MONOテンプレートで使っているくっつく機能 Theia Sticky Sidebar を学ぶ

カラーミーショップ![]() のMONOテンプレートは便利な機能「Theia Sticky Sidebar」が実装されています。スクロール時にサイドバーが固定になるため、「カートに入れる」ボタンが画面外に出ずに、お客様に親切な作りになっています。
のMONOテンプレートは便利な機能「Theia Sticky Sidebar」が実装されています。スクロール時にサイドバーが固定になるため、「カートに入れる」ボタンが画面外に出ずに、お客様に親切な作りになっています。
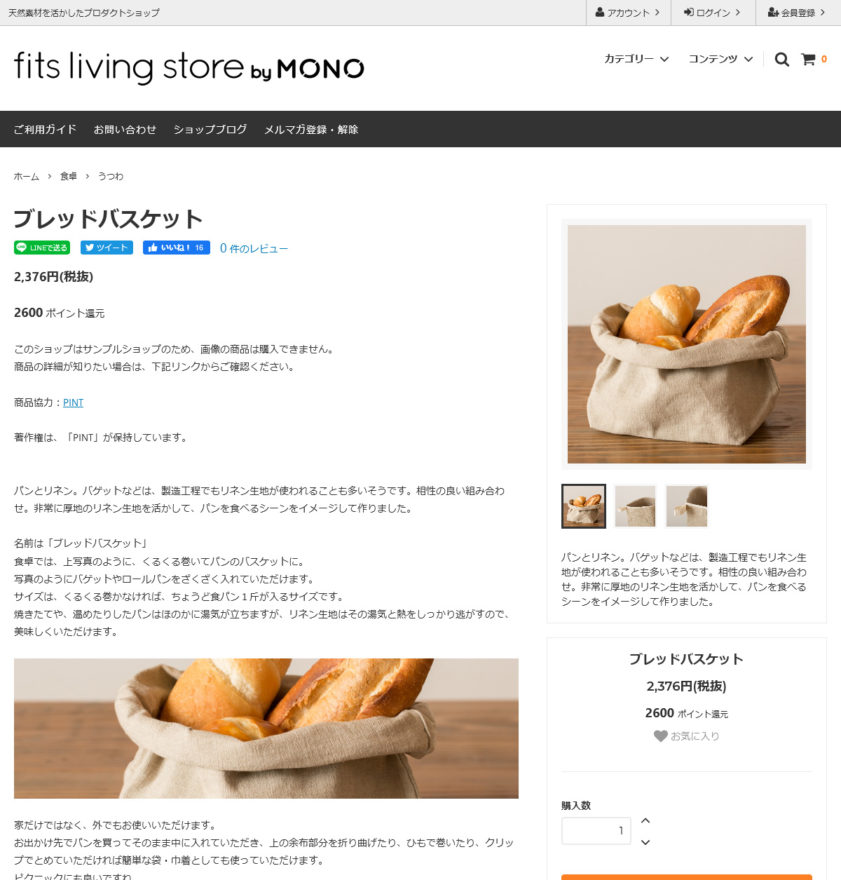
多くのショップで、丁寧な説明文を書いて、商品の追加画像を載せています。
カラーミーショップ![]() の有料テンプレートのなかで、カートに入れるボタンが押しやすいのは、「Theia Sticky Sidebar」を使っているMONOテンプレートです。
の有料テンプレートのなかで、カートに入れるボタンが押しやすいのは、「Theia Sticky Sidebar」を使っているMONOテンプレートです。
長文をがっつり書きたい場合はMONOテンプレートを選ぶとよいと思います。
ご自身のページをカスタマイズする際の参考にしてください。
Theia Sticky Sidebar の機能
Theia Sticky SidebarはjQueryプラグインなので、先にjQuerの読み込みが必要です。
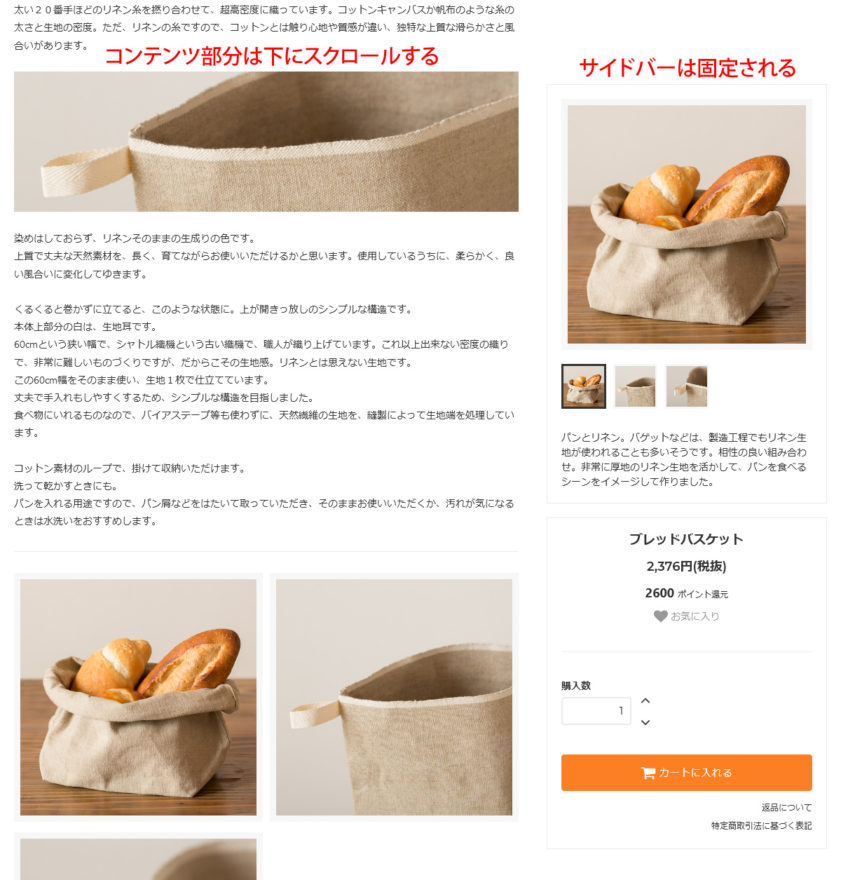
MONOテンプレートの例(商品詳細ページ)では、左カラム(コンテンツ部分=商品説明など)が右サイドバーよりも内容量が多い場合、スクロ―ル時に右サイドバーが画面外に出ることなく、左カラムが一番下にくるまで、右サイドバーは固定で表示されます(パソコン閲覧時)。


サイドバーが固定されるので「カートに入れる」ボタンが押しやすい位置にあります。サイドバーは一画面内に収まる程度の内容にしておくのがよいでしょう。
Theia Sticky Sidebar に必要なコード
サンプルとして、MONOテンプレートから必要なコードを抜粋します。
商品詳細HTML内の一番下のほうに記述があります。
機能させるサイドバーにクラスをつけます。
class="theiaStickySidebar" は強く推奨されるので、divのインナーとして付けます。その外側に js-product-fix を指定しています。クラスはこの2つがあれば問題ありません。
必要なクラス
<div class="p-product-wrap">
<div class="p-product-heading js-product-fix">
<div class="theiaStickySidebar">
(略)
</div>
</div>
</div>
JavaScript本体。カラーミーショップ![]() のサーバーにアップロードされていて、自分のショップに設置したい場合に利用できます。
のサーバーにアップロードされていて、自分のショップに設置したい場合に利用できます。
プラグイン本体
<script src="//img.shop-pro.jp/tmpl_js/83/ResizeSensor.min.js"></script>
<script src="//img.shop-pro.jp/tmpl_js/83/theia-sticky-sidebar.min.js"></script>サイドバーの高さを計算する必要があるので、リサイズ時に計算し直しする処理が動くようです。ResizeSensorはその関係で必要になります。
(function () { ~ }()); は読み込み後に実行する即時関数です。
起動部分
<script>
// 右カラム追従
(function() {
$('.js-product-fix').theiaStickySidebar({
additionalMarginTop: 120
});
})();
</script>セレクタはサイドバーの .js-product-fix。任意のクラス名です。
パラメータ additionalMarginTop は、MONOのように上にヘッダーメニューが表示される場合は、適当な上マージンを設定します(0だとヘッダーメニューの下にサイドバーがめり込んでしまう可能性があります)。
その他パラメータは「Theia Sticky Sidebar」公式のマニュアルをチェックしてください。
おわりに
MONOテンプレートの詳細ページのようなサイドバーの挙動は、Yahooニュースの記事ページを始め、いろいろなサイトで見かけます。
カラーミーショップ![]() 的にはサイドバーのスクロールが止まると「カートに入れる」ボタンが押しやすくなり、なかなか気が効いたショップになります。
的にはサイドバーのスクロールが止まると「カートに入れる」ボタンが押しやすくなり、なかなか気が効いたショップになります。
jQueryプラグインが全部仕事をしてくれるので、設置はびっくりするくらいかんたんです。
執筆者

えいじ@naeco.jp この記事を書いた人
自作するのが好きですぐに試したくなる、凝り性なWebエンジニア。
カラーミーショップ、モールなどのECについて記事にしています。
ご相談・お問い合わせはこちら