カラーミーショップのグループ機能について学ぶ

カラーミーショップ![]() のグループ機能は商品を分類するための機能で、カテゴリーと似ていますが、違いはあまり理解されていないように思います。
のグループ機能は商品を分類するための機能で、カテゴリーと似ていますが、違いはあまり理解されていないように思います。
今回はグループ機能を記事にまとめて、グループの使い方を紹介します。
カテゴリーとグループの違い
カラーミーショップ![]() 公式のマニュアルから、グループ機能について要約します。
公式のマニュアルから、グループ機能について要約します。
参考)グループ機能について – カラーミーショップ ヘルプセンター
- 一つの商品を複数のグループに登録することが可能
- 8階層までが作成出来ること
- グループを削除しても、元となる商品は削除されません
商品を分類するための機能として、カラーミーショップ![]() にはカテゴリー機能があります。グループ機能と似ていますが、主な違いは以下のとおりです。
にはカテゴリー機能があります。グループ機能と似ていますが、主な違いは以下のとおりです。
商品は一つのカテゴリーにしか属すことができませんが、複数のグループに属することができます(タグのような使い方のイメージです)。
グループは8階層まで作成出来ますが、カテゴリーは2階層(親子)までです。
商品はカテゴリーに属することは必須ですが、グループに属することは必須ではありません。
グループのほうがより緩い分類機能になっていて、カテゴリ―よりも使い勝手がよさそうに感じますが、実際にテンプレート制作していると、そうでもないことに気づきます。
共通テンプレート内のグループ機能
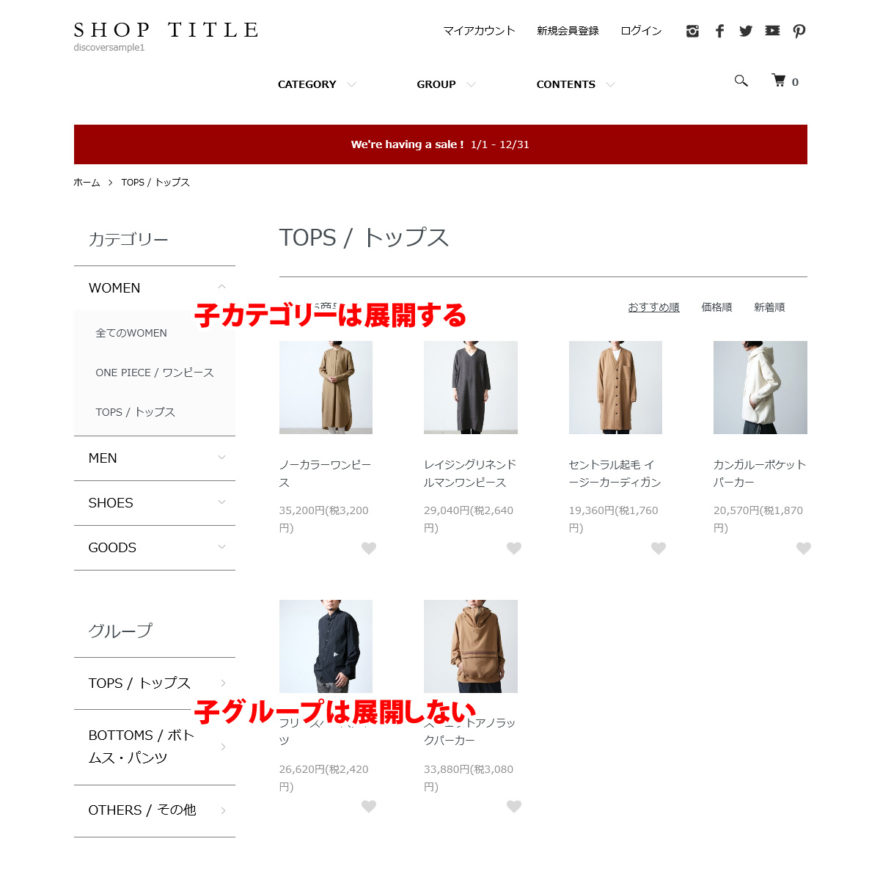
カラーミーショップ![]() の共通テンプレートは、共通テンプレート内では、第二階層以下を表示する独自タグが存在しません。
の共通テンプレートは、共通テンプレート内では、第二階層以下を表示する独自タグが存在しません。
サイドメニューにあるグループは第一階層しか表示しない仕様で、昨今のネットショップではあまり見かけません(一方で、商品一覧・商品詳細では、下層グループを表示できます)。

独自タグがないだけで、リスト項目やURLを手打ちすることでグループの第二階層以下を表示することも可能です。ただし、テンプレート内をいじる必要がでてきて、自分で更新しづらくなります。
そういう事情もあって、ショップサイトをいろいろ見ていると、グループはメニューに表示せずに、商品詳細ページでタグっぽい表示の仕方をするショップもちらほら見かけます。
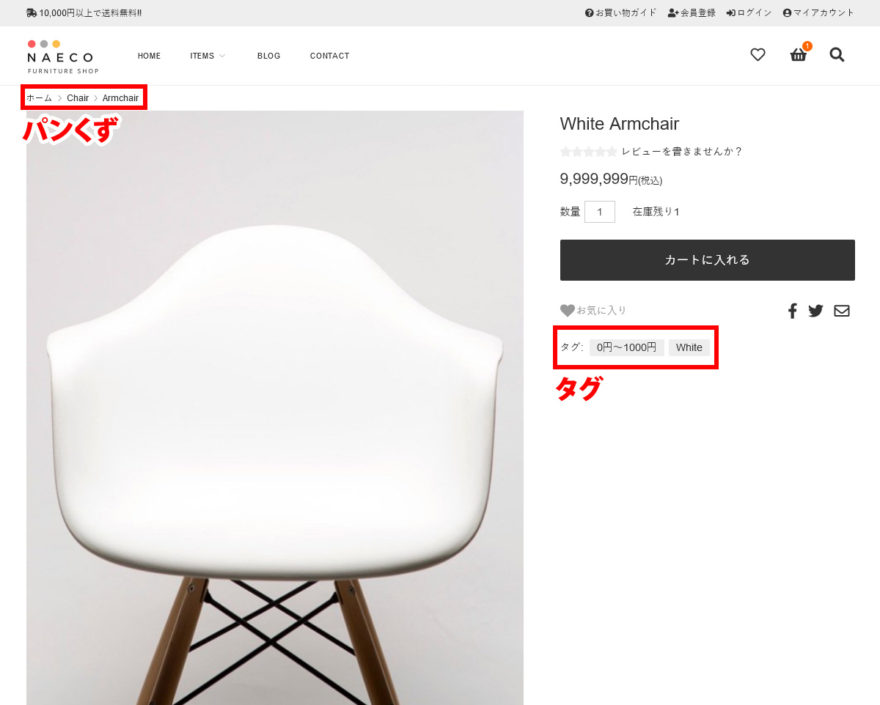
商品詳細ページでグループをタグ風に使う
商品詳細ページは下層グループも表示できます。
グループには、色、素材、サイズ、価格帯、ブランドなどをグループに設定します。
登録グループが多く、パンくずが縦長になっているショップサイトをよく見かけますが、間延びした印象になりますので、パンくずはカテゴリーのみでいいのではないでしょうか。
階層が必要な分類はカテゴリーに任せて、グループはタグっぽい使い方にします。

商品詳細ページで使える独自タグ $group_breadcrumb_list(グループのパンくずリスト)に、商品が属しているグループの情報が入っています。
コードの一例です。
グループの登録状況に応じて微調整します。
<!-- 商品タグ -->
<{if $group_breadcrumb_list != ""}>
<div>
<span>タグ: </span>
<ul class="inline product_belong_lists">
<{section name=cnt loop=$group_breadcrumb_list}>
<{section name=num loop=$group_breadcrumb_list[cnt].group_breadcrumb}>
<{if $smarty.section.num.iteration >= 2}>
<li class="product_belong_list">
<a href="<{$group_breadcrumb_list[cnt].group_breadcrumb[num].link_url}>" class="product_belong_list_link"><{$group_breadcrumb_list[cnt].group_breadcrumb[num].name}></a>
</li>
<{/if}>
<{/section}>
<{/section}>
</ul>
</div>
<{/if}>
<!-- //商品タグ -->おわりに
カラーミーショップ![]() のグループ機能は、記事に書いたように共通テンプレート内で下層が表示できません。
のグループ機能は、記事に書いたように共通テンプレート内で下層が表示できません。
また、キーワード検索時の絞り込みにも使えません。
グループにたくさん登録しすぎて、パンくずがびっくりするくらい長いショップサイトもあります。
グループをどのように使いたいか、その結果としてテンプレートをどうカスタマイズすればいいか、よく検討したい箇所です。
執筆者

えいじ@naeco.jp この記事を書いた人
自作するのが好きですぐに試したくなる、凝り性なWebエンジニア。
カラーミーショップ、モールなどのECについて記事にしています。
ご相談・お問い合わせはこちら