カラーミーで使っているスライドショー機能「slick」の使い方を解説します

おすすめのスライドショー機能を聞かれることがよくあります。
万能系で3D風の変わり種もある「Swiper」もいいんですが、簡単に使える点やカラーミーショップへの設置しやすさを勘案すると「slick」が一押しかなと思います。
slickは、オーソドックスなスライドショー機能が一通り揃っています。
使っている人も多いので、ネット検索すると探している情報が大体見つかります。
すこし慣れている方でしたら、設置も難しくありません。
slickの機能について
slickは、jQueryプラグインです。
スライドショーの基本的な機能が簡単に実装できて、レスポンシブやタッチ操作にも対応しています。
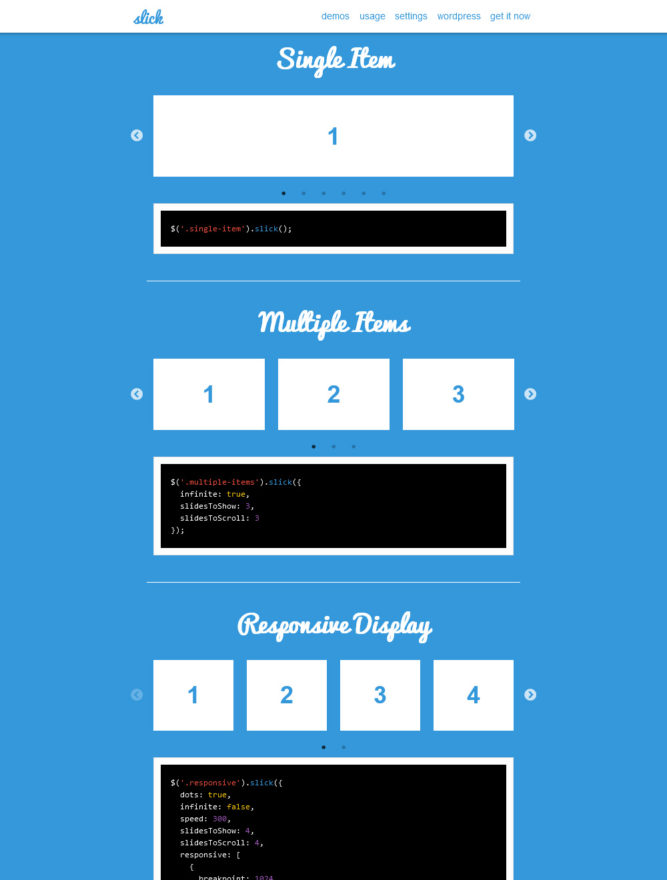
slick公式サイトに基本的な機能の15例が載っています。
検索すると他にも作例がみつかります。
slick - the last carousel you'll ever need

カラーミーショップに実装する
カラーミーショップにもスライショー機能があらかじめ備わっていて、管理画面(ショップ作成>デザイン>スライドショー)から設定できます。デフォルトの埋め込みコードでは、bxSliderというjQueryプラグインを利用しています。
bxSliderと比較すると、slickの方がスライド読み込み時の崩れが少なく、カスタマイズしやすいです。
slickのプラグインファイルはCDN(content delivery network)にアップロードされていますで、レンタルサーバー(ファイルの設置場所)は不要です。cdnjsやjsDelivrで探すと見つかります。
また、カラーミーショップ![]() の有料テンプレート「Triple」で使われていますので、カラーミーショップ上にもアップロードされています。こちらを使ってもよいです。
の有料テンプレート「Triple」で使われていますので、カラーミーショップ上にもアップロードされています。こちらを使ってもよいです。
カラーミーショップの場合は、headタグ内フリースペース設定(集客>検索エンジン対策)か、共通HTMLの先頭行でプラグインファイルを読み込みます。
<!-- slick 1.80 -->
<link rel="stylesheet" href="https://img.shop-pro.jp/tmpl_js/87/slick.css">
<link rel="stylesheet" href="https://img.shop-pro.jp/tmpl_js/87/slick-theme.css">
<script src="https://img.shop-pro.jp/tmpl_js/87/slick.min.js"></script>
次に、スライドショー画像の用意とプラグインの実行用コードを書きます。
以下のようにコードを書くと、独自タグ<{$slideshow_html}>を使って、管理画面(ショップ作成>デザイン>スライドショー)で登録した画像を表示できます。
トップページにスライドショーを表示する例
<!-- スライドショー -->
<{if $tpl_name == "top"}>
<div class="top-slideshow">
<{if $slideshow_html}>
<{$slideshow_html}>
<script>
$(function() {
//スライドショー(slick)のオプション
$('#slider').slick({
arrows: false,
autoplay: true,
autoplaySpeed:5000,
dots:true,
slidesToShow: 1,
slidesToScroll: 1,
});
});
</script>
<{/if}>
</div>
<{/if}>
<!-- //スライドショー -->slickオプションのサンプル
slickにはさまざまなオプションが用意されています。
それらを変更すれば、挙動などを変更できますので、公式マニュアルなどを一読下さい。
$('セレクター').slick({ オプション1, オプション2, … });
参考)slickドキュメント翻訳 | slick - にほんご。
一枚のスライドショー
主にトップページのスライドショーに使います。

$('#slider').slick({
arrows: false,
autoplay: true,
autoplaySpeed: 2000,
dots: true,
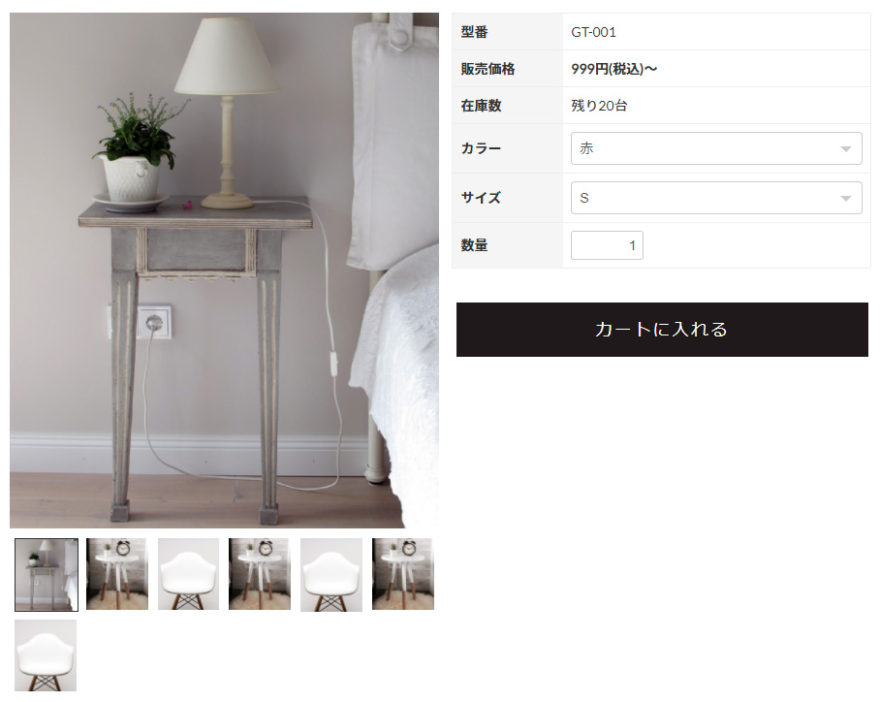
});メイン画像+サムネイル画像
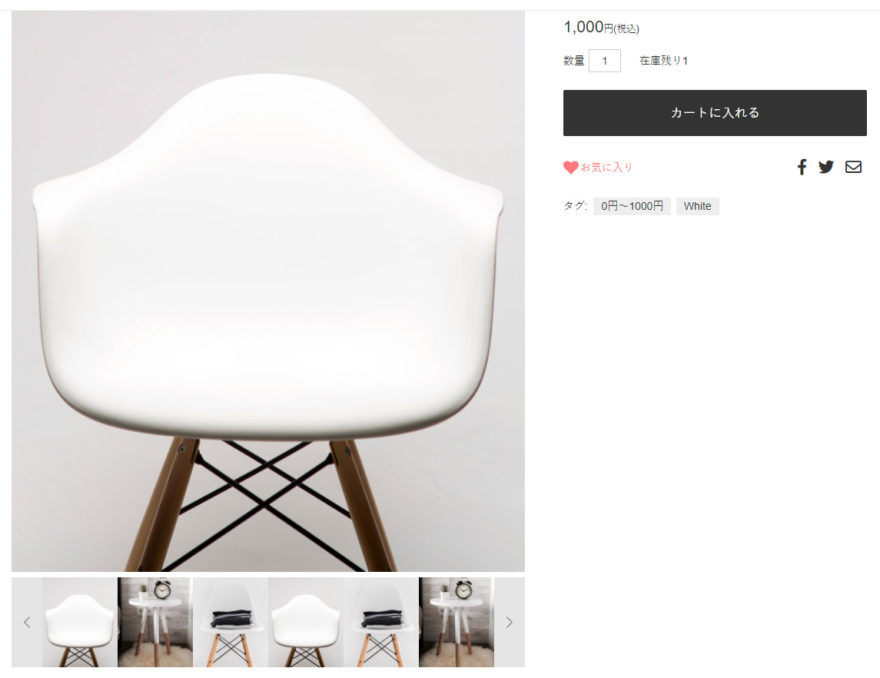
商品詳細ページで使います。
メイン画像(スライドショー)とサムネイル画像が連動します。
slickは、スマートフォン閲覧時にタッチ操作で画像送りができて、使いやすさが向上します。
カラーミーの古いテンプレートなどに実装したい機能です。

$('.slick-class').slick({
arrows: false,
dots:true,
customPaging: function(slick,index) {
var targetImage = slick.$slides.eq(index).find('img').attr('src');
return '<img src=" ' + targetImage + ' "/>';
}
});
});メイン画像+カルーセル
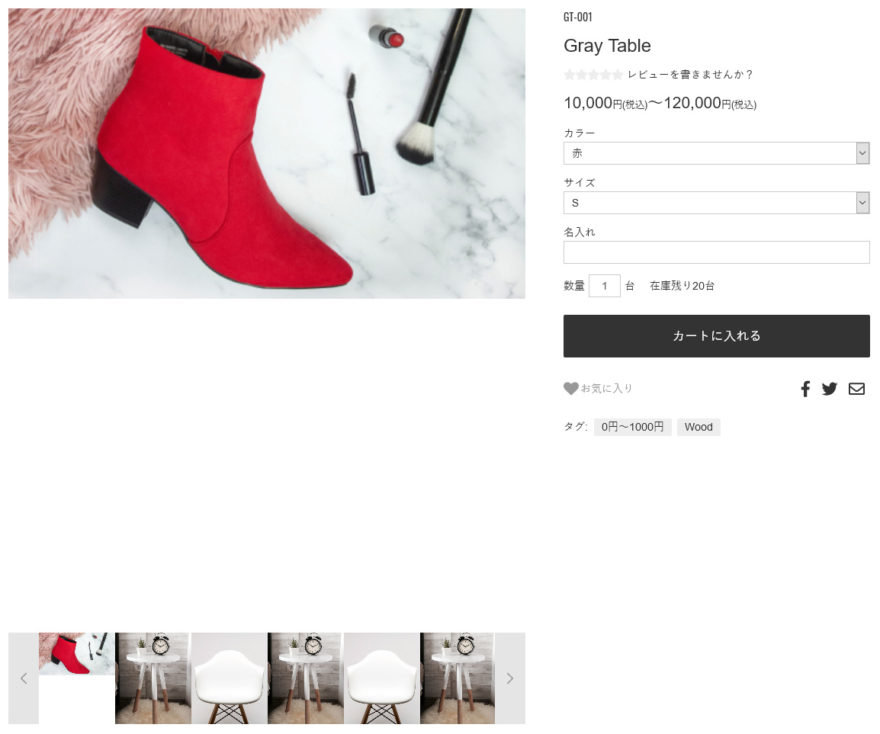
商品詳細ページで使います。
サムネイル画像がコンパクトなので、画面が狭いデバイス向けの省スペースなタイプです。
スライド画像にmain-image・thumbクラスを指定します。適当にCSSを入れて整えてください。
サムネイル画像の左右に余白を入れると画像サイズの計算が若干おかしくなります。
asNavForがメイン画像とサムネイル画像の連動を設定しています。
initはslick標準装備のイベント(後述)。

$('.main-image').on('init', function(event, slick) {
if(slick.slideCount <= 6) {
$('.product-image-sub').css('padding-left','0');
$('.product-image-sub').css('padding-right','0');
}
})
.slick({
arrows: false,
asNavFor: '.thumb',
slidesToShow: 1,
});
$('.thumb').slick({
prevArrow: '<svg class="slick-prev" xmlns="http://www.w3.org/2000/svg" width="100" height="100" viewBox="0 0 24 24" fill="none" stroke="#999" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round"><path d="M15 18l-6-6 6-6"/></svg>',
nextArrow: '<svg class="slick-next" xmlns="http://www.w3.org/2000/svg" width="100" height="100" viewBox="0 0 24 24" fill="none" stroke="#999" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round"><path d="M9 18l6-6-6-6"/></svg>',
asNavFor: '.main-image',
arrows: true,
slidesToShow: 6,
slidesToScroll: 1,
focusOnSelect: true,
});カルーセル、レスポンシブ
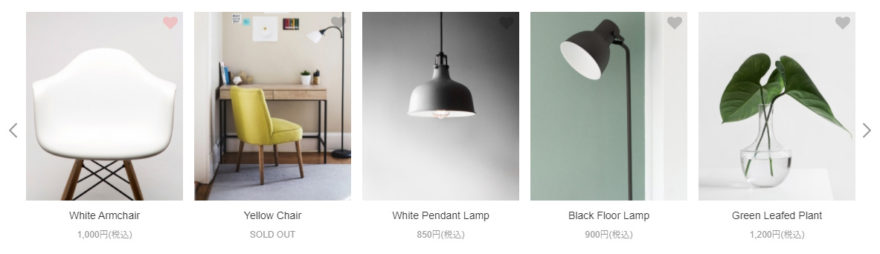
トップページで使います。
ブランドや商品を表示するの際に使え、コンパクトに表示できます。
slidesToShowで、一枚表示のスライドショーから複数枚同時表示のカルーセルスライダーに変更できます。
slidesToShow: 2.5, のように端数も入れられます。
端数の画像があるとスクロールしそうだと示唆できますので、わざと端数を表示しているサイトをよく見かけます。
responsiveでブレイクポイントを設定して、各デバイス時のスライド表示数などを変更します。

$('.slick-class').slick({
autoplay:true,
autoplaySpeed:2000,
slidesToShow: 5,
slidesToScroll: 1,
swipeToSlide: true,
responsive: [
{
breakpoint: 768, //767px以下のサイズに適用
settings: {
slidesToShow: 2,
slidesToScroll: 2,
}
}
]
});矢印画像
prevArrow・nextArrowでHTMLを追加できます。
下例ではSVG画像を使っていますが、imgタグを入れることも可能です。
CSSの疑似要素(::before, ::after)でアイコンフォントを入れる方法もあります(場合によってはこれが簡単)。
$('.slick-class').slick({
prevArrow: '<svg class="slick-prev" xmlns="http://www.w3.org/2000/svg" width="35" height="35" viewBox="0 0 24 24" fill="none" stroke="#000" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round"><path d="M15 18l-6-6 6-6"/></svg>',
nextArrow: '<svg class="slick-next" xmlns="http://www.w3.org/2000/svg" width="35" height="35" viewBox="0 0 24 24" fill="none" stroke="#000" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round"><path d="M9 18l6-6-6-6"/></svg>',
});グリッドスライド
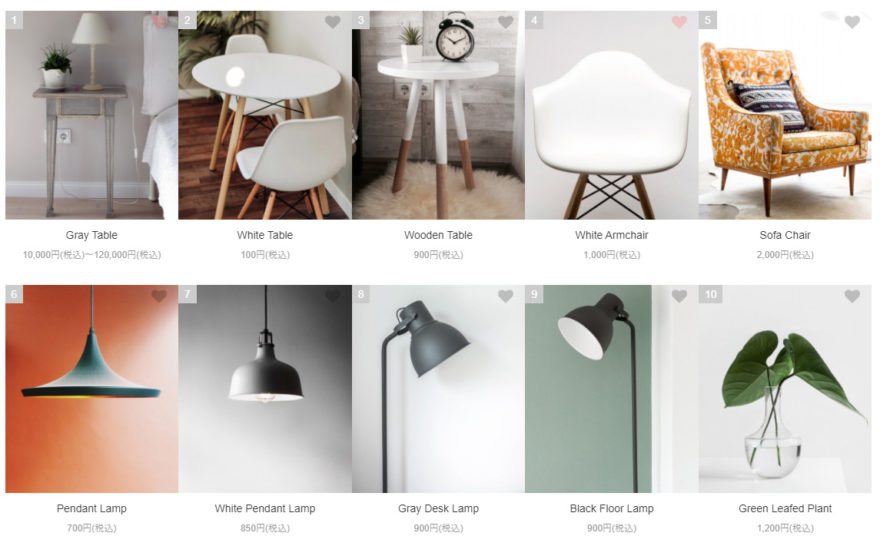
変わったところだと、グリッド形式(下例は5×2)にできます。
もちろんスライドもします。

$('.slick-class').slick({
arrows: false,
rows: 2,
slidesPerRow: 5,
});垂直モード
サイドバーでバナーを垂直カルーセルにしているサイトがたまにあります。
vertical: true,高さを調整する
スライド画像全部の高さが揃っていない場合に、下例のように高さが低いスライド画像を閲覧時に余白ができます。
スライド画像の高さに合わせて余白をなくすことも可能です。

adaptiveHeight: true,ドット丸を四角に変更する
.slick-dots li button::beforeのcontent: '●';を'■'に変更する。
slickのイベントとメソッド例
イベント、メソッドは初心者のうちはほとんど使いませんが、凝ったことをするときに必要になります。
メイン画像+カルーセルで登場した init はイベントと呼ばれ、ページ読み込み直後(スライド初期化)のタイミングで実行されます。
その他、スライド移動時、スワイプ時などのイベントをキャッチして、そのタイミングで何か実行したい場合に使います。
メソッドはslickを操作する機能です。
jQuery内で実行でき、他のコードのなかで使い、slickのイベントや、jQueryのイベントをきっかけにして実行することが多いです。
unslick…slickを破棄する(スライドショーの表示を取りやめる)
slickAdd…スライド画像を追加する
ほかにもたくさんあります。slick公式やネット検索して調べてみて下さい。
$('.slick-class').slick('unslick');古いバージョンは不具合がある
カラーミーショップの古いテンプレートでは、古いバージョンのslickを読み込んでいます。
以前使った感じでは、不具合がいくつもありました。
挙動がおかしい場合は、新しいバージョンで正常動作を確認します。
font-family: 'slick'は動作しない
カラーミーショッ上にアップロードされているslick-theme.cssは、font-family: 'slick'が動作しません(中のコードが一部コメントアウトしてあるため)。
slick標準搭載の左右の矢印を使いたい場合は、CDNからファイルを読み込むのが手っ取り早いです。
執筆者

えいじ@naeco.jp この記事を書いた人
自作するのが好きですぐに試したくなる、凝り性なWebエンジニア。
カラーミーショップ、モールなどのECについて記事にしています。
ご相談・お問い合わせはこちら