カラーミーのレビュー機能を解説と、お客様の声を設置する

ネットショップには、レビュー機能がついています。
お客様から商品評価を書いてもらって、他のお客様の購入時の参考にしてもらうという機能ですね。
そのままレビューを表示すると理不尽なコメントで殺伐としがちなので、設置に否定的なオーナー様の意見もよく耳にします(なので、レビュー機能を利用しないショップも多いような)。
今回は、カラーミーショップ![]() のレビュー機能について解説し、お客様の声(自前の仕組み)を設置するサンプルコードを書いてみました。仕事でよく使う機会がありますので、参考にどうぞ。
のレビュー機能について解説し、お客様の声(自前の仕組み)を設置するサンプルコードを書いてみました。仕事でよく使う機会がありますので、参考にどうぞ。
カラーミーショップのレビュー機能
まずは、レビュー機能でどんなことをやれるのか確認してみましょう。
カラーミーショップ![]() のレビュー機能は、商品IDに紐づいています。
のレビュー機能は、商品IDに紐づいています。
商品詳細ページとレビューページにのみ表示可能です。
トップページや商品一覧ページには表示できません(情報を持っていないため)。
ショップ全体に対するレビューは表示できません。
クライアント様からの要望として、お客様からの声をトップページに表示したいということがよくあります。
カラーミーショップ![]() にはそういう機能はありませんので、手入力することになります(更新しづらいので作りとしてはよくありませんが)。
にはそういう機能はありませんので、手入力することになります(更新しづらいので作りとしてはよくありませんが)。
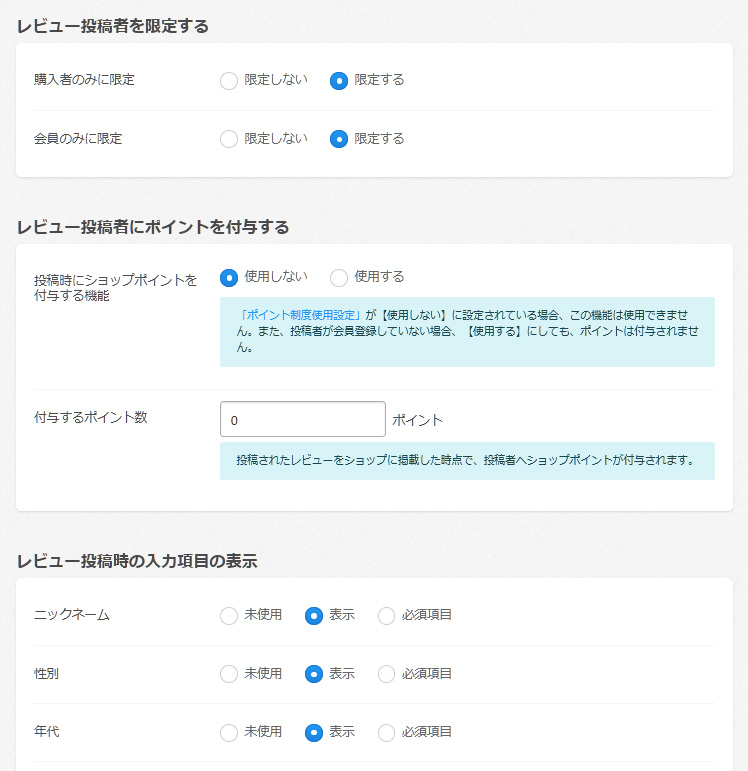
管理画面>レビュー管理>レビュー設定で、いろいろ設定できます。
レビューのお礼にポイントを付与したり、投稿時の入力項目など。

レビュー機能のよくある設置(2パターン)
表示場所はすでに述べた通り、商品詳細ページとレビューページのみです。
- 商品詳細ページにはレビューの星だけを表示。レビュー内容はレビューページ(別ページ)で表示する
- レビュー内容をすべて、商品詳細ページに表示する
レビューの星だけを表示
商品詳細ページにレビューの星だけを表示して、レビュー内容はレビューページで表示します。
レビューが多い場合はこの表示方法がよいでしょう。
ただし、(デザイン>テンプレート編集にある)レビューはHTMLの修正不可のため、レイアウトを大きく手直しすることはできません。
レビューページがサイトデザインと合わないこともありえるため、その点は扱いづらい気もします。せ
表示場所は、レビュー評価の星を商品詳細ページの商品名の下あたりに表示して、クリックするとレビューページへ移動するという作り方が一般的かと思います。

サンプルコード
全レビューの星を合算して平均を出して表示するコードが入っています。
星画像はFont Awesomeのアイコンを使っています。
力任せにコードを書いていますが、もっとスマートなコードが書けそうです。たとえば、レビュー評価の星は、後述の「Discover無料版」のコードのようにループを回してもよいでしょうし、後述のお客様の声の星の描き方を使ってもよさそうです。
力任せなコード
<!-- fontawesome -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/all.min.css">
<!-- レビュー -->
<{if $review_use_flg}>
<div id="review" class="c-section p-review">
<{if $review_item_num > 0}>
<{assign var='star_sum' value='0'}>
<{section name=num loop=$reviewlist}>
<{*星を合計して*}>
<{math equation="x + y" x=$star_sum y=$reviewlist[num].star assign="star_sum"}>
<{*合計終わった後、星平均を計算し*}>
<{if $smarty.section.num.last == true}>
<{math equation="x / y" x=$star_sum y=$smarty.section.num.total assign="star_ave"}>
<{*星を描画*}>
<{if $star_ave < '0.25'}>
<i class="far fa-star"></i><i class="far fa-star"></i><i class="far fa-star"></i><i class="far fa-star"></i><i class="far fa-star"></i>
<{*星0.5*}>
<{elseif $star_ave >= 0.25 and $star_ave < 0.75}>
<i class="fas fa-star-half-alt"></i><i class="far fa-star"></i><i class="far fa-star"></i><i class="far fa-star"></i><i class="far fa-star"></i>
<{*星1.0*}>
<{elseif $star_ave >= 0.75 and $star_ave < 1.25}>
<i class="fas fa-star"></i><i class="far fa-star"></i><i class="far fa-star"></i><i class="far fa-star"></i><i class="far fa-star"></i>
<{*星1.5*}>
<{elseif $star_ave >= 1.25 and $star_ave < 1.75}>
<i class="fas fa-star"></i><i class="fas fa-star-half-alt"></i><i class="far fa-star"></i><i class="far fa-star"></i><i class="far fa-star"></i>
<{*星2.0*}>
<{elseif $star_ave >= 1.75 and $star_ave < 2.25}>
<i class="fas fa-star"></i><i class="fas fa-star"></i><i class="far fa-star"></i><i class="far fa-star"></i><i class="far fa-star"></i>
<{*星2.5*}>
<{elseif $star_ave >= 2.25 and $star_ave < 2.75}>
<i class="fas fa-star"></i><i class="fas fa-star"></i><i class="fas fa-star-half-alt"></i><i class="far fa-star"></i><i class="far fa-star"></i>
<{*星3.0*}>
<{elseif $star_ave >= 2.75 and $star_ave < 3.25}>
<i class="fas fa-star"></i><i class="fas fa-star"></i><i class="fas fa-star"></i><i class="far fa-star"></i><i class="far fa-star"></i>
<{*星3.5*}>
<{elseif $star_ave >= 3.25 and $star_ave < 3.75}>
<i class="fas fa-star"></i><i class="fas fa-star"></i><i class="fas fa-star"></i><i class="fas fa-star-half-alt"></i><i class="far fa-star"></i>
<{*星4.0*}>
<{elseif $star_ave >= 3.75 and $star_ave < 4.25}>
<i class="fas fa-star"></i><i class="fas fa-star"></i><i class="fas fa-star"></i><i class="fas fa-star"></i><i class="far fa-star"></i>
<{*星4.5*}>
<{elseif $star_ave >= 4.25 and $star_ave < 4.75}>
<i class="fas fa-star"></i><i class="fas fa-star"></i><i class="fas fa-star"></i><i class="fas fa-star"></i><i class="fas fa-star-half-alt"></i>
<{*星5.0*}>
<{elseif $star_ave >= 4.75 and $star_ave <= 5}>
<i class="fas fa-star"></i><i class="fas fa-star"></i><i class="fas fa-star"></i><i class="fas fa-star"></i><i class="fas fa-star"></i>
<{/if}>
<{/if}>
<{/section}>
<a href="<{$review_lst_url}>">レビューを見る(<{$review_item_num}>件)</a>
<{else}>
<{*レビューが未登録なら*}>
<i class="fas fa-star star-gray"></i><i class="fas fa-star star-gray"></i><i class="fas fa-star star-gray"></i><i class="fas fa-star star-gray"></i><i class="fas fa-star star-gray"></i>
<a href="<{$review_send_url}>">レビューを書きませんか?</a>
<{/if}>
</div>
<{/if}>
<!-- // レビュー -->レビュー内容をすべて表示する
レビュー内容をすべて、商品詳細ページに表示します。
レビュー内容を読むためにページ移動する必要がないため、お客様の目にぱっと入りやすい作りです。
レビューが多い場合は、レイアウトが崩れる可能性があります。
レビューページを使わずに商品詳細ページに表示するので、デザインは好きにいじれます。
カラーミーショップ![]() 公式のテンプレート「Discover無料版」で採用していて、下画像のような表示がされます。
公式のテンプレート「Discover無料版」で採用していて、下画像のような表示がされます。

サンプルコード
Discover無料版のレビューを表示しているコードを抜粋してみます。
コピーすれば、どのテンプレートの商品詳細ページでもレビューを表示可能です(CSSをすこしいじる必要はあります)。
コードの内容を理解すれば、デザイン・レイアウトも自由に変更できます。
Discover無料版の商品詳細ページ317-382行目
<!-- レビュー -->
<{if $review_use_flg}>
<div class="p-product-review">
<h3 class="p-product__ttl">
REVIEW
</h3>
<{section name=num loop=$reviewlist}>
<div class="p-product-review__item">
<div class="p-product-review__heading">
<div class="p-product-review__rates">
<{section name=star start=0 loop=$review_star_num step=1}>
<{if $reviewlist[num].star > $smarty.section.star.index}>
<svg class="p-product-review__rate is-color" role="img" aria-hidden="true"><use xlink:href="#star"></use></svg>
<{else}>
<svg class="p-product-review__rate" role="img" aria-hidden="true"><use xlink:href="#star"></use></svg>
<{/if}>
<{/section}>
</div>
<{if $reviewlist[num].title != ""}>
<div class="p-product-review__ttl">
<{$reviewlist[num].title}>
</div>
<{/if}>
<ul class="p-product-review-info">
<li class="p-product-review-info__item is-type">
<{if $reviewlist[num].nickname != ""}><{$reviewlist[num].nickname}> <{/if}>
<{if $reviewlist[num].nendai != ""}> <{$reviewlist[num].nendai}> <{/if}>
<{if $reviewlist[num].sex != ""}> <{$reviewlist[num].sex}> <{/if}>
</li>
<li class="p-product-review-info__item is-date">
<{$reviewlist[num].date}>
</li>
</ul>
</div>
<{if $reviewlist[num].img_url != ""}>
<div class="p-product-review__img">
<img src="<{$reviewlist[num].img_url}>" />
</div>
<{/if}>
<div class="p-product-review__body">
<{$reviewlist[num].comment}>
</div>
<!-- ショップからの返信コメント-->
<{if $reviewlist[num].res_date != ""}>
<div class="p-product-review-reply">
<div class="p-product-review-reply__ttl">
ショップからのコメント
</div>
<div class="p-product-review-reply__body">
<{$reviewlist[num].res_comment}>
</div>
<div class="p-product-review-reply__date">
<{$reviewlist[num].res_date}>
</div>
</div>
<{/if}>
</div>
<{/section}>
<div class="p-product-review__btn">
<a href="<{$review_send_url}>" class="c-btn is-arrow">
WRITE REVIEW
</a>
</div>
</div><!-- /.p-product-review -->
<{/if}>
<!-- //レビュー -->トップページにお客様の声を作ってみる
トップページには、カラーミーショップのレビュー機能は表示できませんので、自前でコーディングする必要があります(テンプレート内に直打ちします)。
トップページにお客様の声を設置する場合は、スライドショーで設置することが定番です。
ここでは、スライドショー機能の「Swiper v8」を使っています(v9以上は不具合が出やすいため)。
Swiperの使い方は下記ページを参考にどうぞ。
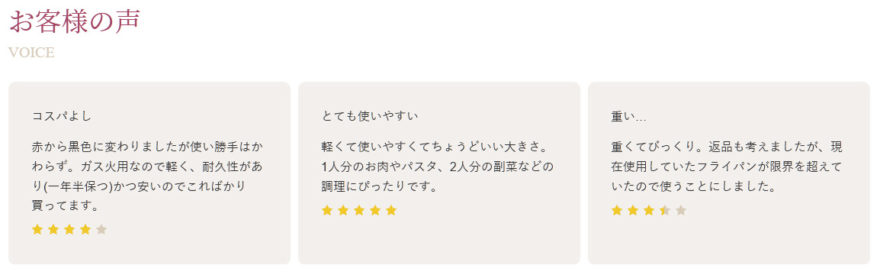
星の塗り方やカード下の揃え方が、ちょっとしたポイントになります。
完成すると、下画像のように表示できます。

サンプルコード
レビュー評価の星は、.back(グレー色)、.front(黄色)で、重なった状態(レイヤー)になっています。
.back(グレー色)が裏側、.front(黄色)が表側のレイヤーになっています。
.p-voice-rating__??で、.frontのwidthを指定して、黄色の塗りつぶしをどこまで表示するか指示しています。
たとえばwidth: 70%の場合は、.frontの黄色を70%まで表示して、残りは裏側の.backのグレー色の星が表示される仕組みです。
トップページの任意の場所に設置
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.css" />
<script src="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.js"></script>
<!--お客様の声-->
<div class="p-voice">
<h2 class="p-voice-title__main">お客様の声</h2>
<div class="p-voice-title__sub">VOICE</div>
<div class="swiper p-voice-slide">
<div class="swiper-wrapper">
<div class="p-voice-card swiper-slide">
<div class="p-voice-card__txt">
<h3 class="p-voice-card__ttl">コスパよし</h3>
三個めのリピートです。少し値段があがりましたかね。<br>
赤から黒色に変わりましたが使い勝手はかわらず。ガス火用なので軽く、耐久性があり(一年半保つ)かつ安いのでこればかり買ってます。
</div>
<div class="p-voice-card__star">
<span class="front p-voice-rating__4"><{section name=num loop=5}><svg role="img" aria-hidden="true"><use xlink:href="#star"></use></svg><{/section}></span>
<span class="back"><{section name=num loop=5}><svg role="img" aria-hidden="true"><use xlink:href="#star"></use></svg><{/section}></span>
</div>
</div><!---//.p-voice-card-->
<div class="p-voice-card swiper-slide">
<div class="p-voice-card__txt">
<h3 class="p-voice-card__ttl">とても使いやすい</h3>
軽くて使いやすくてちょうどいい大きさ。
1人分のお肉やパスタ、2人分の副菜などの調理にぴったりです。
</div>
<div class="p-voice-card__star">
<span class="front p-voice-rating__5"><{section name=num loop=5}><svg role="img" aria-hidden="true"><use xlink:href="#star"></use></svg><{/section}></span>
<span class="back"><{section name=num loop=5}><svg role="img" aria-hidden="true"><use xlink:href="#star"></use></svg><{/section}></span>
</div>
</div><!---//.p-voice-card-->
<div class="p-voice-card swiper-slide">
<div class="p-voice-card__txt">
<h3 class="p-voice-card__ttl">重い…</h3>
重くてびっくり。返品も考えましたが、現在使用していたフライパンが限界を超えていたので使うことにしました。
</div>
<div class="p-voice-card__star">
<span class="front p-voice-rating__35"><{section name=num loop=5}><svg role="img" aria-hidden="true"><use xlink:href="#star"></use></svg><{/section}></span>
<span class="back"><{section name=num loop=5}><svg role="img" aria-hidden="true"><use xlink:href="#star"></use></svg><{/section}></span>
</div>
</div><!---//.p-voice-card-->
</div><!---//.swiper-wrapper-->
<div class="swiper-pagination"></div>
</div><!---//.p-voice-slide-->
</div>
<!--//お客様の声-->
<!-- SVG画像★ -->
<svg style="display:none" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<symbol id="star" viewBox="0 0 1792 1792">
<path d="M1728 647q0 22-26 48l-363 354 86 500q1 7 1 20 0 21-10.5 35.5T1385 1619q-19 0-40-12l-449-236-449 236q-22 12-40 12-21 0-31.5-14.5T365 1569q0-6 2-20l86-500L89 695q-25-27-25-48 0-37 56-46l502-73L847 73q19-41 49-41t49 41l225 455 502 73q56 9 56 46z">
</path>
</symbol>
</svg>
<!-- Noto Serif JPの読み込み -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Serif+JP&display=swap" rel="stylesheet">
<style>
.p-voice {
margin: 100px 0;
}
.p-voice-title__main {
color: #a54565;
font-family: 'Noto Serif JP', serif;
font-size: 35px;
line-height: 1.5;
margin: 0;
}
.p-voice-title__sub {
font-family: 'Times New Roman', serif;
font-size: 20px;
margin-bottom: 24px;
color: #d8ccb8;
}
.swiper-wrapper {
display: flex;/*cardの下を揃える*/
}
.swiper-slide {
height: auto;/*cardの下を揃える*/
}
.p-voice-card {
border-radius: 10px;
background: #fff;
padding: 37px 30px 38px;
box-sizing: border-box;
background: #f3f0ed;
}
.p-voice-card__txt {
font-size: 16px;
line-height: 1.6;
}
.p-voice-card__ttl {
font-size: 16px;
line-height: 1;
margin: 0 0 20px;
}
.p-voice-card__star {
display: inline-block;
position: relative;
margin-top: 11px;
width: 100px;
height: 15.22px;
vertical-align: middle;
}
.p-voice-card__star span {
line-height: 1;
display: block;
}
/* 星の数 適宜追加 */
.p-voice-rating__5 {
width: 100%;
}
.p-voice-rating__45 {
width: 90%;
}
.p-voice-rating__4 {
width: 80%;
}
.p-voice-rating__35 {
width: 70%;
}
.p-voice-card__star span svg {
margin-right: 5px;
width: 16px;
height: 15.22px;
}
.p-voice-card__star span svg:last-of-type {
margin-right: 0;
}
.p-voice-card__star .front {
position: absolute;
top: 0;
left: 0;
overflow: hidden;
white-space: nowrap;
}
.p-voice-card__star .front svg {
fill: #F1C92A;
}
.p-voice-card__star .back svg {
fill: #d8ccb8;
}
</style>
<script>
var mySwiper = new Swiper('.p-voice-slide', {
centeredSlides: true,
freeMode: {
enabled: true,
sticky: true,
},
loop: true,
loopedSlides: 2,//必要
slidesPerView: 1,
spaceBetween: 10,
speed: 1000,
breakpoints: {
// 768px以上
768: {
slidesPerView: 3,
},
},
autoplay: {
delay: 3000,
disableOnInteraction: false,
},
})
</script>おわりに
カラーミーショップ![]() のレビュー機能を使って作り込むことはほとんどありませんが、トップページにお客様の声として入れたいという要望はよくあります(こういう場合は自前で用意しないといけません)。
のレビュー機能を使って作り込むことはほとんどありませんが、トップページにお客様の声として入れたいという要望はよくあります(こういう場合は自前で用意しないといけません)。
見せ方はスライドショー以外にもいろいろとあると思いますが、お客様の声があるとショップの信頼度がアップしますので、ご自身のショップサイトにも検討してみてはいかがでしょうか。
執筆者

えいじ@naeco.jp この記事を書いた人
自作するのが好きですぐに試したくなる、凝り性なWebエンジニア。
カラーミーショップ、モールなどのECについて記事にしています。
ご相談・お問い合わせはこちら