カラーミーショップAPIの使い方を解説します (準備編)
カラーミーショップ![]() の便利機能にカラーミーショップAPI (Application Programming Interface) があります。カラーミーショップの公式ページに分かりやすい説明が載っていますので、引用してみます。ざっくりイメージを掴んでください。
の便利機能にカラーミーショップAPI (Application Programming Interface) があります。カラーミーショップの公式ページに分かりやすい説明が載っていますので、引用してみます。ざっくりイメージを掴んでください。
引用元:機能一覧 - カラーミーショップAPI
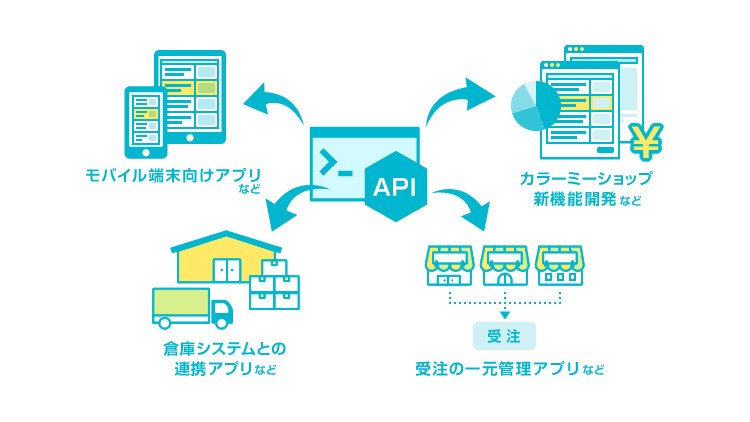
カラーミーショップでは、機能を拡張するためのAPIを公開しています。APIを使って、既存の提供機能にない機能やアプリを開発したり、外部サービスとの連携を実装することができます。ご利用料金は無料。どなたでもご活用いただけるサービスです。

外部アプリケーションを開発するにあたって、カラーミーショップからデータを取って利用する場合が多いんですが、API(=アプリケーションプログラミングインターフェース、出入り口みたいなもの)を通して行うわけです。
今回・次回で、カラーミーショップAPIを使う前準備と、APIを使って実際にアプリケーションを作る方法を解説します。
今回は、カラーミーショップAPIを使う前準備として、アクセストークンを取得するところまで解説します。
1. カラーミーショップAPIの導入に必要なもの
・カラーミーショップのデベロッパー登録
メールアドレスがあれば、すぐに取得できます。
・Webサーバー
プライベートなアプリの場合、ロリポップなどの一般的なレンタルサーバーで足ります。
2. デベロッパー登録
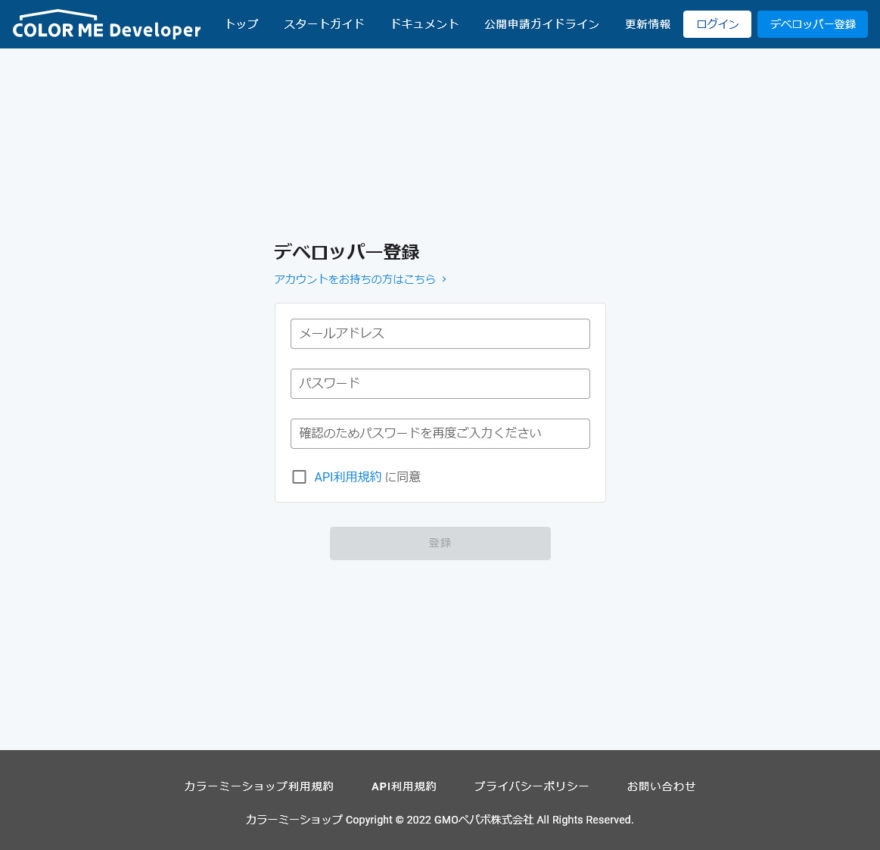
デベロッパー登録 からメールアドレスとパスワードを入力し、[登録]ボタンを押します。

仮登録のご案内メールが届きますので、本登録完了のURLをクリックして、登録手続きを完了します。
メール内の登録完了のURLをクリックすると、デベロッパー登録が完了します。
3. アプリを作成
登録したメールアドレスとパスワードを入力して、ログインしてみましょう。
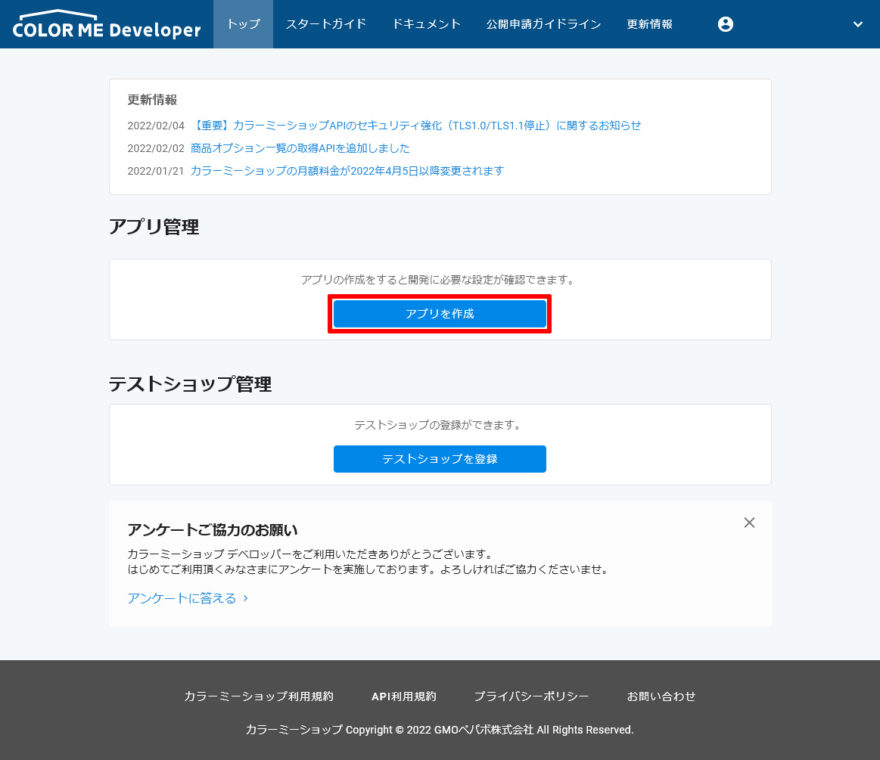
以下のようなデベロッパーの管理ページが開きます。
「アプリを作成」からアプリケーション登録を行ってください。

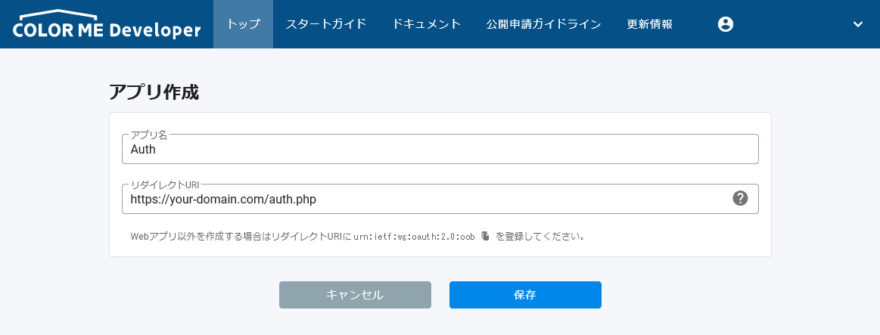
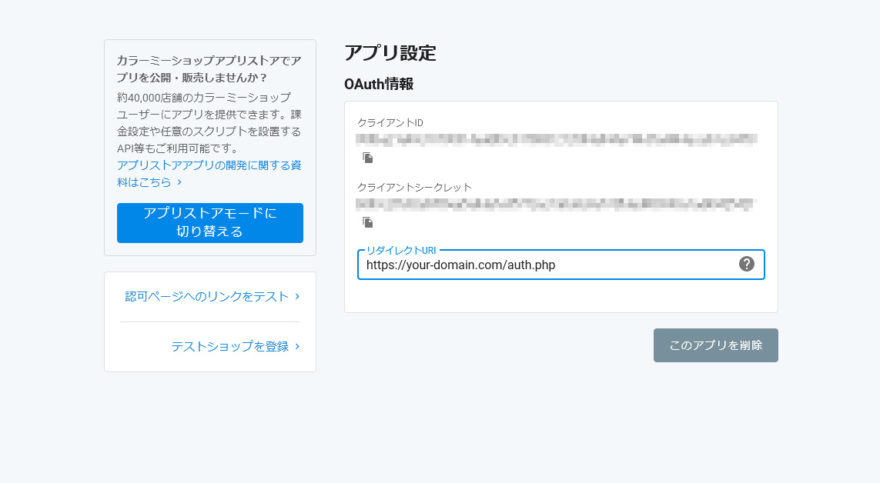
入力欄にアプリ名、リダイレクトURI(アプリケーションのファイル名とWebサーバー上の置き場所)を入力し、[保存]ボタンを押します。
名前は、今回はあまり重要ではありません(適当で)。

クライアントIDとクライアントシークレットを返してくれます。
後で必要になりますのでメモしておきます。メモが終われば閉じてOKです。

4. アプリの中身を作成
auth.phpとして、以下のコードを用意します。
ここで書くコードは、クライアントID、クライアントシークレット、リダイレクトURIをパラメータとしてセットして、認可コードを取得し、その後認可コードをアクセストークンに交換してもらう内容です。
斜線部分は、先程のアプリ作成時の情報に書き換えてください。
scopeは、今後作成するアプリにどの権限を委譲するかの指定になります(次回解説します)。権限が足りないと正常動作しないので注意が必要です。
<?php
define("OAUTH2_SITE", 'https://api.shop-pro.jp');
define("OAUTH2_CLIENT_ID",'xxx'); // xxxにクライアントIDを入力
define("OAUTH2_CLIENT_SECRET", 'yyy'); // yyyにクライアントシークレットを入力
define("OAUTH2_REDIRECT_URI", 'https://your-domain.com/auth.php'); // リダイレクトURIを入力
$code = $_GET['code'];
// 認可前
if (empty($code)) {
$params = array(
'client_id' => OAUTH2_CLIENT_ID,
'redirect_uri' => OAUTH2_REDIRECT_URI,
'response_type' => 'code',
'scope' => 'read_products','read_sales'
);
$auth_url = OAUTH2_SITE . '/oauth/authorize?' . http_build_query($params);
header('Location: ' . $auth_url);
exit;
}
// 認可後
$params = array(
'client_id' => OAUTH2_CLIENT_ID,
'client_secret' => OAUTH2_CLIENT_SECRET,
'code' => $code,
'grant_type' => 'authorization_code',
'redirect_uri' => OAUTH2_REDIRECT_URI
);
$request_options = array(
'http' => array(
'method' => 'POST',
'content' => http_build_query($params)
)
);
$context = stream_context_create($request_options);
$token_url = OAUTH2_SITE . '/oauth/token';
$response_body = file_get_contents($token_url, false, $context);
$response_json = json_decode($response_body);
echo $response_body;
上記コードが作成できたらをWebサーバーにアップロードします。
アップロード先は、あらかじめ登録したリダイレクトURIと同じにしておく必要があります。
5. アプリを連携
ブラウザのアドレスバーに、リダイレクトURIで指定した「https://your-domain.com/auth.php」を入力し、実行します。すると、カラーミーのログイン画面が出ます。早速入力してログインしましょう。
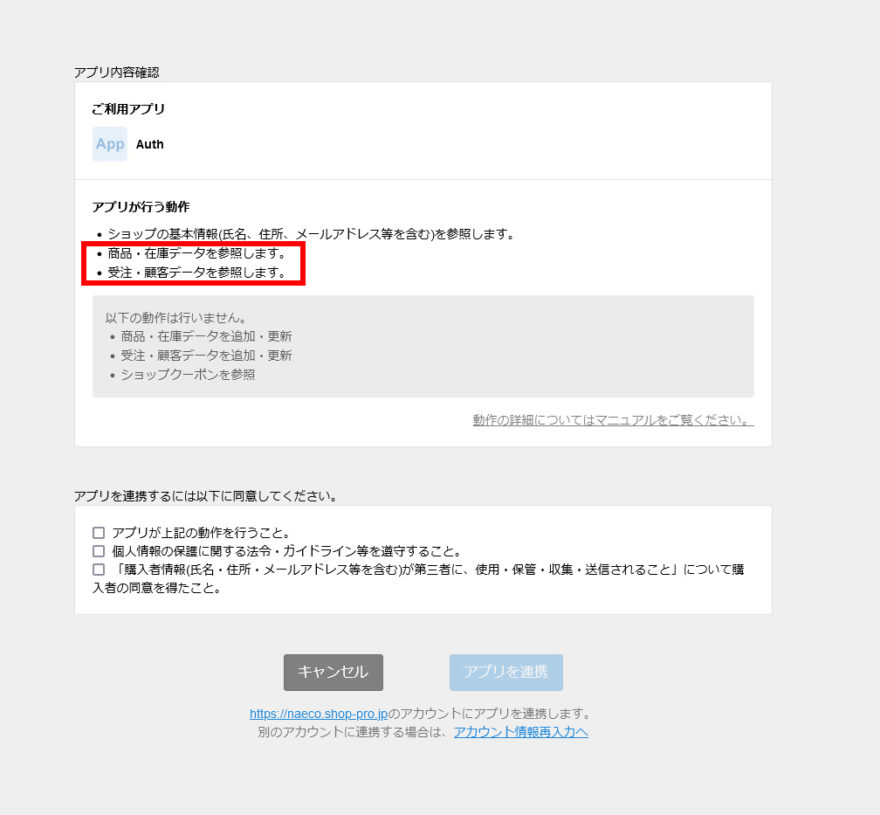
アプリ内容確認が表示されます。委譲する権限を確認します。

[アプリを連携]を押すと、(auth.phpが動作した結果)アクセストークンが表示されます。
結果
{"access_token":"xxxxx","token_type":"bearer","scope":"read_products write_products","created_at":yyyyy}xxxxxの部分にアクセストークンが表示されます。あとで使いますので、メモしておきます。
アクセストークンは秘密の情報なので、取り扱いにはくれぐれも気を付けてください(他人に見せてはいけませんよ)。
6. おわりに
カラーミーショップAPIを利用するためのアクセストークンを取得することができました。
アクセストークン取得までの手続きに興味があれば、OAuthの図解を参考にしてみてください。
次回は、アクセストークンの使い方、アプリケーションの作り方を解説します。
お楽しみにどうぞ。
執筆者

えいじ@naeco.jp この記事を書いた人
自作するのが好きですぐに試したくなる、凝り性なWebエンジニア。
カラーミーショップ、モールなどのECについて記事にしています。
ご相談・お問い合わせはこちら