画像の拡大表示ができるCloud Zoomをスマホ対応する

アパレル関連やアクセサリー類など、取り扱っている商品によっては商品画像を大きく見せたいことがあります。
数年前だと、Lightbox(jQueryプラグイン)を導入しているショップも多かったと思います(最近はそうでもないような)。
暗い網掛け画面(モーダルウィンドウ)が全面に広がって、 拡大画像が表示される機能です。
カラーミーショップ![]() では Organic(無料テンプレート)が商品画像の拡大に 「Cloud Zoom」というjQueryプラグインを使っています。
では Organic(無料テンプレート)が商品画像の拡大に 「Cloud Zoom」というjQueryプラグインを使っています。
Organicのデモサイト(商品詳細ページ)
Cloud Zoom自体は、いま現在は有料の多機能なものが公開されています。
Organicで読み込んでいる cloud-zoom.1.0.2.js は古いバージョンなので、スマートフォンには対応していません。
今回は、この古いCloud Zoomに手を加えて、 スマートフォン対応(タッチパネル、レスポンシブ)してみます。
Cloud Zoomの拡大機能
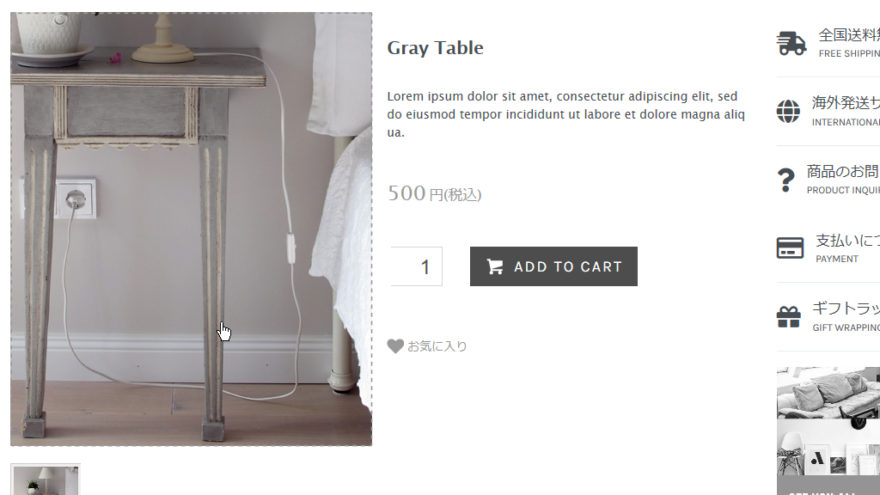
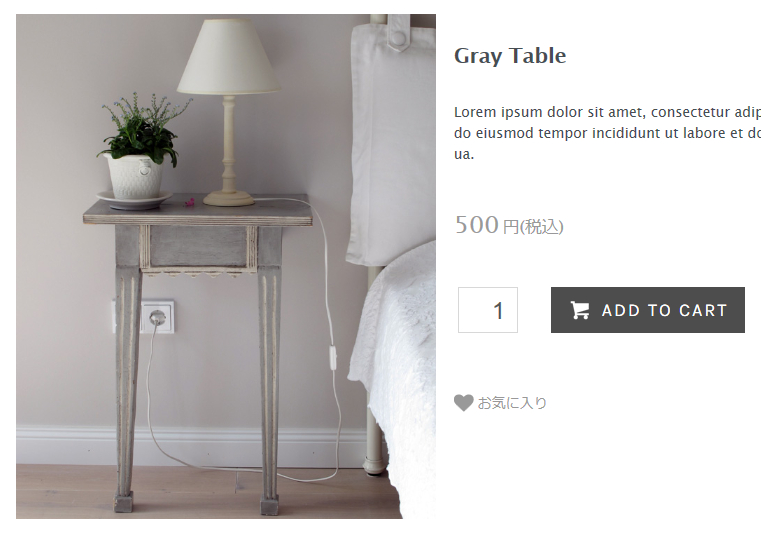
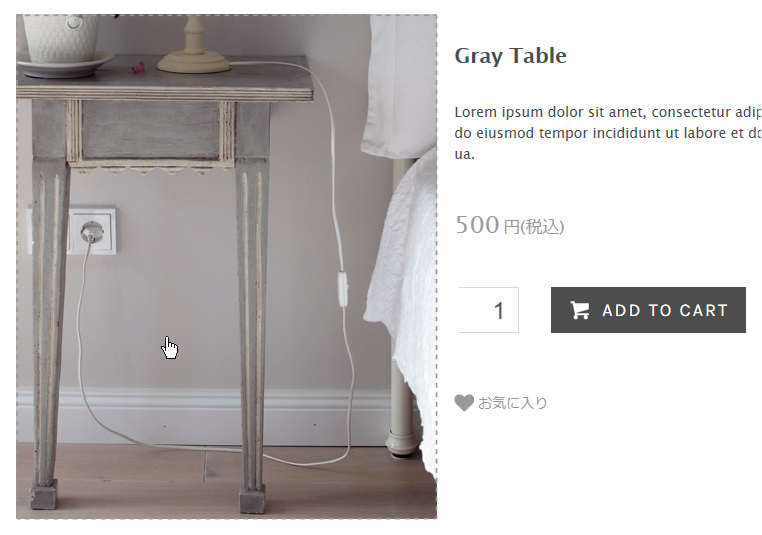
Cloud Zoomは、画像にカーソルを載せたときに画像を拡大表示する機能です(下画像を参照)。


元画像は拡大されることを想定して、大きめに作っておく必要があります(
一枚目画像は大きい画像を表示エリアに収まるように縮小表示し、二枚目は原寸で表示しています)。
Lightboxに比べると表示エリアは小さいですが、画面エフェクトが派手でない分、シンプル・軽快と言えます。
このあたりはショップサイトごとに、向いているほうを選択することになります。
スマートフォンのタッチパネルに対応する
Organicが読み込むCloud Zoomは
http://img.shop-pro.jp/js/cloud-zoom.1.0.2.js
中を見ると、マウスイベント(mousemove、mouseleave、mouseenter)が三つあります。
このマウスイベントに対応したスマホ用のタッチイベント(touchmove、touchend、touchstart)を追加してやれば、 スマートフォンのタッチパネルでも動きます(座標取得部分でコードに違いがありますが、それ以外は同じです)。
追加するtouchmoveイベント
$mouseTrap.bind('touchmove', this, function (e) {
// Just update the mouse position
e.preventDefault();
mx = e.originalEvent.changedTouches[0].pageX;
my = e.originalEvent.changedTouches[0].pageY;
});追加するtouchendイベント
$mouseTrap.bind('touchend', this, function (e) {
clearTimeout(controlTimer);
//event.data.removeBits();
if(lens) { lens.fadeOut(299); }
if($tint) { $tint.fadeOut(299); }
if(softFocus) { softFocus.fadeOut(299); }
zoomDiv.fadeOut(300, function () {
ctx.fadedOut();
});
return false;
});追加するtouchstartイベント
$mouseTrap.bind('touchstart', this, function (e) {
e.preventDefault();
mx = e.originalEvent.changedTouches[0].pageX;
my = e.originalEvent.changedTouches[0].pageY;
zw = e.data;
以下省略(mouseoverと同様)
});Cloud ZoomのCSS調整
画像幅を可変に
CSSも古いので400px固定になっています。可変に変更します。
.zoom-small-image {
width: 100%;
}
枠のズレ
カーソルが画像に載っている際に表示される枠がズレます。
原因は box-sizing: border-box; のせいです(比較的新しい属性なので計算が狂うみたい)。topとleftを調整します。
.cloud-zoom-big {
top: 0!important;
left: 0!important;
}
おわりに
Cloud Zoomのような元画像の上に拡大した画像を表示するタイプはあまり多くありません。Amazon(パソコン閲覧時)がそういう挙動になっていますが、他ではあまり見かけません。
特にスマートフォン時の操作感が問題になります。
Cloud Zoomのような拡大機能は、スマートフォン時にタッチ操作で、他機能(タップ、スワイプ、フリック)との誤動作が問題になるからだと思います。
今回のような操作感のズームだとスワイプで次の画像に切替はできませんし、下スクロールがしにくくなります。
デメリットについて、よくよく確認しておく必要があります。
補足1
スマートフォン時の画像拡大・縮小はピンチアウト・ピンチイン(ブラウザ側の機能)でやる方が操作がわかりやすい気がします。
カラーミーショップ![]() のテンプレートの多くは、viewportの属性(maximum-scale=1.0)をJavaScriptでセットしています。ここを変更すると、ブラウザのピンチアウト・ピンチインができるようになります。
のテンプレートの多くは、viewportの属性(maximum-scale=1.0)をJavaScriptでセットしています。ここを変更すると、ブラウザのピンチアウト・ピンチインができるようになります。
補足2
jQuery1.7.2では動きますが、 jQuery1.11.0では動きません(注意!)。
JavaScriptがなんとなく使える方でしたら、検索してコードを読み解けると思います。
執筆者

えいじ@naeco.jp この記事を書いた人
自作するのが好きですぐに試したくなる、凝り性なWebエンジニア。
カラーミーショップ、モールなどのECについて記事にしています。
ご相談・お問い合わせはこちら