カラーミーのお問い合わせページを整える(CSS配布あり/自分で使う人用)
スマホがまだ普及していなかったころ。カラーミーショップ![]() で暗号化通信をしていたページは、ログインページ、お問い合わせページ、決済ページなどごく一部でした。暗号化していない商品ページと区別する際に、SSL対応ページ、SSL非対応ページという分類をしていました。
で暗号化通信をしていたページは、ログインページ、お問い合わせページ、決済ページなどごく一部でした。暗号化していない商品ページと区別する際に、SSL対応ページ、SSL非対応ページという分類をしていました。
時代の流れとともに、カラーミーショップ![]() のSSL対応ページも古くなったデザインの作り変えをしています。
のSSL対応ページも古くなったデザインの作り変えをしています。
ただし、スマホで閲覧した時のお問い合わせページだけは、他のSSL対応ページと見比べてデザインの統一感がありません(過去のデザインを引きずっている風)。
今回は、放置しがちなスマートフォン閲覧時のお問い合わせページを整えようと思います。
CSSの配布もしていますので、ご自身で使っているカラーミーショップに入れてみてください。
どこでCSSを適用するのか?
表示メッセージや入力項目の設定は、ショップ作成>お問合せフォーム で行います。
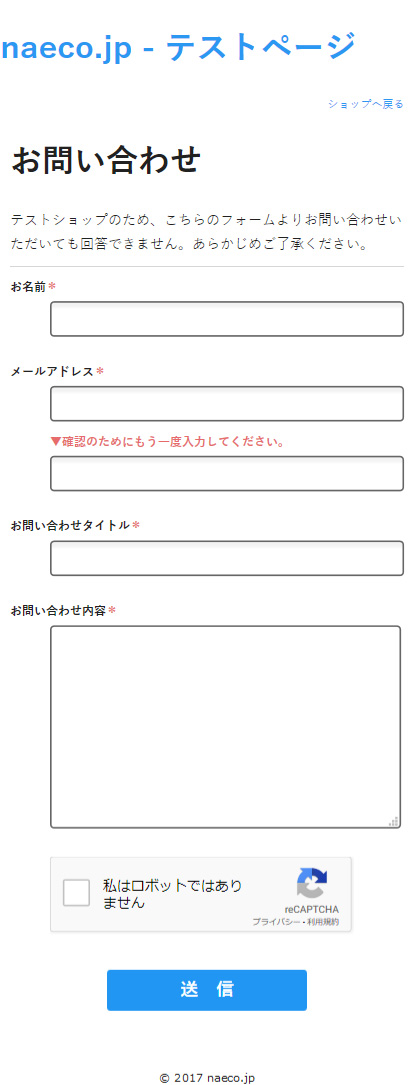
CSS修正前のスマートフォン閲覧時のお問い合わせページは、以下のとおりです。

他のSSLページと比較すると、デザインの統一感がありません。
お問い合わせフォームは、HTMLは使えませんがCSSは使えます。
CSSでスタイルを書けばある程度整えることが可能ですが、レイアウトを大きく変更することはできません。
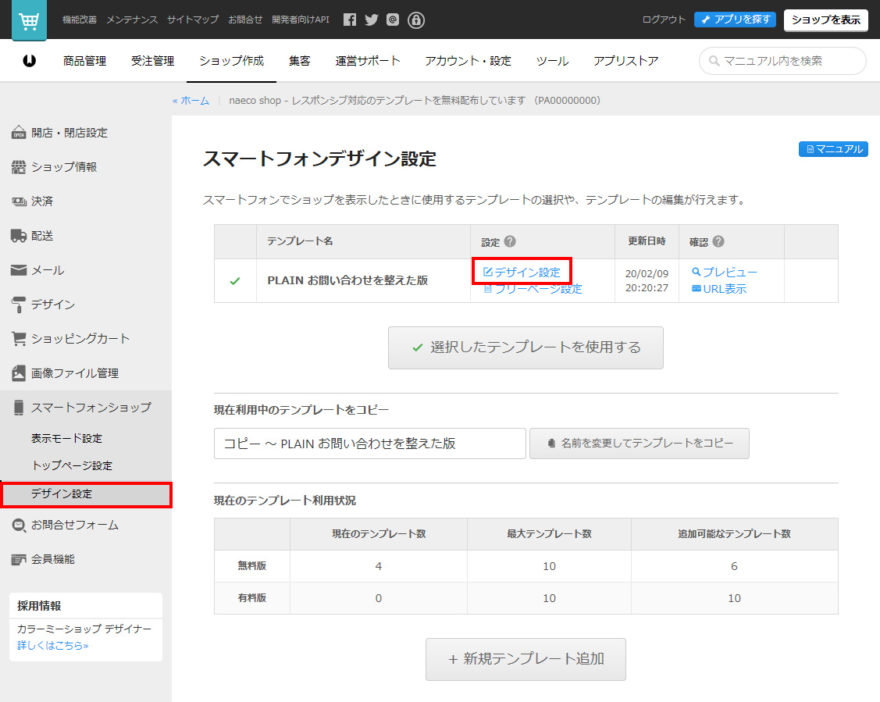
スマートフォン閲覧時のお問い合わせフォームの修正場所は、
ショップ作成>スマートフォンショップ>デザイン設定 (↓画像参照)から行います。

レスポンシブ対応テンプレートを使っている場合でも、スマートフォンショップを修正します(わかりにくい)。
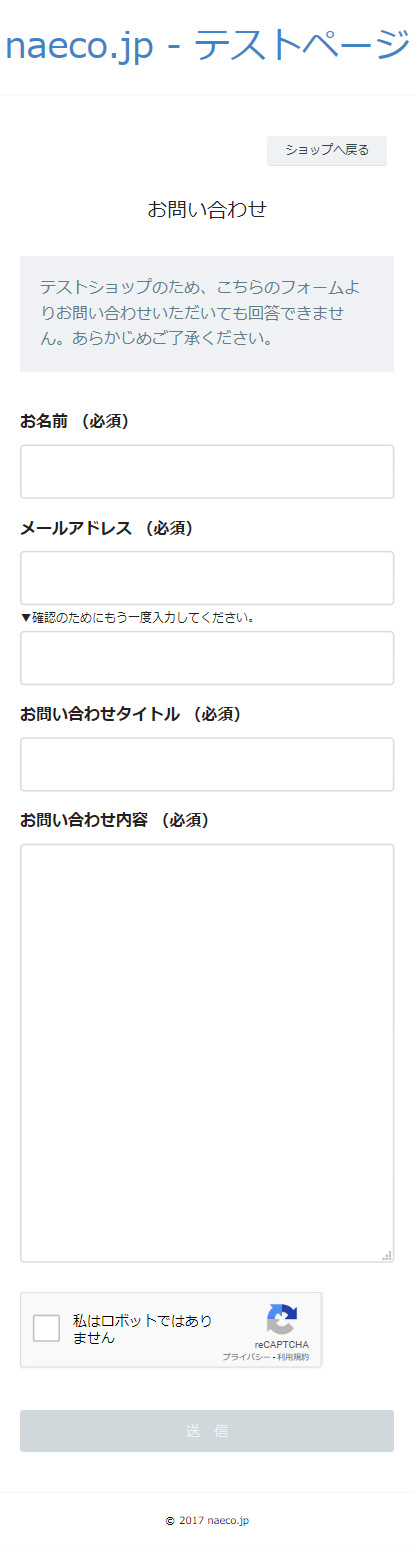
お問い合わせページを整える
枠線や文字色を他SSLページと揃えました。
お問い合わせページのデモページ(スマホで見てください)

配布CSSの導入手順
導入手順について簡単に説明します。
1. ファイルをダウンロード
ダウンロード前に「使用許諾に関する注意事項」をご一読ください。
■使用許諾に関する注意事項■
ご自身のネットショップに導入する場合は、ダウンロード・使用はご自由にどうぞ(無料)。
ご自身のネットショップに導入する以外の目的でダウンロード・使用することはお断りします。
注意事項に了承いただいた上で、下記リンクからダウンロードしてください。
otoiawaseCSS_v100.txt (3438 ダウンロード)2. テンプレートを更新
スマートフォンショップのデザイン設定から、お問い合わせのCSS編集を開いて、ファイルの内容を上書きでコピペします。上書きが都合悪い場合は、あらかじめバックアップを取っておきます。
正常動作するか、一通り確認してから使ってください。
ご使用に際して生じた損害について、当方は一切責任を負いません。
お問い合わせページの代替案
他ショップ様を眺めていると、お問い合わせページを別サービスから借りていることがよくあります。
凝ったお問い合わせページを作る場合は、WordPressのお問い合わせフォームプラグイン(Contact Form 7など)を流用して、入力フォームを作るのが手っ取り早いです。
執筆者

えいじ@naeco.jp この記事を書いた人
自作するのが好きですぐに試したくなる、凝り性なWebエンジニア。
カラーミーショップ、モールなどのECについて記事にしています。
ご相談・お問い合わせはこちら