カラーミーショップAPIの使い方を解説します (実践編)

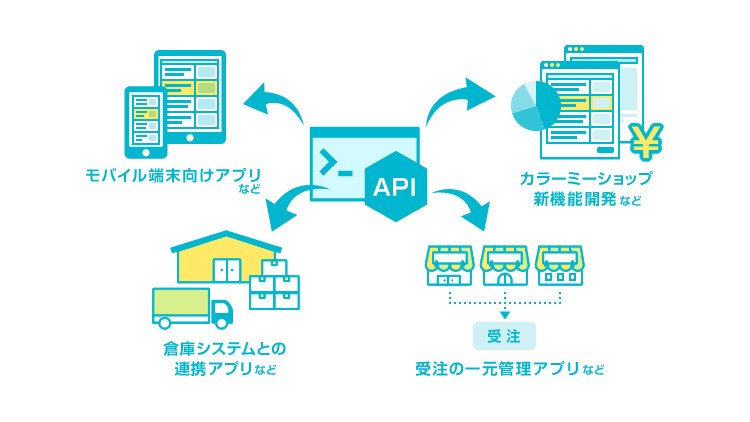
カラーミーショップでは、機能を拡張するためのAPIを公開しています。APIを使って、既存の提供機能にない機能やアプリを開発したり、外部サービスとの連携を実装することができます。ご利用料金は無料。どなたでもご活用いただけるサービスです。
カラーミーショップ![]() の便利機能 カラーミーショップAPIの使い方を解説しています(全2回)。
の便利機能 カラーミーショップAPIの使い方を解説しています(全2回)。
前回はアクセストークンを取得するところまで終わりました。
今回はより実践的に、アクセストークンの使い方やアプリケーションの作り方を解説します。
アプリケーション作成前の注意点など
APIドキュメントに大事なことがいくつか書いてありますので、抜き出してみます。
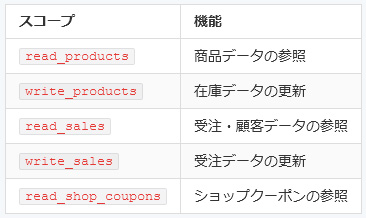
委譲する権限
APIドキュメントにscope(権限委譲の範囲)について記述があります。
アプリケーションに必要な分だけ与えるようにしましょう。

アクセストークンの有効期限はありません
毎回、アクセストークンを取得する必要はありません。
プライベートなアプリの場合は、アプリケーション内に埋め込んで使います。
APIの呼び出し制限
API の呼び出し回数は 1 アクセストークンあたり 120 リクエスト/分 を目安にしてください。現在は超過したときの制限はありませんが、将来制限をする可能性もあります。
また、他の利用者に影響のあるような高頻度のアクセスを検知した場合、予告なくリクエストを制限させていただく場合があります。
引用元:APIの呼び出し制限
たとえば、1,500アクセス/日のページで、約1アクセス/分の計算になります。
カラーミーショップAPIにリクエストを送る場合、一度にどのくらいのリクエスト数なら余裕なのか、検討しておきましょう。
カラーミーショップAPI を使ってできること
受注、商品、顧客、設定情報などの参照。受注、商品などの更新。おすすめ情報(recommend、new arrivalなど) の削除、クーポンなど。
APIドキュメントにカラーミーショップAPIのエンドポイント(たとえば、https://api.shop-pro.jp/v1/shop.json)やHTTPメソッド(GET、POST、PUT、DELETE)が掲載されています。
用意されているものを利用できるだけで、なんでもできるというわけではありません。
アクセストークンの使い方
カラーミーショップAPIの簡単なサンプルコードです。
phpでの例
<?php
$request_options = array(
'http' => array(
'method' => 'GET',
'header'=> "Authorization: Bearer XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX\r\n"
)
);
$context = stream_context_create($request_options);
$url = 'https://api.shop-pro.jp/v1/shop.json';
$response_body = file_get_contents($url, false, $context);
XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX の箇所がアクセストークンです。
アクセストークンは前回取得したものを埋め込みます。
プライベートなアプリケーションの場合、PHP内に埋め込めばOKです。
エンドポイントとHTTPメソッドを変更すると、欲しいデータの取得や更新などが可能です。 APIドキュメントを参照してください。
結果は$responce_bodyに、JSON形式で返ってきます。
https://api.shop-pro.jp/v1/shop.json?fields=id,titleエンドポイントを指定するURLに、上例のようなリクエストパラメータを付けると、結果はidとtitleの項目に絞って返ってきます。極力絞ってやる方がサーバーに優しいです。
カラーミーショップにデータを渡す方法
PHPスクリプトを実行すれば結果が返ってきましたが、その結果をカラーミーショップに表示するようにするにはどうすればいいでしょうか?
カラーミーショップ![]() に表示する処理の流れはこんな感じ。
に表示する処理の流れはこんな感じ。
1. カラーミーショップからPHPスクリプトを実行
2. PHPスクリプトで結果を取ってくる
3. 結果をカラーミーショップに渡す
4. カラーミーショップで受け取って表示
2はショップ情報を取ってきた上のサンプルコードと基本的に同じです。
今回は新たに、1、4(カラーミーショップ側)、3(PHPスクリプト側)を作ります。
サンプルコード(保有ポイント表示)
サンプルとして、カラーミーショップ![]() に会員の保有ポイントを表示するコードを書きました。
に会員の保有ポイントを表示するコードを書きました。
カラーミーショップ側
<{if $members_login_flg == true}>
<div id="dispPoint"></div>
<script>
$.getJSONP = function(url,callback,param) {
return $.ajax({
url: url,
dataType:"jsonp",
success:callback
});
}
$.getJSONP("https://your-domain.com/getPoint.php?id=" + <{$members_id}>, onDataHandler)
function onDataHandler(response) {
$("#dispPoint").html("保有ポイント:" + response.point);
}
</script>
<{/if}>getPoint.php
<?php
$request_options = array(
'http' => array(
'method' => 'GET',
'header' => "Authorization: Bearer XXXXXXXXXXXXXXXXXXX\r\n"
)
);
$context = stream_context_create($request_options);
$url = 'https://api.shop-pro.jp/v1/customers/' . $_GET['id'] . '.json';
$response_body = file_get_contents($url, false, $context);
$response_json = json_decode($response_body, true);
$output = array(
'point' => $response_json['customer']['points']
);
header( 'Content-Type: text/javascript; charset=utf-8' );
echo $_GET['callback'] . '(' . json_encode($output). ')';おわりに
私に依頼が来る案件は、プライベートなアプリケーションばかりなので、こんな感じの手順になります。
アプリストアで動作するようなものを作るときは、アプリストア 開発ガイドを読んでください。
データの受け渡しの際のAjaxやJSONPなどは検索すれば資料が見つかりますので、自習してください。
追記)状況によっては、PHPで書いたページをiframeで読み込んでもいいと思います。
執筆者

えいじ@naeco.jp この記事を書いた人
自作するのが好きですぐに試したくなる、凝り性なWebエンジニア。
カラーミーショップ、モールなどのECについて記事にしています。
ご相談・お問い合わせはこちら