カラーミーキットの商品画像にslickとLightboxをつけてみる

一時期流行ったモーダルウィンドウを開いて画像を拡大表示するプラグイン「Lightbox」を商品画像に実装したいと、たまに相談があります。
ついでなので、商品画像をスマートフォンでスワイプできるように、スライドショー機能「slick」もつけてみます。
設置例として、カラーミーショップ![]() の無料テンプレート「カラーミーキット」を使って、コードを書く場所を解説します。他のテンプレートに設置する場合も同様ですので、ご自身でカスタマイズする際に参考になると思います。
の無料テンプレート「カラーミーキット」を使って、コードを書く場所を解説します。他のテンプレートに設置する場合も同様ですので、ご自身でカスタマイズする際に参考になると思います。
jQueryプラグインのダウンロード元
slickもlightboxも有名プラグインのため、CDN(コンテンツデリバリネットワーク, content delivery network)にアップロードされているファイルを使います(自前のサーバーにアップロードする必要がありません)。
</>を押すとプラグイン設置に必要なコードがコピーできますので、カラーミーショップ![]() 上でペーストします(設置場所は後述)。
上でペーストします(設置場所は後述)。
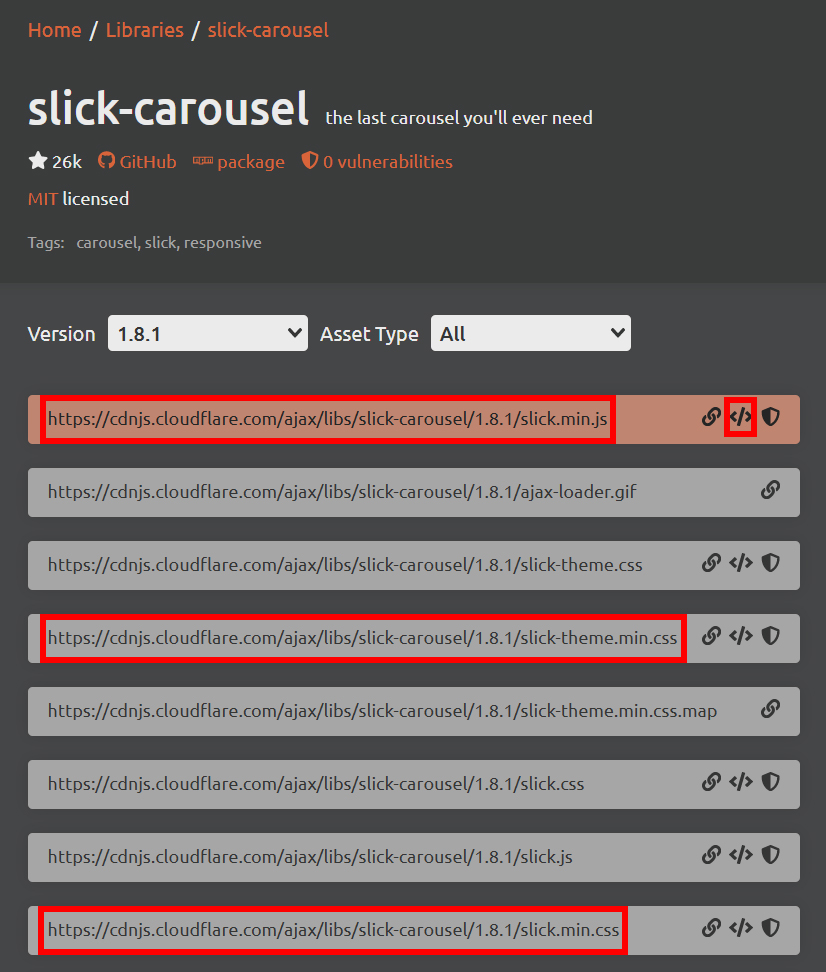
slick
slick: https://cdnjs.com/libraries/slick-carousel
必要なファイルは以下の通りです。
slick.min.js、slick-theme.min.css、slick.min.css

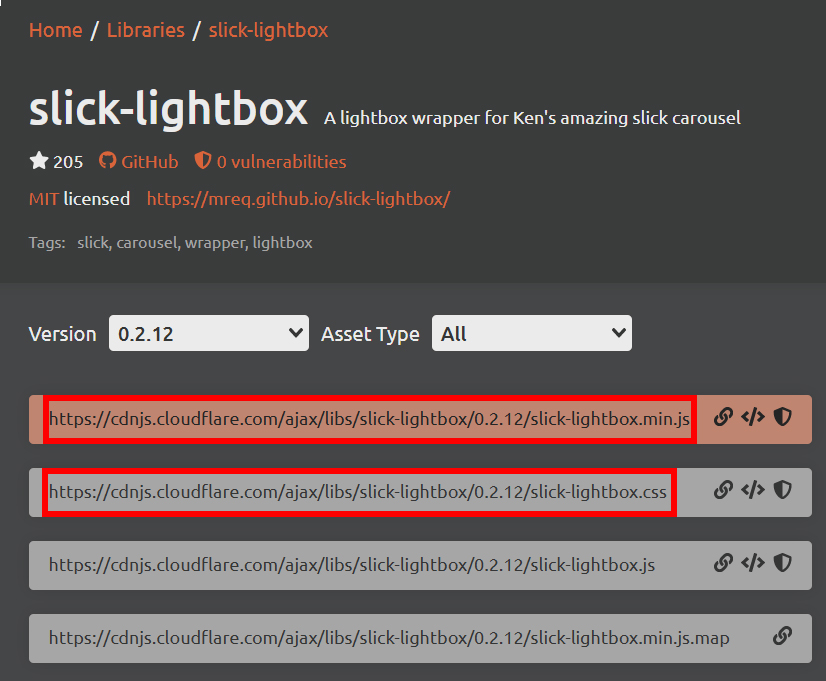
slick-lightbox
slick-lightbox: https://cdnjs.com/libraries/slick-lightbox
slick-lightboxはslickと同時に使うときに発生するトラブルを回避できる版です。
必要なファイルは以下の通りです。
slick-lightbox.min.js、slick-lightbox.css

カラーミーキットに設置するコード
slickとslick-lightboxプラグインを導入する際は、かならずcdnjs.comから</>を押して、コピペします。
下記コードをそのままコピペしても動作しませんので、ご注意ください。
商品詳細ページの先頭行
下記コードの設置場所は、カラーミーショップ![]() では共通テンプレートか、商品詳細ページの先頭行がよいと思います(その他、わかるようでしたら<head>内でもOK)。
では共通テンプレートか、商品詳細ページの先頭行がよいと思います(その他、わかるようでしたら<head>内でもOK)。
<!-- slick -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.8.1/slick.min.css" integrity="sha512-" crossorigin="anonymous" referrerpolicy="no-referrer" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.8.1/slick-theme.min.css" integrity="sha512" crossorigin="anonymous" referrerpolicy="no-referrer" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.8.1/slick.min.js" integrity="sha512-" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<!-- slick-lightbox -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/slick-lightbox/0.2.12/slick-lightbox.css" integrity="sha512-" crossorigin="anonymous" referrerpolicy="no-referrer" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/slick-lightbox/0.2.12/slick-lightbox.min.js" integrity="sha512-" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
商品詳細ページの商品画像部分
商品詳細ページの30行目付近のにある「<!-- 商品画像 -->」を目安に探してください。
太字の斜体 id=slickとitem を三ヶ所追加。
itemを追加する行にある<li class="col col-lg-12のクラス名を削除、二ヶ所あり。
<!-- 商品画像 -->
<{if $product.img_url != "" || $otherimg[num].url != ""}>
<ul class="product-image row unstyled mar_b_50" id="slick">
<{if $product.img_url != ""}>
<li class="mar_b_20 txt_c item">
<img src="<{$product.img_url}>" />
</li>
<{/if}>
<{section name=num loop=$otherimg}>
<{if $otherimg[num].url != ""}>
<li class="mar_b_20 txt_c item">
<img src="<{$otherimg[num].url}>" />
</li>
<{/if}>
<{/section}>
</ul>
<{/if}>
<!-- // 商品画像 -->商品詳細ページの末尾行
商品詳細ページの一番最後の行に追加します。
プラグインを起動するjQueryコード。太字斜体部分を上記コードと揃える必要があります。
<script>
$('#slick').slick({
centerMode: true, /* 画像を中央揃え */
centerPadding: 0, /* 左右のpaddingを0 */
});
$('#slick').slickLightbox({
src: 'src',
itemSelector: '.item img'
});
</script>実装結果
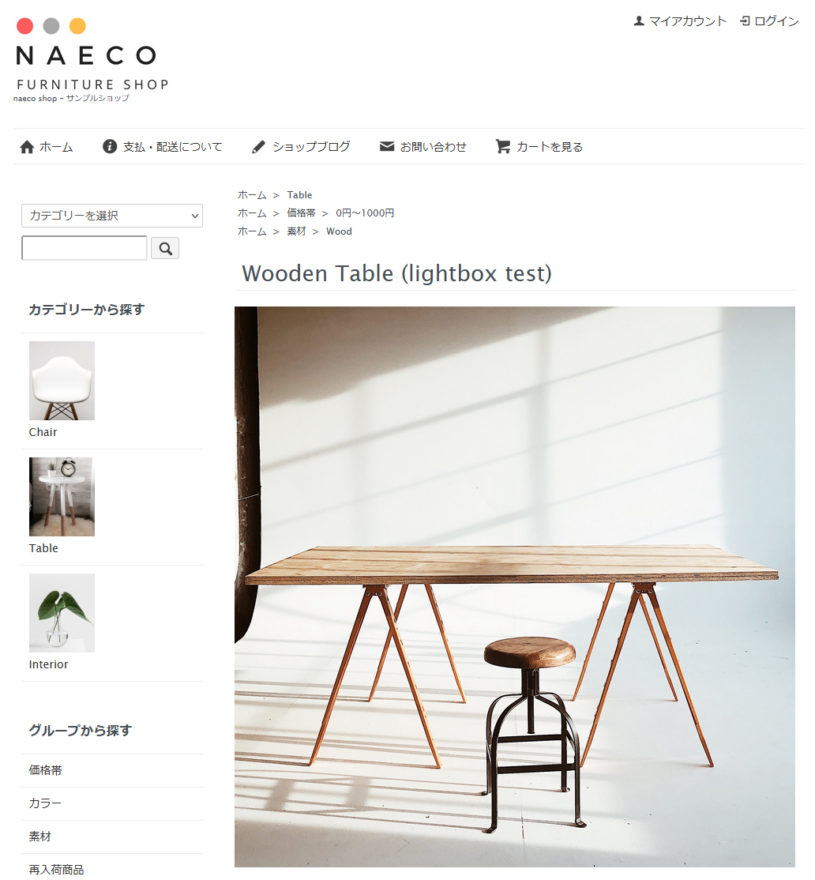
デモサイトを用意しましたので、スマートフォンでどういう風に動作するか確認するとよいでしょう。
Lightboxには、ピンチアウト・ピンチインによる画像拡大・縮小機能はありません。
ごくごくシンプルな機能です。
デモサイト: slick+slick-lightboxデモ

おわりに
作業は多くないので、ご自身でも設置できるのではないでしょうか。
カラーミーキット以外の他テンプレートでも作業は大体同じです。
slickとLightboxの機能がバッティングしやすいので、スマートフォン操作時にスワイプしようとしてタップしたりということがありえます(操作感をみて、メリット・デメリットを検討してください)。
プラグインを設置する場合は、商用利用は有償の場合があります(多機能のFancyboxは有償ですし、私がよく使うPhotoSwipeは無償です)。
使用するプラグインのライセンスは各自でご確認ください。
執筆者

えいじ@naeco.jp この記事を書いた人
自作するのが好きですぐに試したくなる、凝り性なWebエンジニア。
カラーミーショップ、モールなどのECについて記事にしています。
ご相談・お問い合わせはこちら