WordPressにカートボタンを付ける
WordPressの記事ページにカートボタンを付けたい場面があります。
カラーミーショップでは「どこでもカラーミー」と「カラーミーショップ公式WordPressプラグイン」の二通りの選択肢があります。
WordPressにどこでもカラーミーを付ける
ショートコードを書いて呼び出せるように準備します。
以前に記事を書きましたので、ご自身で作業できる方は参考にしてください。
WordPressプラグインでカートボタンを付ける
WordPressプラグインの方が表示できる項目が多いので、機能的にはWordPressプラグイン>どこでもカラーミーになります(カートボタンのみでしたら、どこでもカラーミーで足ります)。
ここではWordPressプラグインの例を紹介します。
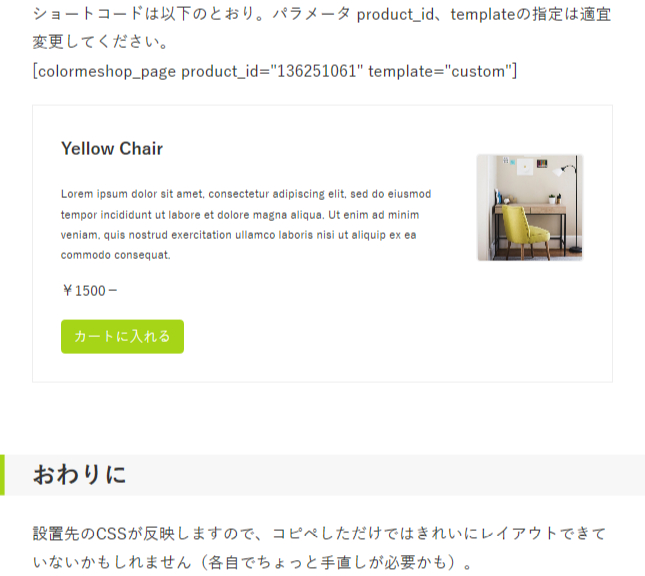
記事内にショートコード[colormeshop_page~]を記述して雛形を呼び出すことで、簡単にカートボタンや説明文などが設置できます。雛形をあらかじめ用意しておきます。
画像、商品名、説明文、価格、カートボタンなどが表示できます。

こちらも以前に記事を書きましたので、参考にどうぞ。
実装
カートボタンのみの場合は「どこでもカラーミー」で設置します。
「WordPressプラグイン」で設置する場合はカラーミーショップAPIを利用しますので、デベロッパー登録(無料)が必要です。
プラグイン付属のマニュアルを参考に、PHPを書いて雛形を作ります(費用も変わってきます)。
注意点
WordPress以外のブログの場合は、どこでもカラーミー一択です。
制作物用のお問い合わせボタン

えいじ@naeco.jp この記事を書いた人