カラーミーカスタマイズ前に知っておきたい問題解決のためのヒント

カラーミーショップ![]() のカスタマイズをしていて、なかなか解決できない問題に遭遇することがあります。「はまる」という言い方をよくします。
のカスタマイズをしていて、なかなか解決できない問題に遭遇することがあります。「はまる」という言い方をよくします。
私は(忙しくないときは)知識を身につける良い機会だと思うことにしていますが、ショップを運営されていて、ショップサイトのカスタマイズもご自身でされている方ですと、あまりのんきなことを言ってられません。解決できない問題は精神的に辛いですし。
こういう知識は一人でショップサイトを作っていると誰も教えてくれませんし、そもそも取っ掛かりがないので、調べ方もよくわからなかったりします。
先に知っておくと時間を無駄にしなくて済むので、カラーミーショップ![]() のカスタマイズではまらないために要点をまとめておこうと思います。
のカスタマイズではまらないために要点をまとめておこうと思います。
内容はすこしゆるめかもしれませんが、最後までお付き合いください。
jQueryのバージョンではまる
カラーミーショップ![]() では、jQueryプラグインがいくつも動いています。例を挙げると Slick、bxSlider、Cloud Zoom、Masonry、Supersizedなど。
では、jQueryプラグインがいくつも動いています。例を挙げると Slick、bxSlider、Cloud Zoom、Masonry、Supersizedなど。
これらのプラグインを動かすために、jQuery1.7.2(または jQuery1.11.0)を<head>~</head>内で読み込むようにあらかじめ設定されています。
ショップサイトにjQueryプラグインを導入しようとして、動作しない原因としてたまにあるのが「jQuery1.7.2(バージョンが古いから)」ということです。
動きはするけど挙動がおかしいという場合もjQueryのバージョンのせいかもしれません(もしくはプラグインのバージョンかもしれません)。
こんな例があります。
bxSliderでスライドショーを設置した際に、Chrome、Safariで画像の横幅が画面に収まらなかったことがありました。jQuery1.11.0 にすると正しく動作しました。
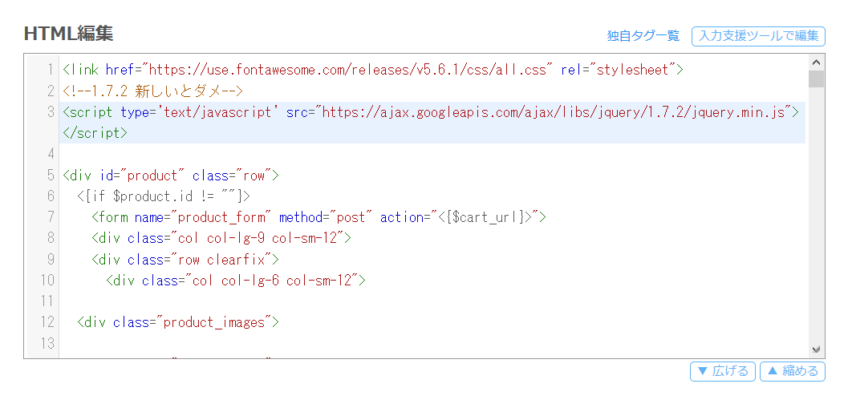
【共通】テンプレートファイルの最上部に下のように書くと、jQuery1.11.0を読み込んでくれます(先に読んだ方は使われずに、あとから読んだ方を使ってくれます)。
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>jQuery1.7.2で動かないときは、これを参考にどうぞ。
余談ですが、JavaScript・CSSの外部ファイル読み込みは <head>~</head>内に書かずにテンプレートファイルに書いても動きます(最低限、必要になるページの該当箇所よりも先に書いておく必要はあります)。

独自タグではまる
カラーミーショップ![]() をカスタマイズする場合に、独自タグの知識はほぼ必須です。
をカスタマイズする場合に、独自タグの知識はほぼ必須です。
助け合い掲示板で「〇〇という独自タグが〇〇ページで動かない」という質問をよく目にします。 「レビューの独自タグが【商品一覧】テンプレートファイルで動かない」など。
独自タグのマニュアルの上の方にこんなことが書いてあります。しかしながら、本当の意味はなかなか読み取りにくいです。
テンプレート内では、以下の独自タグを使用し、データを出力しています。使用できる独自タグは、テンプレートファイル別に指定されたものをご利用ください。
※【共通】にて指定されている独自タグは、全てのページで使用可能です。
独自タグ一覧(PC、スマートフォン) | カラーミーショップ マニュアル
独自タグはテンプレートファイル別にあること、そして【共通】にて指定されている独自タグ(だけ)は全てのページで使用可能、ということが書いてあります。
言い換えれば、独自タグはどのテンプレートファイルで使えるか、あらかじめ決まっている、ということです。
【共通】テンプレートファイルで使える独自タグは全ページで表示できますし(フリーページを含む)、それ以外は対応するテンプレートファイルでしか表示できません。
余談ですが、マニュアルに載っていない項目もたまにあります。
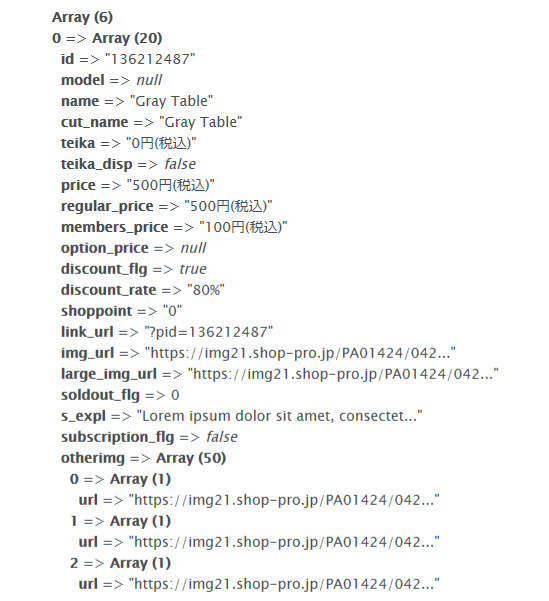
表示できる項目の調べ方は以下のように書いて調べます(下は独自タグ recommend の項目を一覧表示) 。
<{$recommend|@debug_print_var}>
ためしに【トップ】テンプレートファイル内に書いて表示させてみましょう。

文字がたくさん表示されました。よく見ると、id、model、nameなどは独自タグのマニュアルにある項目と対応していることに気づきます。
下の方に otherimg というマニュアルに載っていない項目も表示されていますが、こういう隠れた項目もページに表示することができます。
これまた余談ですが、 <{$recommend|@debug_print_var}> をどのページに書くかで、表示結果が異なります。null(何も入っていない、くらいの意味)という文字が表示された場合は、その独自タグはこのページでは使えないということになります。独自タグがそのページで使える・使えないは、このような方法でも確認できます。
レイアウト崩れではまる
カラーミーショップを始めたばかりのころは、これが一番多いと思います。
ウェブ制作する人がみんな使っているツールがあります。ご自身でカスタマイズしたいという方に毎回おすすめしています。これ(画像下の文字がごちゃごちゃしたところ)↓

デベロッパーツール - Google検索
ウェブ制作が仕事の人は、Google Chromeのデベロッパーツールを使って、崩れの原因を調査します。
機能が多いのでここではすべてを解説しませんが、
- ツール上でCSSのスタイル変更を行って画面で即確認できたり
- HTMLソースにコードをためしに入れて画面で確認したり
- スペルミスなどの記述間違いを指摘してくれたり
- 効いているCSSが何行目か調べられたり
- マージン、パディングがいくつか調べたり
- スマートフォン画面をエミュレートして動作確認ができます
パッと機能を挙げるだけでも、多機能です(よく使う機能はもっとあります)。
検索して解説サイトを読んでください。量が多くて読むのも大変ですが、自分でできる作業がグッと増えます。
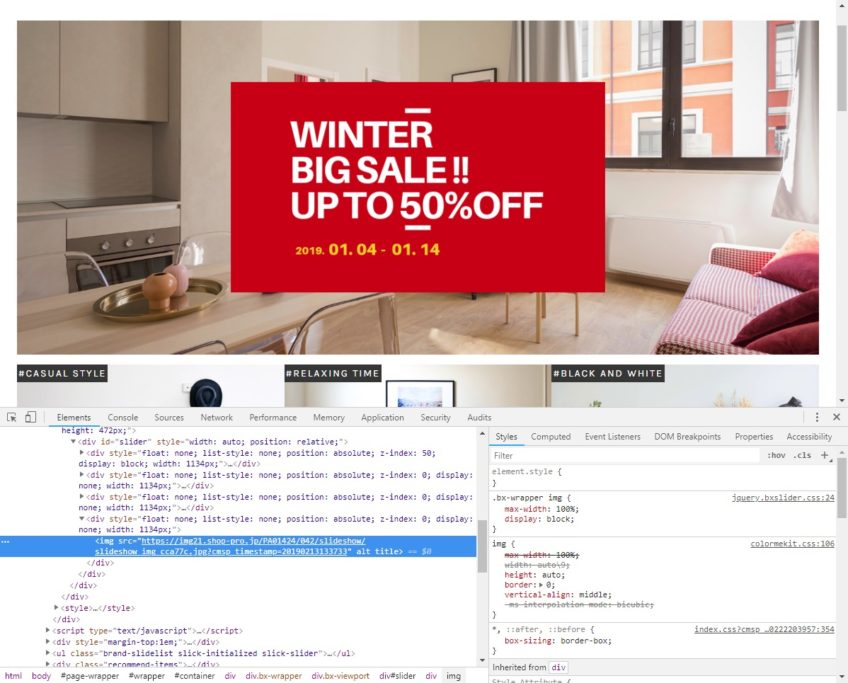
もちろん、レイアウト崩れがある場合は該当箇所にカーソルを当てるとソースコード(HTMLやCSS)を一覧できます。
ツール上のHTMLやCSSを見ながら、ためしにコードを入れたり消したりと試行錯誤できます(保存せずにブラウザで即結果が見られるので、ためしたことの確認にいちいち時間がかからない)。
ツール上でためしにコードを入れたり消したりしているだけですので、最終的にはカラーミーショップのHTML編集からコード修正する必要があります。
それでも泥沼にはまる
それでもはまることがあります。
プログラミング経験の有無で対処方法が身についているかどうか。プログラミング経験のない方は、以前に書いた記事「デバッグのセオリー」をご一読ください。
デバッグ(不具合修正)は知識や経験がなくても、試行錯誤的なアプローチでなんとかなるという内容を書いています。
知識や経験がないとデバッグはできないと思われがちですが、実はそうではありません。
こういうアプローチはプログラミング経験のある方はふつうに実行していることですが、独学の方は知っていないし、誰も教えてくれない話です。
それでもダメなら詳しい知人に聞くことです。
知識のないときに大事なことを早めに聞いておくと、その後の理解度が大分変わってきます。何十日分もショートカットできます。
執筆者

えいじ@naeco.jp この記事を書いた人
自作するのが好きですぐに試したくなる、凝り性なWebエンジニア。
カラーミーショップ、モールなどのECについて記事にしています。
ご相談・お問い合わせはこちら