自分で出来るカラーミーショップの常時SSL化と修正箇所について

Googleが推奨していることもあり、近年、常時SSL化の勢いは増すばかりです。
「いつか必要になるでしょうが、いつやりましょうか?」というようなものだと、そんな風に考えていましたが、周囲の様子をうかがっていると、そろそろ対応する時期がきているのかもしれません。
カラーミーショップ![]() は、ショップサイトの常時SSLは有料オプション(1,000円+税)ですが、常時SSLへの切り替えは、簡単に行えるような仕組みが用意されています(後述の自動チェック機能)。
は、ショップサイトの常時SSLは有料オプション(1,000円+税)ですが、常時SSLへの切り替えは、簡単に行えるような仕組みが用意されています(後述の自動チェック機能)。
常時SSLに切り替える前に、一般的には何をする必要があるの?
まず一般的な話を書きます(カラーミーショップは次章)。
常時SSLにするとURLが変更になります(たとえば、http://naeco.jp → https://naeco.jp)。
サイト内には画像を表示したり、ファイルを読み込んだりする際にURLで指定している箇所があります。これらを修正しないと画像表示しなくなったり、ファイルが読み込めずにエラーになることがあります。
ということで、サイト内のHTML・CSS、その他コード内が調査&修正範囲です。修正すべき箇所の詳細はこのあと例を挙げながら説明します。
修正方法は、http → https のようにURLに s をつけるだけです。
修正範囲をもうすこし狭められます。
ポイントは「相対パスは修正対象外」「絶対パスは修正したりしなかったり」という点です。
絶対パスと相対パスの違いがよくわからない方はこれを機会に検索して覚えましょう。
以下で具体例を挙げて、より詳しくみていきます。
上に書いた通り相対パスは修正対象外なので、最初から除外して考えてください。
・画像を表示している箇所
例)<img src="http://exsample.com/sample.jpg">
画像ファイルの参照先URLを絶対パスで書いてある場合は修正対象です。
http://→https://に変更します。
CSSの「background-image」も画像ファイルの場合があり、絶対パスで書いている場合は修正対象です。
相対パスで書いてある場合は問題ありません。
//shop-pro.jp/~のように頭にhttp:がついていないURLは自動でhttps:になりますので問題なし。
・ファイルを読み込んでいる箇所など
例)<script src="http://exsample.com/sample.js"></script>
例)<link rel=“stylesheet” href=“http://exsample.com/sample.css”>
例)<iframe src="http://exsample.com/sample.htm"></iframe>
例)<form method="post" action="http://exsample.com/"></form>
CSSファイル、JavaScriptファイル、 iframe や form でページを読み込んでいる場合は、その参照先URLと、参照先のファイル内に書いてあるURLも修正対象です。
http://→https://に変更します。
相対パスで書いてある場合は問題ありません。
//shop-pro.jp/~のように頭にhttp:がついていないURLは自動でhttps:になりますので問題なし。
・画像やファイルを置いている場所が非SSLの場合
上記のコード修正以外にも、置き場所のSSL対応も必要です。
外部サイトに置き場所があって非SSLの場合は、SSLに対応している場所にアップロードしなおすか、外部サイトのSSL対応を検討します(レンタルサーバーの場合は無料で切り替えられることも多いです)。
・aタグのリンクは修正対象ではない
例)<a href="http://exsample.com/sample.html">
リンクは移動先を指定しているだけで、自サイトのSSL対応とは関係ありません。
画像表示しているわけでも、ファイルを読み込んでいるわけでもないので、修正対象外です。
一律でhttpsに変換すると、リンク先がSSL対応してない場合はリンク切れになるので注意。
じゃあ、カラーミーショップはどうなの?
カラーミーショップ![]() は自動チェック機能があり、ボタン一つで自動修正してくれます。
は自動チェック機能があり、ボタン一つで自動修正してくれます。
自動修正の対象は2つです。
- 「画像ファイル管理」にアップロードしている画像(http://img??.shop-pro.jp/~)、
- FTPオプションでカラーミーショップのファイルサーバーにアップロードしている画像(http://file???.shop-pro.jp/~)
自動チェックの範囲は以下のとおりで、HTMLタグが入れられる場所はおおむねチェックしてくれるようです。ただし、フリーページは一部チェック対象外みたいです(謎!)。
- テンプレート内(PC用・スマートフォン用の両方)
- 商品説明
- ショップ情報のお知らせ、フリースペース
- カテゴリ―のフリースペース
- 配送説明
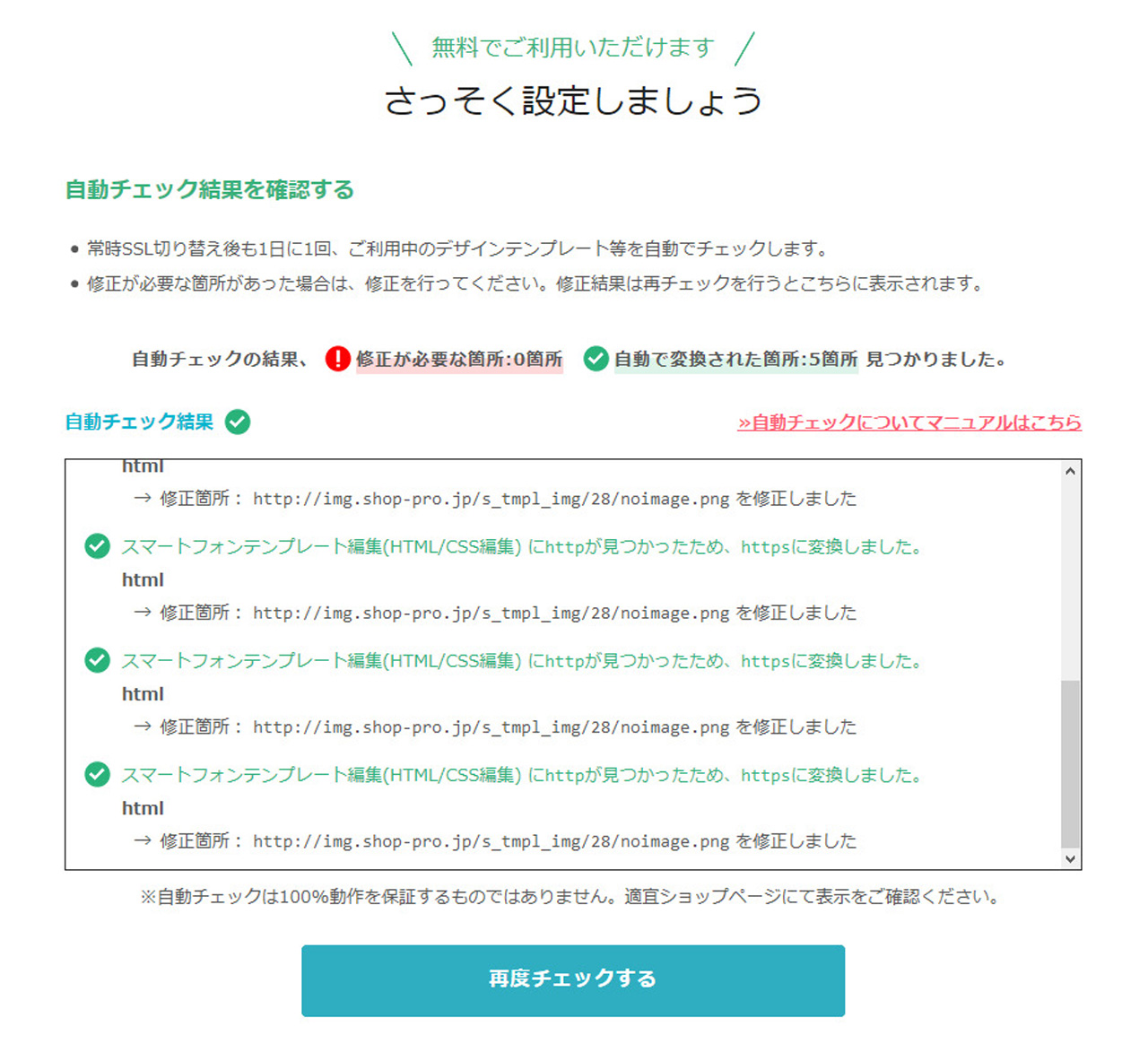
自動チェックした結果はこんな感じです。変換したログが表示されます。

自動チェック・自動変換から漏れた項目を手動修正
外部サイトにある画像を参照している場合は自動変換されません。
たとえば、商品登録画面の「商品説明」欄に自分のブログサイトにある画像を参照している場合は自動修正から漏れます(自動チェック結果に「httpsへの修正をお願いします」と表示されます)。
修正対象が多い場合は、「データダウンロード」から商品データ(CSV)をダウンロードして、ExcelやCSVエディタを使って置換し、一括更新するとよいでしょう。
外部サイトにあるCSS、JavaScript、iframeをテンプレートで読み込んでいる場合も自動変換から漏れます。
自動チェックのログを確認して、手動で修正します。
フリーページは一部のみ自動変換。実際に作業していると一部は修正されないこともありましたので、目視チェックが必要です(自動チェック結果に表示されないこともあって、なんで漏れているのか不明)。
フリーページ全ページ開いて、ブラウザのアドレスバーの鍵アイコンが表示されているかチェックしておきましょう。
自動チェックがOKになれば、下のボタンを押して常時SSLに切り替えます(処理が終わるまでに5分程度かかります)。
カラーミーショップの常時SSLのまとめ
自動チェックですべてを自動修正してくれる場合は、簡単に常時SSLへ切り替えることが可能です。
手動修正の箇所が多い場合は、HTMLなどに慣れていないと難しいと思います。
SSL対応がきちんと完了していないとファイル読み込みエラーや混在コンテンツの警告が出ますので、修正箇所が見つからないときはデベロッパーツールのConsoleで確認します。
補足
カラーミーショップ![]() は常時SSLに切り替えると、httpでページを開いたとき、httpsにリダイレクトするようになっています。外部サイトからカラーミーショップにリンクを張っている場合も、リンク修正しなくても大丈夫です。
は常時SSLに切り替えると、httpでページを開いたとき、httpsにリダイレクトするようになっています。外部サイトからカラーミーショップにリンクを張っている場合も、リンク修正しなくても大丈夫です。
Google Analyticsは、管理画面からボタンでhttp://→https://に変更するだけです。これまでの数字を引き継ぎます。
Google Search Consoleは、新しいURL(https://)で登録しなおす必要があります。カウンターはゼロになり、新たにサイトマップを送信しなおします。
SNSのシェアボタンのカウンターはリセットされます。
追記(2020年3月13日)
仕事柄たくさんのカラーミーショップ![]() を見る機会がありますが、SSL対応をきちんと完了していないショップサイトをよく目にします。
を見る機会がありますが、SSL対応をきちんと完了していないショップサイトをよく目にします。
皆様のショップサイトではブラウザのアドレスバーに鍵マークが表示されていますか?
従来まではSSL未対応でも、鍵マークが正常に表示されないだけで、すぐに影響の出るような実害はありませんでした。
今後、Chromeの仕様変更で、不利益が生じる場合があります。
カラーミーショップ![]() から告知が出ていますので引用します。
から告知が出ていますので引用します。
詳細は引用元の記事をご参照ください。
2020年3月17日にGoogleからリリースが予定されている「Chrome 81」で、常時SSLに関する仕様変更が行われます。
引用元:【Chrome81】混合コンテンツのブロックに備えて確認・修正を行いましょう | ECお役立ち情報 ネットショップ運営サービス【カラーミーショップ】
すべての方に快適にお買い物をしていただけるよう、現在 常時SSL対応を行っているショップオーナーさまには「混合コンテンツの確認」を行っていただくことをおすすめします。
執筆者

えいじ@naeco.jp この記事を書いた人
自作するのが好きですぐに試したくなる、凝り性なWebエンジニア。
カラーミーショップ、モールなどのECについて記事にしています。
ご相談・お問い合わせはこちら