カラーミーのオプションのプルダウンで価格・在庫数表示する

プルダウンはコンパクトで、スマートフォン時にページに収まりやすいですが、表形式と違って、オプション価格・オプション在庫数が表示されない弱点があります。
カラーミーショップ![]() 大賞2020のノミネートショップを見ていても、オプションをプルダウンメニューにしているショップがたくさんあります。
大賞2020のノミネートショップを見ていても、オプションをプルダウンメニューにしているショップがたくさんあります。
そこで気づいたのは、オプション表示をプルダウンメニューにして、選択項目にSOLD OUT表示しているショップが多いことです。
今回は、プルダウンでオプション価格・オプション在庫数が表示する方法を考えてみます。
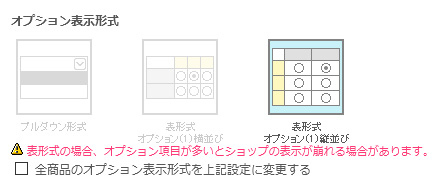
カラーミーのオプション表示形式
カラーミーショップ![]() のオプション表示形式は、プルダウン形式・表形式(横)・表形式(縦)があります。
のオプション表示形式は、プルダウン形式・表形式(横)・表形式(縦)があります。

プルダウン形式は、コンパクトで配置しやすいため、スマートフォン閲覧時に重宝しますが、すでに書いたようにオプション価格・オプション在庫数が表示されないデメリットもあります。
お客様の気持ちになってみると、これがわりと不親切です。
既存のテンプレートは、カートボタンを押すまで、正しい価格・在庫数が分からない作りになっています。
工夫として、オプション価格が異なる商品の場合は、オプション項目に「S 100円」「M 150円」というように登録しているショップもあります。
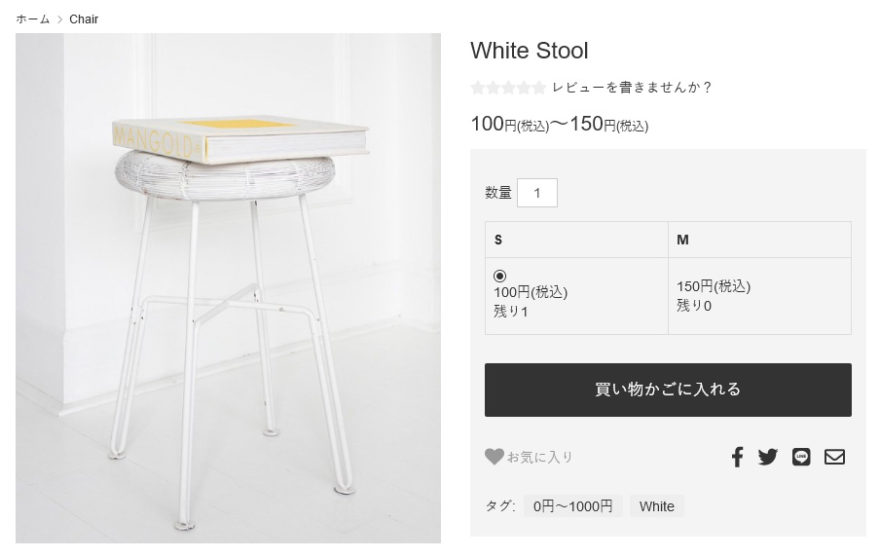
表形式は、オプション価格・オプション在庫数が表示されるので、一目でわかりやすいです。

オプションが1つの場合のコード
在庫数は日々増減するので、オプション価格の場合のようにオプション項目に登録するわけにはいきません。
カラーミーショップ![]() の独自タグで、オプション在庫数を表示することになります。
の独自タグで、オプション在庫数を表示することになります。
参考にするコードはカラーミーショップ![]() のヘルプセンターにありますが、実は間違ったコードです。
のヘルプセンターにありますが、実は間違ったコードです。
参考)オプションプルダウンに価格を埋め込むことは可能でしょうか? – カラーミーショップ ヘルプセンター
<{foreach from=$option item=i key=k}>
<select name="<{$i.select_name}>">
<{foreach from=$option_view_data[$k].data item=i2 key=k2}>
<option value="<{$option_value[$k].id[$k2]}>"<{if !$i2.stock_num}>disabled="disabled"<{/if}>><{$i2.name}> <{$i2.sales}></option>
<{/foreach}>
</select>
<{/foreach}>
2つのループ(foreach)を回して、オプション1×オプション2で動作しそうな雰囲気ですけど、正しい動作はしません。
$option_view_data|@debug_print_var:0:100 で独自タグの中身を見て、セットされる変数を一つずつ確認すると、動作しないことが納得できます。
ただし、オプション1のみで、かつ、プルダウン形式・表形式(横)を使っている場合は、正しく表示できます(そういう条件でのみ、このコードは使えます)。
ためしに設置した例を紹介します。上記コードの<{$i2.sales}>のうしろに<{$i2.stock_num}>を追加してやれば、在庫数が表示できます。

よりシンプル表示する場合は、<{$i2.stock_num}>の代わりに<{if $i2.stock_num == 0}>SOLD OUT<{/if}>を入れて、SOLD OUT表示だけでもよいでしょう。
自分でゼロから作りたいときやコードを理解したときは、ブラウザでページのソースを表示し、オプション周辺のHTMLを見て、どういうHTMLタグを書けば動作するのか知ることです。
注意すべき点は $option_view_data の中身で、オプション表示形式「プルダウン形式・表形式(横)」と「表形式(縦)」では、データの入り方が違います。
オプションが2つある場合の考え方
オプション1とオプション2がある商品の場合、2つの組み合わせでオプション価格・オプション在庫数が決まってきますので、片方の選択項目により、もう一方が変化するという仕組みが必要です。
オプション1つの場合と異なり、独自タグのみでは無理で、JavaScript・jQueryなどを組み合わせて実装する必要があります。
先に $option_view_data の中に入っている必要なデータをJavaScriptの二次元配列に格納して、プルダウンクリック時にその選択項目から判断して、二次元配列のデータ(オプション価格・オプション在庫数)を取り出して表示する、流れになります。
オプション1つのときと比べると大作業になりますので、慣れている方でないと実装はかなり難しいです。
別の問題もあります。
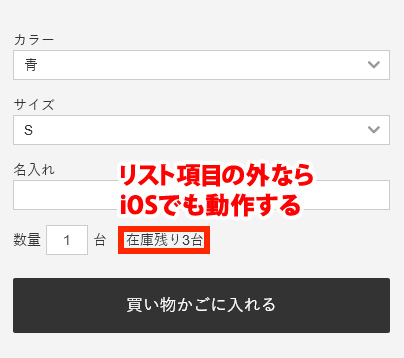
iOS時のドラムロール式プルダウンの項目にタップしたタイミングで、jQueryでSOLD OUTなどの文字を追加しても正常動作しません(Androidは動作しますが)。
ややこしいですが、カラーを選択したタイミングで、サイズ側にSOLD OUT表示するような仕様だと問題ないんですが、カラーをタップしてドラムロール式プルダウンが開いた直後のタイミングだと、jQueryでカラー側にSOLD OUT表示することはできません。
オプション2つで在庫数を表示する場合は、プルダウンのリスト項目の外に表示するとよいです。

おわりに
プルダウン形式を選んだ際の、オプション価格・オプション在庫数の見せ方は、いろいろあります。
カラーミーショップ![]() 既存テンプレートでは不足している部分で、工夫のしどころです。
既存テンプレートでは不足している部分で、工夫のしどころです。
- 今回のように、プルダウンの選択項目に表示
- 一覧表を作り、一纏めで見せる
- 項目選択時に、販売価格・在庫数の表示欄を更新
執筆者

えいじ@naeco.jp この記事を書いた人
自作するのが好きですぐに試したくなる、凝り性なWebエンジニア。
カラーミーショップ、モールなどのECについて記事にしています。
ご相談・お問い合わせはこちら