どこでもカラーミーをWordPressにプラグインなしで設置する方法
WordPress(ワードプレス)は高いシェアを誇るCMS(Contents Management System)で、テーマ(用意されているページデザインと機能)の豊富さやプラグイン(追加の拡張機能)の多さなどから、個人のブログだけでなく企業サイトにも幅広く利用されています。
カラーミーショップ![]() でネットショップを開業していて、それとは別にWordPressを使ってブランディングサイトを構築しているオーナー様も多いと思います。
でネットショップを開業していて、それとは別にWordPressを使ってブランディングサイトを構築しているオーナー様も多いと思います。
そういう場合に多いのが「WordPressのサイトにもカートが付けたい」という要望です。
今回は、どこでもカラーミー機能を使ってカートボタンを付ける方法について解説します。
カートボタン設置のための予備知識
カラーミーショップ![]() には、外部サイトに「カートに入れるボタン」を付けることができる機能「どこでもカラーミー」があります(導入当初はカートJS機能と呼ばれていました)。
には、外部サイトに「カートに入れるボタン」を付けることができる機能「どこでもカラーミー」があります(導入当初はカートJS機能と呼ばれていました)。
どこでもカラーミーは、管理画面の商品管理>商品編集から「どこでもカラーミー(カートJS機能)」のリンク先に移動します。

リンク先には、JSコードという欄があります。これを設置場所にコピペします(中身はdocumet.writeでHTMLタグを書くJavaScript)。
https://example.shop-pro.jp/は各自のショップURLが入っていて、&pid=~はカートに入れる商品の商品IDになります。
JSコード(例)
<script type='text/javascript' src='https://example.shop-pro.jp/?mode=cartjs&pid=000000000&style=normal_gray&name=n&img=y&expl=n&stock=y&price=y&inq=n&sk=y' charset='euc-jp'></script>どこでもカラーミーの概要としては以上です。詳細は下記リンクをご参照下さい。
参考1)カートJS機能(どこでもカラーミー)を設定する | ネットショップ開業マニュアル
参考2)フリーページを使ってランディングページを作ろう | ネットショップ開業マニュアル
参考3)「どこでもカラーミー」に新しいテンプレートが追加されました | ECお役立ち情報 ネットショップ運営サービス【カラーミーショップ】
参考4)どこでもカラーミーサンプルサイトbyカラーミーショップ
WordPressの個別投稿ページの問題点
通常はJSコードをコピペすればカートに入れるボタンを設置できる訳ですが、WordPressの個別投稿ページ(記事ページ)の場合は問題が生じます。
個別投稿ページではJavaScriptのコードが書けないため、JSコードをコピペしても動きません。
WordPressの個別投稿ページにJavaScriptを書く方法としては、プラグインを導入して実現する方法がよく紹介されていますが、ここではプラグインなしの方法を紹介します。
まず初めにWordPressの機能「ショートコード」についてです。
ショートコードは、functions.phpにコードを書いて個別ページから [ショートコード名] で呼び出す、あらかじめWordPressに用意された機能です。
今回は、ショートコードを使って、WordPress内でどこでもカートのJSコード(JavaScript)を動かします。
WordPress側のコーディング
functions.phpに、下記コードを追加します(追加場所は特に決まっていませんので適当で)。
functions.phpは、使用しているテーマディレクトリ(例えば、/wp/wp-content/themes/テーマ名)の直下にあります。
見て分かるかもしれませんが、半分くらいはJSコードそのものです。
functions.php
function shortCode($atts) {
$str = <<<EOT
<script type='text/javascript' src='https://example.shop-pro.jp/?mode=cartjs&pid=$atts[pid]&style=basic&name=n&img=y&expl=n&stock=y&price=y&inq=n&sk=y' charset='euc-jp'></script>
EOT;
return $str;
}
add_shortcode('cart_js', 'shortCode'); <<<はヒアドキュメントといい、長い文字列を書く際に便利な書式です。
EOT部分は識別子で任意の文字列(下のEOT;と対にします)。
https://example.shop-pro.jpは各自のショップURLが入っています。
&pid=$atts[pid]はショートコードの属性(引数みたいなもの)として商品IDを渡しています。
以上の準備で、個別投稿ページからショートコード名 cart_jsで、JSコードを呼び出せるようになりました。
呼び出し方については後述します。
ショートコードを使って、カートに入れるボタンを設置する
実際に、WordPressの投稿記事にカートに入れるボタンを設置してみます。
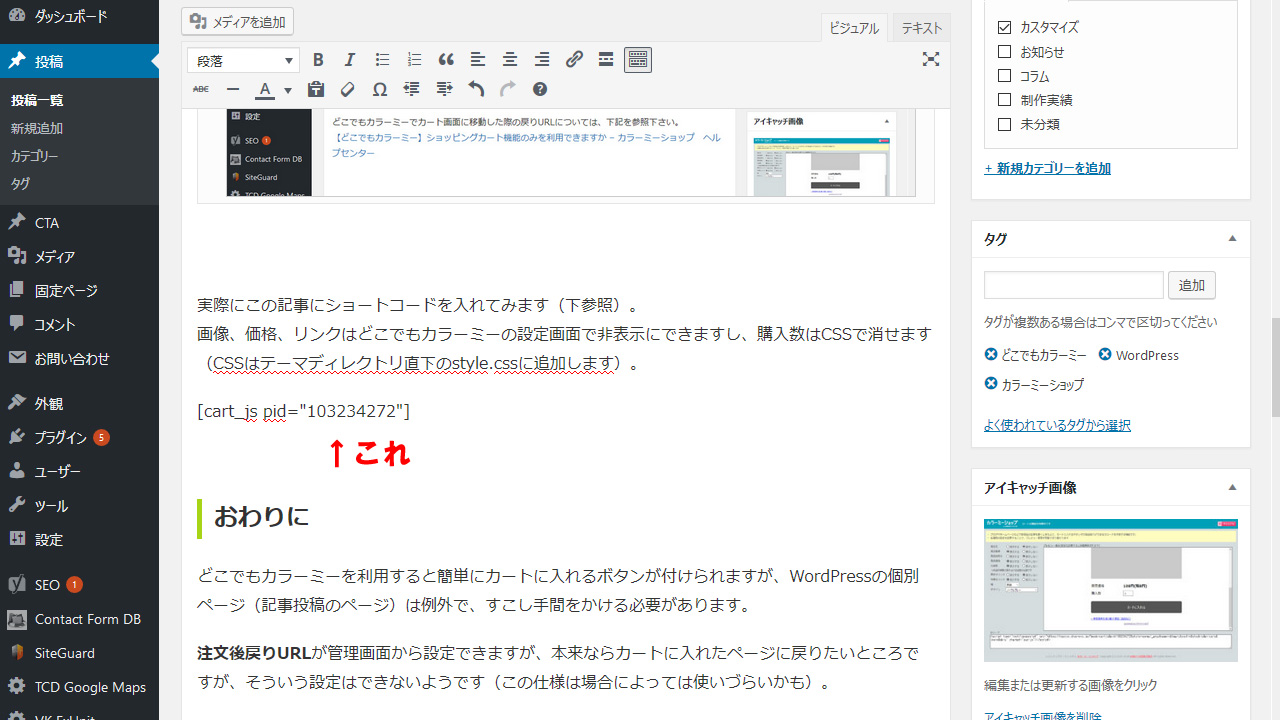
[cart_js ~] がショートコードで、ショートコード名 cart_js、属性をpid="103234272"(カートに入れる商品の商品ID)とします。
記事本文に[cart_js pid="103234272"]と書くだけです。画像を参考にしてください。

実際にこの記事に、サンプル商品のショートコードを入れてみます。
表示項目については、どこでもカラーミーの設定画面やCSSで非表示にすることができます。
↓↓↓この下にショートコードを書きました↓↓↓
おわりに
カラーミーショップ![]() のどこでもカラーミーを利用すると、かんたんにカートに入れるボタンが付けられますが、WordPressの個別投稿ページは例外で、すこし手間をかける必要があります。
のどこでもカラーミーを利用すると、かんたんにカートに入れるボタンが付けられますが、WordPressの個別投稿ページは例外で、すこし手間をかける必要があります。
注文後戻りURLが管理画面から設定できますが、本来ならカートに入れたページに戻りたいところですが、そういう設定はできないようです。この仕様は場合によっては使いづらいかもと思います。
用途は限定的ですが、上述の参考リンクに解決方法(metaタグで飛ばす)が載っていますので確認してみてください。
サーバーは、「ロリポップ!![]() 」か「heteml
」か「heteml![]() 」、ドメインは「ムームードメイン
」、ドメインは「ムームードメイン![]() 」を選んでおくと、カラーミーショップ
」を選んでおくと、カラーミーショップ![]() とドメイン面の連携ができて便利です。
とドメイン面の連携ができて便利です。
おまけ(ランディングページ用のボタン化)
カートボタンを画像に置き換えれば、ランディングページ(LP)用のカートボタンとしても使えます(オプション項目や購入数を固定にする必要がありますが)。
下記の記事をご参考にどうぞ。
ーミーについて実践的に学ぶ」を参考にしてください。
執筆者

えいじ@naeco.jp この記事を書いた人
自作するのが好きですぐに試したくなる、凝り性なWebエンジニア。
カラーミーショップ、モールなどのECについて記事にしています。
ご相談・お問い合わせはこちら