カラーミーショップのオプション表形式を整える方法

カラーミーショップ![]() を使っていると、プルダウン形式時にオプション在庫数が表示されないことに気付きます。
を使っていると、プルダウン形式時にオプション在庫数が表示されないことに気付きます。
お客様に、正しい在庫数をわかりやすく伝えるには、オプション表示形式で「表形式」を選ぶのがベターです。
とはいえ、表形式はデザインがもっさりとしていて、独自タグを使って出力ことや tableタグでコード出力されることなどもあって、きれいに整えるのが結構難しいです。
今回は、おしゃれなサイトに入れても違和感ないところまで、表を整えてみます。
例として、Discover無料版をいじりますので、コードを参考にしてみてください。
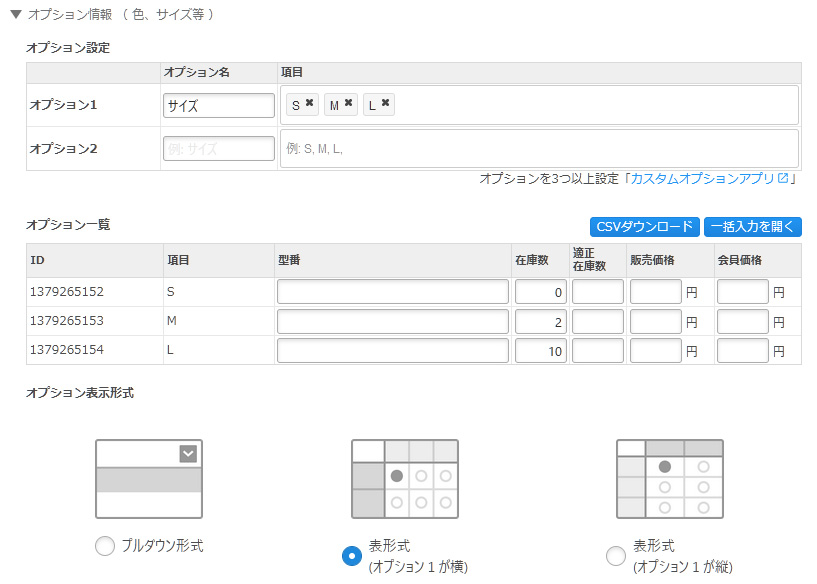
オプション表示形式
カラーミーショップ![]() のオプション表示形式は、プルダウン形式、表形式(オプション1が横)、表形式(オプション1が縦)の3通りあります。
のオプション表示形式は、プルダウン形式、表形式(オプション1が横)、表形式(オプション1が縦)の3通りあります。
オプションごとの登録情報として、オプション在庫数やオプション販売価格などがあります。
商品詳細ページ内に表示して、わかりやすくお客様に伝えるという点で、表形式はプルダウン形式より優れています。

とはいえ、総じて、プルダウン形式はコンパクトに表示でき、表形式は表示場所に広いスペースをとります。
カラーミーショップ![]() の既存テンプレートでは、パソコン閲覧時では表形式を使っていても、スマートフォン閲覧時は一律でプルダウン形式になります(デバイスの画面サイズが小さいことを考慮して、コンパクトなプルダウン形式になる)。
の既存テンプレートでは、パソコン閲覧時では表形式を使っていても、スマートフォン閲覧時は一律でプルダウン形式になります(デバイスの画面サイズが小さいことを考慮して、コンパクトなプルダウン形式になる)。
ショップによっては、この仕様がありがたくない場合があります。
この仕様を取り払う方法
パソコン閲覧時・スマートフォン閲覧時、両方で表形式を使いたい場合もあります。
そういう場合は、テンプレート内に入っている下記コードを削除することで対応できます。
関数 window_size_switch_func() では、ブラウザ幅を見て、プルダウン→表、表→プルダウンに変更するコードが書いてあります。
共通HTML 717-731行目(Discover無料版)
/*function window_size_switch_func() {
if($(window).width() >= 768) {
// product option switch -> table
$('#prd-opt-table').html($('.prd-opt-table').html());
$('#prd-opt-table table').addClass('table table-bordered');
$('#prd-opt-select').empty();
} else {
// product option switch -> select
$('#prd-opt-table').empty();
if($('#prd-opt-select > *').size() == 0) {
$('#prd-opt-select').append($('.prd-opt-select').html());
}
}
}
window_size_switch_func();*/商品詳細HTML 122-133行目(Discover無料版)
<!--<div class="p-product-option-select" id="prd-opt-select">
<{section name=num loop=$option}>
<div class="p-product-option-select__box">
<div class="p-product-option-select__ttl">
<{$option[num].name}>
</div>
<select name="<{$option[num].select_name}>" class="product_cart_select">
<{html_options values=$option_value[num].id output=$option_value[num].name selected=$key}>
</select>
</div>
<{/section}>
</div>-->オプション表をきれいに整える
カラーミーショップ![]() のオプションまわりは、サーバー側(カラーミーショップ)で出力されたコードを表示する仕組みのため、わりといじりにくいです。
のオプションまわりは、サーバー側(カラーミーショップ)で出力されたコードを表示する仕組みのため、わりといじりにくいです。
また、カラーミーショップ![]() の表示形式には、オプション1、オプション1×オプション2や、見せ方として縦・横などバリエーションがありますので、各表示形式にあったCSSを入れる必要があります(Smartyを使わないと無理っぽい)。
の表示形式には、オプション1、オプション1×オプション2や、見せ方として縦・横などバリエーションがありますので、各表示形式にあったCSSを入れる必要があります(Smartyを使わないと無理っぽい)。
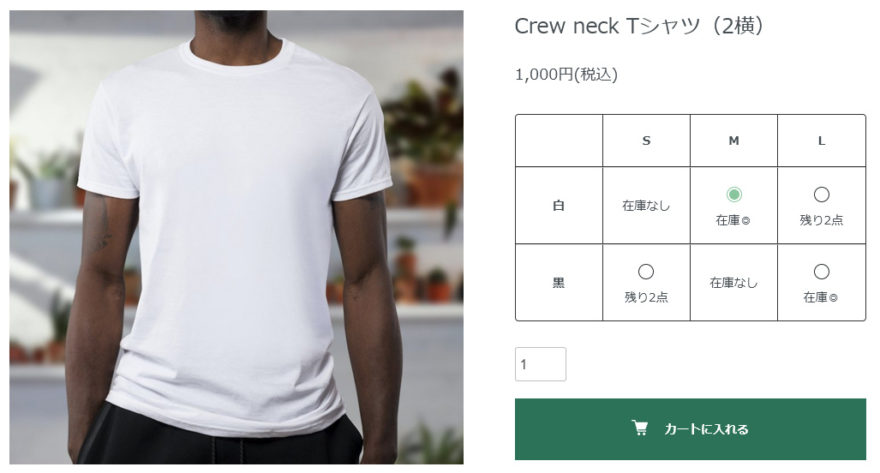
Discover無料版の表例
Discover無料版の表形式の表示は、以下のようになっています。
在庫関連のテキストは、カラーミーショップ![]() の管理画面にある「在庫表示設定 - 全般」で設定可能です。
の管理画面にある「在庫表示設定 - 全般」で設定可能です。
表形式の場合は、オプション在庫数が表示されます(プルダウン形式の場合は、デフォルトでは表示されないので、不親切)。
デザイン的には、横線の2本目、3本目が太い点が気になります。
たぶんですが、CSSだけでは十分に整えきれなかったのでしょう。

サンプルコード
CSSを使うだけでなく、Smartyの条件文を使ってCSSを効かせたり、jQueryでCSSを入れたりと、いろいろやっています。ここまでやれば、ほぼイメージどおりの表が作ることができます。

商品詳細HTMLに入れるコード
<script>
$(function(){
//余分な改行を除去
$('.stock_zero, .t_stock_num').prev().remove();
//在庫ありの位置調整
$('.t_stock_num').parent().parent('.cell_2').css('vertical-align','top');
$('.t_stock_num').parent('label').css('padding','13px 0');
$('.t_stock_num').parent('label').css('margin-top','-3px');
});
</script>
<style>
/* 表共通 */
.p-product-option-tbl table {
border: 1px solid #333; /*大外の枠*/
border-radius: 4px;
border-collapse: separate;
}
.p-product-option-tbl th, .p-product-option-tbl td {
border-bottom: 1px solid #333;
border-right: 1px solid #333;
}
.p-product-option-tbl th {
border-top-color: transparent;
padding: 15px 0;
}
.p-product-option-tbl td {
padding: 20px 0;
}
/* ラジオボタンのドット */
.p-product-option-tbl input {
accent-color: rgba(44, 114, 88, 0.8);
inline-size: 1.2rem;
block-size: 1.2rem;
margin-top: 0;
}
<{* オプション1 表形式 横の場合 *}>
<{if $option|@count == "1" && $option_output_mode == "1"}>
.p-product-option-tbl td {
border-bottom: none;
}
.p-product-option-tbl th:last-of-type, .p-product-option-tbl td:last-of-type {
border-right: none;
}
<{* オプション1 表形式 縦の場合 *}>
<{elseif $option|@count == "1" && $option_output_mode == "2"}>
.p-product-option-tbl tr:last-of-type th, .p-product-option-tbl tr:last-of-type td {
border-bottom: none;
}
.p-product-option-tbl td {
border-right: none;
}
<{* オプション2 表形式 横の場合 *}>
<{elseif $option|@count == "2" && $option_output_mode == "1"}>
.p-product-option-tbl tr:last-of-type th, .p-product-option-tbl tr:last-of-type td {
border-bottom: none;
}
.p-product-option-tbl tr:first-of-type th:last-of-type,
.p-product-option-tbl tr:not(:first-of-type) td:last-of-type {
border-right: none;
}
<{* オプション2 表形式 縦の場合 *}>
<{elseif $option|@count == "2" && $option_output_mode == "2"}>
.p-product-option-tbl tr:last-of-type th, .p-product-option-tbl tr:last-of-type td {
border-bottom: none;
}
.p-product-option-tbl tr:first-of-type th:last-of-type,
.p-product-option-tbl tr:not(:first-of-type) td:last-of-type {
border-right: none;
}
<{/if}>
/* 購入数、右の在庫数を削除 */
.p-product-form-stock__stock {
display: none;
}
/* 表内の価格を削除 */
.table_price {
display: none;
}
/* ラジオボタンとラベルの間に改行 */
.p-product-option-tbl table .cell_2 div {
display: block !important;
}
.p-product-option-tbl label {
display: inline-block !important;
margin-left: 5px;
margin-bottom: 0;
height: 0;
}
</style>
15、21、22行目のborderが表の枠線・罫線で、線色は#333になります。
36行目のaccent-colorで、ラジオボタンの点の色を変えられます。
accent-color: rgba(44, 114, 88, 0.8);
43行目などで、Smartyの条件文を使っています。
表示形式などによって効かせたいCSSが違うので、条件分岐して、最適なCSSを入れています。
$option|@count == "1" オプションが1つだけ(例:サイズ)
$option|@count == "2" オプションが2つある(例:サイズ×カラー)
$option_output_mode == "1" オプション表形式・横
$option_output_mode == "2" オプション表形式・縦
ラジオボタンの点の色を変える(別の方法)
上記のコードでは accent-colorというプロパティでかんたんに色を変えられましたが、もっと淡い色に変更したい場合は、思ったとおりに変更できません。
下例のように、薄い緑色を指定した場合は、黒い円が表示されました(ブラウザが勝手に調整するっぽい)。

そういう場合は、標準装備のラジオボタンを非表示にして、CSSを使ってボタンを描画してやることになります。
例として、オプション1(サイズ)×オプション2(カラー)の表を載せています。

ラジオボタンのドットを変える
<script>
$(function(){
//読込直後のドットの色
$('.cell_2 label .table_price').before('<span class="stock_label_dot"></span>');
$('input[name="option"]:checked').parent().siblings().children('.stock_label_dot').css('border-color','#89C59D').css('background-color','#89C59D');
$('input[name="option"]:not(:checked)').parent().siblings().children('.stock_label_dot').css('border-color','#282D32').css('background-color','transparent');
//ラジオボタン選択時
$('input[name="option"]').change(function() {
$('input[name="option"]:checked').parent().siblings().children('.stock_label_dot').css('border-color','#89C59D').css('background-color','#89C59D');
$('input[name="option"]:not(:checked)').parent().siblings().children('.stock_label_dot').css('border-color','#282D32').css('background-color','transparent');
});
});
</script>
<style>
.p-product-option-tbl label {
margin-left: 0;
}
.cell_2 {
height: 48px;
}
input[name="option"] {
display: none;
}
.stock_label_dot {
content: "";
display: block;
width: 18px;
height: 18px;
margin: -8px auto 11px;
border-width: 1px;
border-style: solid;
border-radius: 50%;
padding: 2px;
background-clip: content-box;
box-sizing: border-box;
}
</style>
ラジオボタンが動作しない場合は、コードを入れる場所が原因です。
関数 window_size_switch_func() が動作するテンプレートの場合は、上記コードをwindow_size_switch_func() よりうしろに入れる必要があります。
border-radius: 50%;を消すと、四角いボタンになります。
おわりに
スマートフォン閲覧時に表がはみ出る場合は、overflowでスクロールバーを出せば問題ありません。
カラーバリエーションは別商品で登録するなどして、オプションが少なくなるように整理するのもよいでしょう。
表形式はプルダウン形式より一覧性が高く、オプション在庫数・オプション販売価格も正しく表示しますので、案外使い勝手がよいです。
プルダウン形式を使っている方は、一度ご検討されてはいかがでしょうか。
執筆者

えいじ@naeco.jp この記事を書いた人
自作するのが好きですぐに試したくなる、凝り性なWebエンジニア。
カラーミーショップ、モールなどのECについて記事にしています。
ご相談・お問い合わせはこちら