カラーミーのオプションデータを自由自在に使いこなすための知識(準備編)

カラーミーショップ![]() を使っていると、オプション表示形式でプルダウン形式を使うことがよくあります。
を使っていると、オプション表示形式でプルダウン形式を使うことがよくあります。
プルダウン形式は表形式に比べるとコンパクトに収まるので、スマートフォン閲覧時でも選択しやすいんですが、既製のテンプレートではオプション販売価格・オプション在庫数などが商品ページ内に表示されない問題もあります。
簡単な対応としては、プルダウンは使わないか、オプション販売価格は極力使わずに、商品ページを分けて登録することが方法だと思います。
プルダウンの下に、オプション表(オプション販売価格・オプション在庫数)を表示するカスタマイズもあります。
それとは別に、独自タグを使って作り込むことで、商品ページ内に動的に、オプション販売価格・オプション在庫数を表示することも可能です。
今回は、カラーミーショップ![]() のオプション周辺の独自タグの基礎知識について書きました。
のオプション周辺の独自タグの基礎知識について書きました。
わりと難しい話なので、よくわからないときは周辺知識をつけてから、あらためて読み直してください。
オプションに関する基礎知識
カラーミーショップでよく使いそうなオプション関連の独自タグは5つです。
<{$option_output_mode}>(オプション表示形式の判別)
<{$option}>(オプションが一つか二つか)
<{$option_value}>(オプション項目名やオプションID取得で必要)
<{$option_tree}>(在庫数取得で必要)
<{$option_view_data}>($option_treeと中身は同じ、並び方が異なる)
<{$option}><{$option_value}><{$option_view_data}><{$option_tree}>は、配列で格納されていますので、中身を見るのに修飾子が必要です。配列の中身を出力する場合は、Smartyの修飾子 @debug_print_var~をつけます。
参考)カラーミーショップのカスタマイズに便利なSmartyを学ぶ (2/2)
コードの動作が上手くいかない場合は、中身を画面に表示させて確認します。
オプション表示形式
<{$option_output_mode}>
カラーミーショップ![]() のオプション表示形式には、プルダウン形式・表形式(横)・表形式(縦)の3つあります。
のオプション表示形式には、プルダウン形式・表形式(横)・表形式(縦)の3つあります。
独自タグ $option_output_mode「プルダウン形式:0、表形式(横):1、表形式(縦):2 、オプションなし:空」で判別します。
オプションのリスト
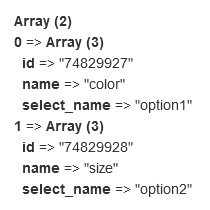
オプションがいくつあるか調べるときに使います。
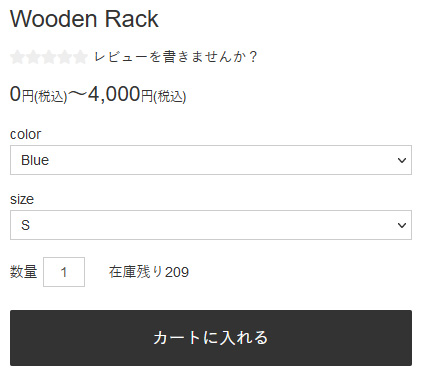
下例では、オプション1(カラー)、オプション2(サイズ)の2つ登録しています。
<{$option|@debug_print_var:0:100}>

各オプション値のリスト
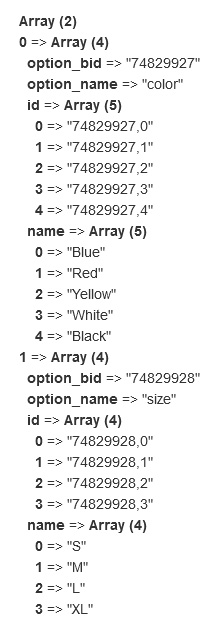
オプションIDと枝番をカラーミー側に送ることで、選択したオプションをカートに入れています。
例えば、colorでしたら、枝番 0:Blue、1:Red…のように対応しています。
<{$option_value|@debug_print_var:0:100}>

各オプションのデータ
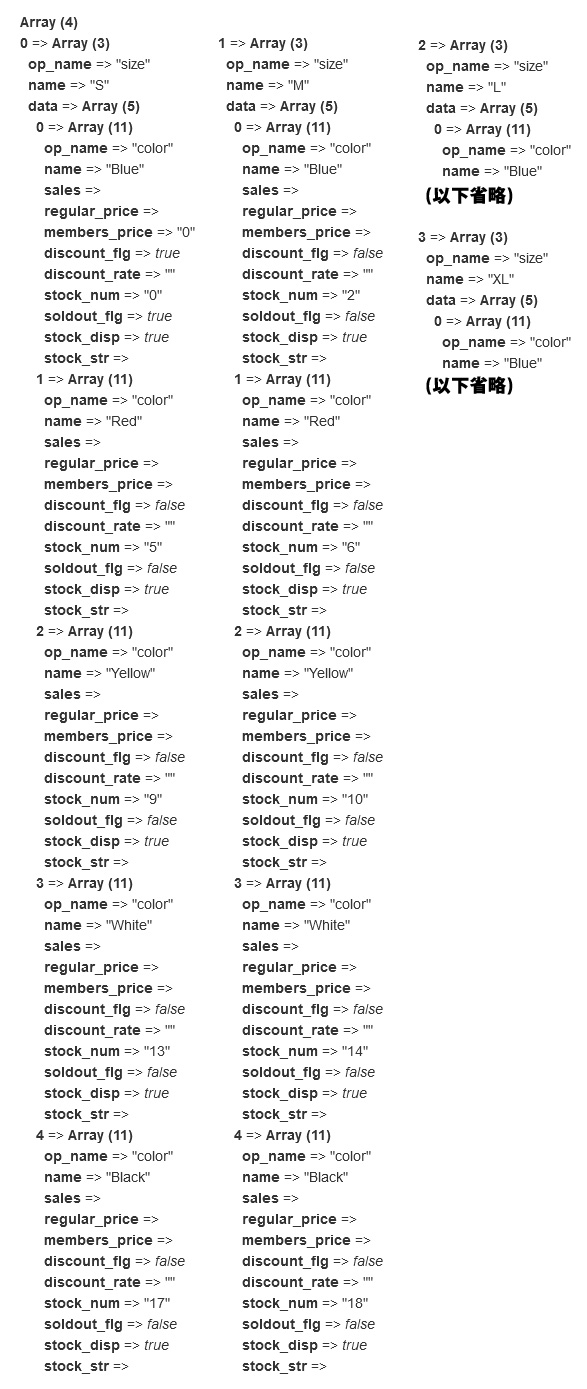
$option_treeには、オプション販売価格(sales)・オプション在庫数(stock_num)・売切れ(soldout_flg)が入っていますので、オプションデータを使いこなす上で一番重要です。
<{$option_tree|@debug_print_var:0:100}>

価格関連の項目が表示では空に見えますが、実際には中身はきちんと入っています。
$option_treeは二次元配列で格納されていて、以下のようになっています。
$option_tree[ オプション2(size)][ オプション1(color)]
$option_treeと$option_view_dataは、内容は同じですが、違う点が一つあります。
$option_view_dataは、$option_output_mode==2の場合のみ、オプション1とオプション2の格納のされ方が入れ替わっています。コーディングで使うときは注意が必要です。
独自タグのデータをJavaScriptの配列に入れる
独自タグに入っているオプションデータをJavaScriptの配列に入れておくと、カスタマイズ時に使い勝手がよくなります。
たとえば、オプション関連のカスタマイズとして、jQueryのchangeイベントが発生したら、オプションデータを見てSOLD OUT表示する場合などが考えられます。
プルダウン項目を選んだ直後に、オプションデータを動的に表示するとき際には、JavaScriptの二次元配列に入れておくと、タイミングよく表示を更新できます。
独自タグのデータを二次元配列に入れるコードは以下の通りです。
<{if $option_output_mode != ""}>
<{if $opt_url != ""}>
<script>
var price=[], stock=[], m=0;
</script>
<{foreach from=$option_tree item=i key=k}>
<script>
var n=0;
price[m]=[];
stock[m]=[];
</script>
<{foreach from=$i.data item=i2 key=k2}>
<script>
price[m][n]="<{$option_tree[$k].data[$k2].sales}>";
stock[m][n]=<{$option_tree[$k].data[$k2].stock_num}>;
//console.log("price["+m+"]["+n+"]="+price[m][n]+" stock["+m+"]["+n+"]="+stock[m][n]);
n=n+1;
</script>
<{/foreach}>
<script>
m=m+1;
</script>
<{/foreach}>
<{/if}>
<{/if}>
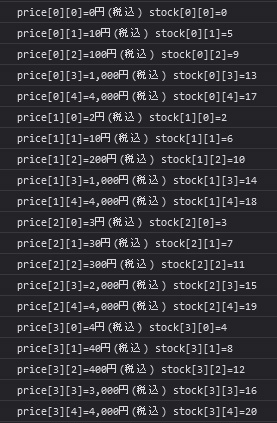
console.logの結果は以下の通りです。
二次元配列の格納順は、上のコードでは Array[オプション2(size)][オプション1(color)] になっている点に注意が必要です。
カラーミーショップの管理画面内で登録したデータと同じに格納できているか確認して、完成です。

プルダウン形式をカスタマイズするときの考え方
オプション表示形式が表形式の場合は、表の中にオプション販売価格・オプション在庫数が表示されるため、表示上の問題になることはありません(パソコン閲覧時)。

一方、プルダウンの場合は、既存のテンプレートでオプション販売価格・オプション在庫数が表示されることはありません。カラー・サイズを選択して、決済画面に移動するまで価格が不明なまま、というショップが多いです。
表示上マズイと思います。

考え方としては、プルダウンの選択を行ったタイミングで、jQueryのchangeイベントを使って何らかの処理を実行するということです。
$('[name=product_form]').find('select').change(function () {
//現時点の選択肢を取ってくる処理
//二次元配列からデータを取ってきて表示する処理
});
処理の中身は、選択肢を取ってきて、選択されている項目がオプションの何番目か把握し、先に格納した二次元配列からデータを表示するという仕組みです。コードの中身はご自身で考えてみてください。
おわりに
ご自身で調べて残りを作れる方は、プルダウンのSOLD OUT表示などに挑戦してみてください。
この記事について、ご質問はお受けいたしません(回答を聞けば理解できるというたぐいの内容ではないためです)。
ちなみに、オプションが一つの場合は、JavaScriptの二次元配列に格納することなく、オプションデータを表示することができます。条件が限定的ですが、オプション二つに比べると簡単に作れます。
今回と同様のことをカラーミーショップAPIを使って行えますが、アクセスの多いショップサイトではAPIの呼び出し制限に引っかかることが問題になります。一般的には独自タグで行うほうが問題ないと思います。
カラーミーショップ![]() のオプションカスタマイズのご依頼は、以下の記事をご参照ください。
のオプションカスタマイズのご依頼は、以下の記事をご参照ください。
執筆者

えいじ@naeco.jp この記事を書いた人
自作するのが好きですぐに試したくなる、凝り性なWebエンジニア。
カラーミーショップ、モールなどのECについて記事にしています。
ご相談・お問い合わせはこちら