カラーミーの一覧ページに無限スクロールを実装する

ネットで調べていると、無限スクロールは結構古いアイデアなんですって。
言われてみると、写真共有サービスのPinterestが昔から使っている気がします。Facebook、Twitterなどの有名なSNSでも実装されて、昨今ではいろんなサイトで使われています。
たまに、ネットショップでも実装しているサイトを見かけます。
今回は、カラーミーショップで実装する場合を考えて、サンプルコードを書いてみました。
無限スクロールのメリット・デメリット
ページャー(<前へ・・・次へ>)を廃止し、スクロール時にページ下まで来たら、自動で次のページを読み込み表示します。そのため、ボタン操作が不要になります。
操作はスクロールだけになるため、特にスマートフォン閲覧時の流し読みに向いています。
一方で、目的を持って商品を探す場合には使いにくい気がします。
商品を探す際に毎回スクロールするのでは、あまり効率的ではありません。
検索エンジンのクローラーにページがインデックスされなくなるという話もあります。
カラーミーショップでは、サイトマップを頻繁に送っておけば、SEO的には多分問題ないでしょう。
SEO対策のためにXMLサイトマップを作成しましょう (Google Search Console) – カラーミーショップ ヘルプセンター
また、長い長いスクロールが途中に入るため、フッター部が機能しにくくなくなります。
カラーミーにInfinite Scrollを設置する
Infinite Scrollは、jQueryプラグインです。設置の際にはjQueryを先に読み込んでおきます。
カラーミーショップ![]() の場合は勝手に読み込んでいますので、気にしなくて大丈夫です。
の場合は勝手に読み込んでいますので、気にしなくて大丈夫です。
サンプルコードは、無料テンプレートDiscoverの商品検索結果に設置した例になります。
商品一覧にも設置できます。
他テンプレートでも、セレクタ部分を書き直せば動作するはずです。
商品検索結果HTML(一番下)
下記コードを追加します。追加場所は一番最後がよいでしょう。
Infinite Scrollのパラメータを指定して、デフォルトのメッセージとローディング画像を変更しています。適宜修正してください。
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery-infinitescroll/2.1.0/jquery.infinitescroll.min.js"></script>
<script>
$(function(){
$('.c-item-list').infinitescroll({
navSelector : '.is-next-wrap', //次へボタンを囲う要素
nextSelector : '.is-next-wrap a', //次へボタンの要素
itemSelector : '.c-item-list li', //商品の要素
animate: true, //アニメーションの設定
loading: {
finishedMsg: "全ての商品が読み込まれました", //全ページを読み込んだ後の表示
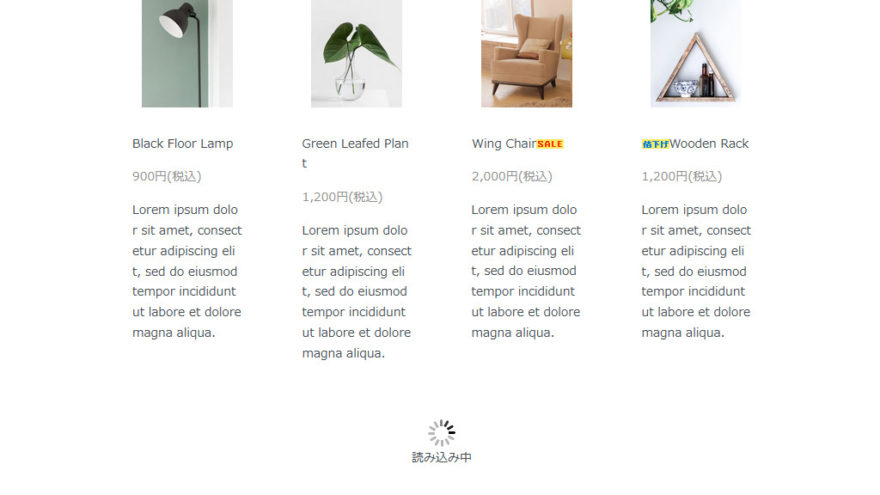
msgText: "読み込み中", //ローディング中の表示テキスト
img: 'https://img00.shop-pro.jp/PA00000/000/etc/loading.gif', //ローディング画像の指定
}
});
});商品検索結果HTML(中段やや下)
追加場所は中段やや下。既存コード内です。
「次へ」ボタンを囲っているli要素に、クラス is-next-wrap を追加します。
<li class="c-pager-list__item is-visible is-next-wrap">
<{if $productlist_next_page != ""}>
<a href="<{$productlist_next_page}>" class="c-pager-list__link is-next">
次へ
</a>
<{else}>
<span class="c-pager-list__link is-next is-disabled">
次へ
</span>
<{/if}>
</li>商品検索結果CSS
ローディング画像を中央揃えにするために、CSSを追加します。
既存のページャーを非表示にするとクローラーがページをたどれなくなる可能性があるので、非表示にしなくてもよいです。
/* ローディング画像を真ん中に */
#infscr-loading {
width:100%;
text-align: center;
margin: 20px auto;
}
/* 既存のページャーを非表示 */
.c-pager {
display: none;
}おわりに
無限スクロールが常に便利という訳ではありません。
眺めるだけのSNSと違って、ネットショップでは購入してもらう行動が必要になってきますので、閲覧操作が簡単だからといって、簡単には実装とはいきません。先に、購入しやすいか検討しておきます。
流し読みが向いている場面があれば、検討してみて下さい。
執筆者

えいじ@naeco.jp この記事を書いた人
自作するのが好きですぐに試したくなる、凝り性なWebエンジニア。
カラーミーショップ、モールなどのECについて記事にしています。
ご相談・お問い合わせはこちら