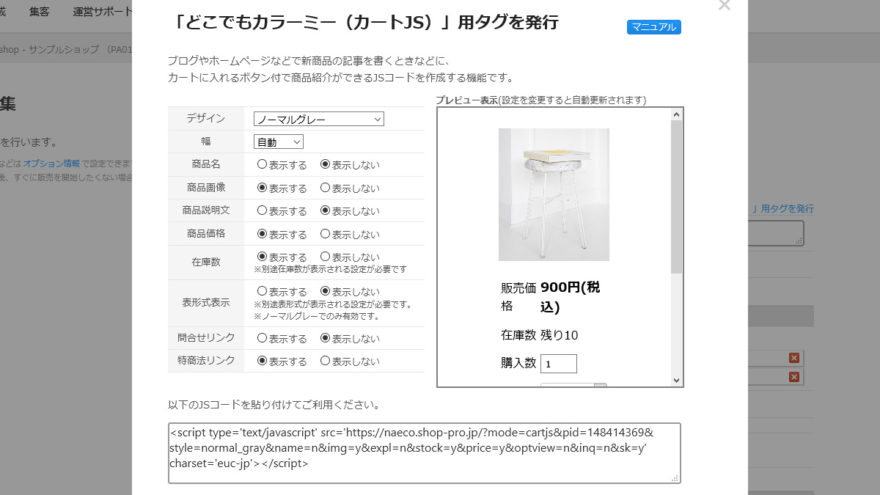
どこでもカラーミーで売切れ時にSOLD OUT表示する

カラーミーショップ![]() の機能に「どこでもカラーミー」があります。
の機能に「どこでもカラーミー」があります。
ブログなどの外部サービスにカートボタンをかんたんに設置する機能で、WordPressで企業サイトを構築し、EC部分はカラーミーショップ![]() のどこでもカートを利用するサイトをよく見かけます。
のどこでもカートを利用するサイトをよく見かけます。
どこでもカラーミーの仕様では、売切れ時に「カートに入れる」ボタンが消えてしまい、売切れか、なんなのか、表示上わかりづらいです。
これが不便で、SOLD OUT表示したいことがあります。
どこでもカラーミーの仕様
カラーミーショップ![]() の管理画面の設定で、在庫管理するで在庫数0の場合に、どこでもカラーミーのボタンが表示されなくなります。
の管理画面の設定で、在庫管理するで在庫数0の場合に、どこでもカラーミーのボタンが表示されなくなります。
どこでもカラーミーはカートJS機能とも呼ばれていて、生成したコードをJavaScriptのdocument.writeで埋め込んでいます。
在庫あり・なしでコードを比較するとわかりますが、在庫なしの場合はオプションとボタン部分のコードが埋め込まれません。
売切れ時に「カートに入れる」ボタンが表示されないのはそういう理由で、仕様です。
どこでもカラーミーのコード(在庫あり)
<!--cartjs basic-->
<style>
(省略)
</style>
<div style="width: 100%;margin: 0 auto;padding: 0;">
<div class="cartjs_box" style="margin: 0;padding: 20px 0;">
<form name="product_form" method="post" action="https://naeco.shop-pro.jp/cart/proxy/basket/items/add" class="cartjs_product_form" style="width: 100%;margin: 0px;padding: 0;">
<div class="cartjs_product_table">
<table style="border: none;width: 50%;margin: 0 auto 15px;text-align: left;">
<!-- 売切れ時・休止時・ログイン限定購入商品は表示しない -->
<tbody>
<tr class="cartjs_product_num">
<th style="font-weight: normal;padding-bottom: 10px;">購入数</th>
<td style="padding-bottom: 10px;"> <input type="text" name="product_num" value="1" class="cartjs_product_input_txt" style="width: 50px;padding: 4px 6px;"> </td>
</tr>
<!--オプション情報-->
</tbody>
</table>
</div> <!-- 売切れ時・休止時・ログイン限定購入商品は表示しない -->
<div class="cartjs_cart_in" style="width: 100%;text-align: center;margin: 0 auto;">
<input type="submit" value="カートに入れる" style="margin-bottom: 20px;background-color: #555555;text-align: center;border-radius: 6px;height: 60px;width: 50%;color: #fff;font-size: 16px;border: 0;cursor: pointer;">
</div>
<div class="cartjs_product_info">
<input type="hidden" name="members_hash" value="4xxxxxxxxx">
<input type="hidden" name="shop_id" value="PA00000000">
<input type="hidden" name="product_id" value="139216508">
<input type="hidden" name="members_id" value="">
<input type="hidden" name="back_url" value="https://naeco.shop-pro.jp/">
<input type="hidden" name="back_url_with_get" value="1">
<input type="hidden" name="reference_token" value="5xxxxxxxxx">
<input type="hidden" name="user_hash" value="4xxxxxxxxx">
<input type="hidden" name="regi_hash" value="0xxxxxxxxx">
</div>
</form>
</div>
</div>
<!--//cartjs-->
どこでもカラーミーのコード(在庫なし)
<!--cartjs basic-->
<style>
(省略)
</style>
<div style="width: 100%;margin: 0 auto;padding: 0;">
<div class="cartjs_box" style="margin: 0;padding: 20px 0;">
<form name="product_form" method="post" action="https://naeco.shop-pro.jp/cart/proxy/basket/items/add" class="cartjs_product_form" style="width: 100%;margin: 0px;padding: 0;">
<div class="cartjs_product_table">
<table style="border: none;width: 50%;margin: 0 auto 15px;text-align: left;">
<!-- 売切れ時・休止時・ログイン限定購入商品は表示しない -->
<!--オプション情報-->
</table>
</div> <!-- 売切れ時・休止時・ログイン限定購入商品は表示しない -->
<div class="cartjs_product_info">
<input type="hidden" name="members_hash" value="4xxxxxxxxx">
<input type="hidden" name="shop_id" value="PA00000000">
<input type="hidden" name="product_id" value="148414217">
<input type="hidden" name="members_id" value="">
<input type="hidden" name="back_url" value="https://naeco.shop-pro.jp/">
<input type="hidden" name="back_url_with_get" value="1">
<input type="hidden" name="reference_token" value="5xxxxxxxxx">
<input type="hidden" name="user_hash" value="4xxxxxxxxx">
<input type="hidden" name="regi_hash" value="0xxxxxxxxx">
</div>
</form>
</div>
</div>
<!--//cartjs-->SOLD OUTを埋め込む
コードを比較すると、class="cartjs_cart_in"の有無で在庫あり・なしの判断ができそうです。jQueryでクラスの有無を判断をして差し込むコードを書けば完成です。
外部サービスのブログに1つ設置する場合
1ページ内に「カートに入れる」ボタンを1つ設置する場合は、以下のとおりです。
<script>
$(function() {
var jq= $('.cartjs_cart_in input');
var jq2= $('.cartjs_product_info');
if(!jq.length){
jq2.prepend('<div>SOLD OUT</div>');
}
});
</script>カラーミーのトップページに複数設置する場合
1ページ内に複数の「カートに入れる」ボタンを設置する場合は、どの商品に対してSOLD OUT表示するか区別するため、連番を振ってやる必要があります。
<{section name=num loop=$recommend}>
<li class="recommend-unit pnum<{$smarty.section.num.iteration}>">
(略)
</li>
<{if $smarty.section.num.last}>
<script>
$(function() {
for (var i = 1; i <= <{$smarty.section.num.iteration}>; i++) {
var jq= $('.pnum' + i + ' .cartjs_cart_in input');
var jq2= $('.pnum' + i + ' .cartjs_product_info');
if(!jq.length){
jq2.prepend('<div>SOLD OUT</div>');
}
}
});
</script>
<{/if}>
<{/section}>その他補足
どこでもカラーミーのコード内のコメント行に、以下のように書いてあります。
<!-- 売切れ時・休止時・ログイン限定購入商品は表示しない -->会員機能を使っていて、ログインしていない場合も class="cartjs_cart_in" はありません。売切れ時と区別がつきませんので、その点は大丈夫か確認が必要です。
カラーミーショップWordPressプラグインもカートボタン周りはどこでもカラーミーを使っていますので、同様に在庫なしの場合は非表示になります。
おわりに
どこでもカラーミーは例に示したとおり、カラーミーショップ![]() のトップページの商品一覧にもつけられます。
のトップページの商品一覧にもつけられます。
数多く設置する場合はページの表示が遅くなるので、本当に必要か検討したほうがよいです。
執筆者

えいじ@naeco.jp この記事を書いた人
自作するのが好きですぐに試したくなる、凝り性なWebエンジニア。
カラーミーショップ、モールなどのECについて記事にしています。
ご相談・お問い合わせはこちら