カラーミーのお気に入り機能の使い方とカスタマイズを学ぶ

カラーミーショップには、お気に入り商品を登録する機能が実装されています。
お客様にとっても便利な機能ですので、設置しておくのがよいと思いますが、MONOテンプレートより前の古いテンプレートには実装されていません。
コーディングすることで後付けも可能なので、この機会に学んでみてください。
カラーミーショップのお気に入り関連情報
カラーミーショップのお気に入り機能は、ブラウザーごとに、Cookie(favorite_products)に保管されていて、Chromeなどのデベロッパーツールで見ることができます。
お気に入り関連の独自タグは、以下の3つです。
- favorite_button_attribute
- favorite_num
- favorite
上記の独自タグは、トップページや商品詳細ページ以外にも、全ページで利用可能です。

カラーミーショップ![]() 公式のテンプレートから、参考になるコードを抜粋しました。
公式のテンプレートから、参考になるコードを抜粋しました。
抜粋したコードを見ながら使い方を学んでいきます。
favorite_button_attribute
お気に入りに追加するボタンに使う独自タグです。
押すたびにオン、オフが入れ替わるトグル式になっています。
MONOテンプレート内では、オン時にはピンク、オフ時にはグレーに、アイコンの色変更するようになっています。
お気に入り削除する場合も、このボタンを使ってオフにするのが基本です。
favorite_button_attributeは関数のため、先頭に$をつけません。
関数のパラメーターとして、added_class、product_idを渡します。
added_classは、オン時に付与するクラス名を変更したい場合に使います(省略時は、fav-added)。
product_idに商品IDをセットすると、お気に入り(Cookie内)を確認して、商品IDを追加・削除します。
おすすめ商品にお気に入りボタンを追加する場合
<style>
.c-product-list__fav-item {
position: absolute; //親要素にposition: relative;が必要
right: 10px;
bottom: 10px;
width: 30px;
}
.c-product-list__fav-item button {
display: block;
width: 100%;
padding: 5px 0;
cursor: pointer;
transition: .2s;
text-align: center;
color: #999;
border: 0;
outline: none;
background: transparent;
}
.c-product-list__fav-item .is-added {
color: #ff7373;
}
.c-product-list__fav-item svg {
width: 20px;
height: 20px;
fill: currentColor;
}
</style>
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" style="display:none">
<symbol id="heart" viewBox="0 0 1792 1792"><path d="M896 1664q-26 0-44-18l-624-602q-10-8-27.5-26T145 952.5 77 855 23.5 734 0 596q0-220 127-344t351-124q62 0 126.5 21.5t120 58T820 276t76 68q36-36 76-68t95.5-68.5 120-58T1314 128q224 0 351 124t127 344q0 221-229 450l-623 600q-18 18-44 18z"/></symbol>
</svg>
<{* お気に入り追加ボタン *}>
<div class="c-product-list__fav-item">
<button type="button" <{favorite_button_attribute added_class="is-added" product_id=$recommend[num].id}>>
<svg role="img" aria-hidden="true"><use xlink:href="#heart"></use></svg>
</button>
</div>svgタグの部分が、ハートアイコンになっています。書き換えると別のアイコンに変更できます。
$recommend[num].idの部分を、$seller[num].id(売れ筋商品)、$new_item[num].id(新着商品)に変更すれば、売れ筋商品や新着商品などにもボタン表示できます。
favorite_num
先頭に$がつくので、favorite_numは変数です。
マニュアルによると、お気に入りに追加した商品点数が入っているそうです(即時反映はしていない)。
0でなければ、HTMLを表示する
<{* お気に入りに追加した商品 *}>
<{if $favorite_num != 0}>
<div class="p-layout-container">
(省略)
</div>
<{/if}>
<{* // お気に入りに追加した商品 *}>10より多い場合は、「もっと見る」ボタンを表示する
<{if $favorite_num > 10 }>
<div class="c-product-list__button">
<button type="button" class="js-display-button c-button c-button--border">
もっと見る
<svg class="c-button__icon" role="img" aria-hidden="true"><use xlink:href="#angle-down"></use></svg>
</button>
</div>
<{/if}>favorite
favoriteは変数ではなく、配列です。
<{section name=num loop=$favorite}>~<{/section}>という、繰り返し文の間で使います。
Smartyの文法(section)については、下記記事を参考にどうぞ。
参考)カラーミーショップのカスタマイズに便利なSmartyを学ぶ (1/2)
コード量も多いので、ここが一番難しいかと思います。
フリーページでお気に入り商品一覧ページを作成するときは、下記のコードを参考に作ります。
独自タグ favorite の項目の詳細はカラーミーショップ![]() 公式の独自タグの一覧に載っています。
公式の独自タグの一覧に載っています。
参考)デザインカスタマイズに使える独自タグの一覧(PC、スマートフォン) – カラーミーショップ ヘルプセンター
monoテンプレートの例
<ul class="c-thumbnail-product-list">
<{section name=num loop=$favorite}>
<li class="c-thumbnail-product-list__item<{if $smarty.section.num.iteration > 10}> is-hidden<{/if}>">
<{* 商品画像 *}>
<a href="<{$favorite[num].link_url}>" class="c-thumbnail-product-list__image-wrap c-image-wrap c-image-wrap--link">
<{* 商品画像1枚目 *}>
<div class="c-image-box<{if $favorite[num].otherimg[0].url != ""}> c-image-box--main<{/if}>">
<{if $favorite[num].img_url != ""}>
<img src="<{$favorite[num].img_url}>" alt="<{$favorite[num].name}>" class="c-image-box__image js-lazyload" />
<{else}>
<span class="c-image-box__image c-image-box__image--noimage">No Image</span>
<{/if}>
</div>
<{* 商品画像2枚目(2枚目が存在する場合のみ) *}>
<{foreach from=$favorite[num].otherimg item=otherimg name=otherimg}>
<{if $otherimg.url != "" && $smarty.foreach.otherimg.first}>
<div class="c-image-box c-image-box--otherimg">
<img src="<{$otherimg.url}>" class="c-image-box__image" />
</div>
<{/if}>
<{/foreach}>
</a>
<{if !$favorite[num].soldout_flg}>
<div class="c-thumbnail-product-list__price c-product-info__price<{if $members_login_flg && $favorite[num].discount_flg}> c-product-info__price--discount<{/if}>">
<{* 販売価格(ログイン時は会員価格) *}>
<{$favorite[num].price}>
<{* 割引率(ログイン時、通常販売価格と会員価格が異なる場合のみ) *}>
<{if $members_login_flg && $favorite[num].discount_flg}><{$favorite[num].discount_rate}>OFF<{/if}>
</div>
<{* 通常販売価格(ログイン時、通常販売価格と会員価格が異なる場合のみ) *}>
<{if $members_login_flg && $favorite[num].discount_flg}>
<div class="c-thumbnail-product-list__regular-price c-product-info__regular-price">
<{$favorite[num].regular_price}>
</div>
<{/if}>
<{else}>
<{* 売り切れの表記 *}>
<div class="c-thumbnail-product-list__soldout c-product-info__soldout">
SOLD OUT
</div>
<{/if}>
</li>
<{/section}>
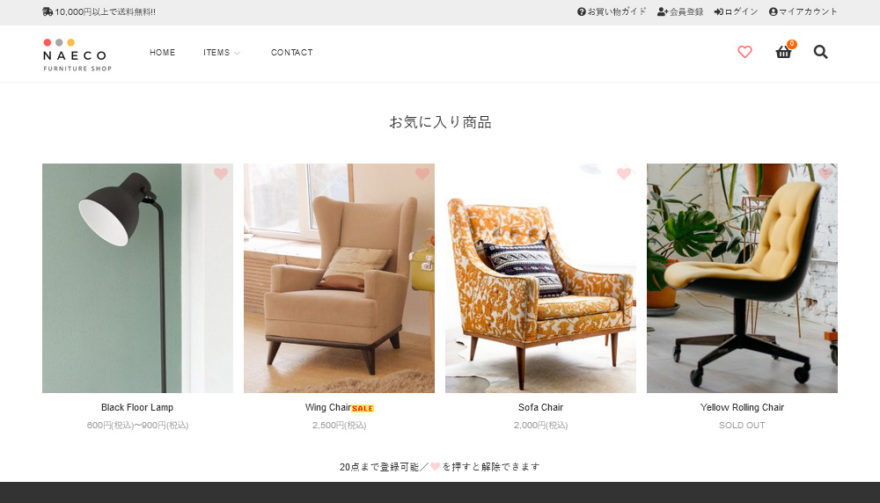
</ul>お気に入り商品一覧ページを作成する
上述のMONOテンプレートのコードを流用すると、かんたんに作れます。
基本的には、<{if $smarty.section.num.iteration > 10}> is-hidden<{/if}>のような、登録数が多い場合に非表示にする、というコードを取り払えば、一覧ページ用のコードになります。

20点まで登録可能で、数的にページ送り機能は不要です。
サンプルHTML+サンプルCSSを書きましたので、参考にどうぞ。
コードをフリーページに貼り付けて使います。
サンプルHTML
<{* お気に入りに追加した商品 *}>
<section>
<h2 class="heading">お気に入り一覧</h2>
<{if $favorite_num != 0}>
<ul class="favorite">
<{if $favorite_num != 0}>
<{section name=num loop=$favorite max="20"}>
<li class="fav-card">
<div class="fav-pic">
<a href="<{$favorite[num].link_url}>">
<{if $favorite[num].img_url != ""}>
<img src="<{$favorite[num].img_url}>" alt="<{$favorite[num].name}>">
<{else}>
<img src="https://img.shop-pro.jp/tmpl_img/65/prd_lst_noimage.png" alt="no-image">
<{/if}>
</a>
</div>
<div class="fav-name">
<a href="<{$favorite[num].link_url}>"><{$favorite[num].name}></a>
</div>
<div class="fav-price">
<a href="<{$favorite[num].link_url}>">
<{if $favorite[num].soldout_flg == false}>
<{$favorite[num].price}>
<{else}>
SOLD OUT
<{/if}>
</a>
</div>
<{* お気に入り追加ボタン *}>
<div class="fav-item">
<button type="button" class="fav-button" <{favorite_button_attribute added_class="is-added" product_id=$favorite[num].id}>>
<svg role="img" aria-hidden="true"><use xlink:href="#heart"></use></svg>
</button>
</div>
</li>
<{/section}>
<{/if}>
</ul>
<{else}>
<div class="noitem-wrapper">
<div class="ele-c">お気に入りに登録された商品はありません</div>
</div>
<{/if}>
<div class="free-expl">20点まで登録可能/<span class="free-heart"><svg role="img" aria-hidden="true"><use xlink:href="#heart"></use></svg></span>を押すと解除できます</div>
</section>
<{* // お気に入りに追加した商品 *}>サンプルCSS
.heading {
font-size: 1.5em;
margin: 2em 0;
text-align: center;
}
.favorite {
display: flex;
}
.fav-card {
position: relative;
padding-bottom: 30px;
width: 25%;
}
.fav-name {
margin: 10px 0 6px;
}
.fav-price {
color: #333;
}
.free-heart svg {
width: 14px;
height: 14px;
fill: currentColor;
margin: 0 2px -1px;
}
.free-expl {
margin: 10px 0;
text-align: center;
}
.free-heart {
color: rgba(255, 115, 115, 0.3);
}お気に入り商品の有無で、アイコンの色を変える
一般的には、ヘッダーメニューにお気に入りアイコンを表示することが多いです。
そのアイコンをクリックするとお気に入り商品一覧ページへ移動するような作りになっています。
そこで、お気に入り商品の有無によってアイコンの色を変えたら、状態がわかりやすいのではないでしょうか。
商品が入っているときはピンク、空のときはグレーになるように作ってみました。
お気に入り商品は、ブラウザのCookieに保管されていますので、Cookieの中身をみれば、お気に入り商品の有無の判別がつきます(<{$favorite_num}>を使うと、うまくいきません)。
Cookieに書き込まれるタイミングが一拍ずれるので、obj.length > 0でピンク色、という風な処理にはなりません。
この点は、obj.lengthをコンソールに出力して、理解する必要があります。
お気に入りボタンをクリック直後、ページ読み込み直後に色を付ける処理を作りました。
下記コードに数行つけ加えると、お気に入り登録数も表示できます。
共通HTML内に記述します
<!-- jquery.cookie.jsは、かんたんにCookie操作できるプラグイン -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-cookie/1.4.1/jquery.cookie.js"></script>
<script>
$('.fav-button').click(function() {
$.cookie.json = true;
var obj = $.cookie("favorite_products");
//空のとき
if(obj == null) obj=[];
//console.log("len " + obj.length + " num " + "<{$favorite_num}>");
//Cookieに書き込まれるタイミングは押した直後ではないので、下記処理が必要になる
if(obj.length > 0) {
if(obj.length == 1 && $(this).hasClass('is-added')) {
$('.header .fav-icon').css('color','#555'); //グレー
} else {
$('.header .fav-icon').css('color','#ff7373'); //ピンク
}
} else {
$('.header .fav-icon').css('color','#ff7373'); //ピンク
}
});
//読み込み直後
$(function(){
$.cookie.json = true;
var obj = $.cookie("favorite_products");
//空のとき
if(obj == null) obj=[];
//console.log("len " + obj.length + " num " + "<{$favorite_num}>");
if(obj.length > 0) {
$('.header .fav-icon').css('color','#ff7373'); //ピンク
} else {
$('.header .fav-icon').css('color','#555'); //グレー
}
});
</script>一度に削除する
ワンクリックで全削除したい場合は、Cookie(favorite_products)ごと消してしまうのが早いです。
jQueryプラグイン jquery.cookie.js はCDN(Contents Delivery Network)上にありますので、読み込みもカンタンです(あらかじめ、jQuery本体も読み込んでおく必要があります)。
Cookieをまるごと消す
<!-- jquery.cookie.jsは、かんたんにCookie操作できるプラグイン -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-cookie/1.4.1/jquery.cookie.js"></script>
<a href="#" id="cookie-delete">全削除</a>
<script>
$('#cookie-delete').click(function(){
$.removeCookie("favorite_products");
location.reload();
});
</script>おわりに
お気に入り機能はコードをコピペすると、カラーミーショップ![]() の旧テンプレートにも実装できます。
の旧テンプレートにも実装できます。
よむよむカラーミーの記事にも詳しく載っています。
参考)【徹底解説】「お気に入り機能」のカスタマイズ&活用方法
設置のご依頼もお受けしております。
オリジナルの凝ったものも作れますので、興味のある方はご相談ください。
執筆者

えいじ@naeco.jp この記事を書いた人
自作するのが好きですぐに試したくなる、凝り性なWebエンジニア。
カラーミーショップ、モールなどのECについて記事にしています。
ご相談・お問い合わせはこちら