カラーミーのWordPressプラグインの機能と使い方を解説します
ネットショップの情報発信が言われるようになってずいぶん経ちましたので、メディアEC(コンテンツマーケティングの一形態)、オウンドメディアを念頭に置いてブログで情報発信している方も多いと思います。
「カラーミーショップ![]() +ブログ」でメディアECを行う方法は大まかに3通りありました。
+ブログ」でメディアECを行う方法は大まかに3通りありました。
- カラーミーショップのエンジニアに依頼する(参考:ネットショップ+WordPressでメディアEC化しませんか? ドメイン統合のご案内)
- 2サイトをそっくりに制作して、デザイン的に違和感なく移動させる
- ブログサイトメインで、カート部分をどこでもカラーミーで行う
費用、SEO効果、ページ作成の作業量の面で一長一短があり、おすすめしやすいものはありませんでした。
2018年以降は、カラーミーショップ公式「WordPressプラグイン」が登場して、「カラーミーショップ+ブログ」の新しいサイト構築方法を提案できるようになりました。どのようなことができるでしょうか。
実際に使ってみて長所・短所も見えてきましたので、記事にまとめました。
マニュアルに載っていない部分も記事にしています。

カラーミーショップ公式「WordPress プラグイン」
WordPressプラグインの機能について、大まかなところを引用してみます。
このプラグインでできること
WordPressにこのプラグインをインストールいただくと、カラーミーショップに登録した商品情報をもとに、WordPress上に商品ページを自動生成します。これによって、商品の受注管理等はカラーミーショップのシステムを利用しながら、より自由なデザインやコンテンツマーケティングを駆使したEC構築が実現可能です。
公開されたばかりですので、機能やマニュアルは適宜追加・修正されると思います。
以下の内容は ver1.0.1 で調査した時のものになります。
簡単な機能説明
WordPressのプラグインをインストールすることによって、
- カラーミーショップ
 の商品情報をショートコードを使って表示できるようになります
の商品情報をショートコードを使って表示できるようになります - 商品IDをクエリパラメータとして渡すことで、動的な商品ページが作成可能です
- 商品一覧、カテゴリー一覧もクエリパラメータを渡して、動的な一覧ページが作成可能です
- 商品ページのサイトマップが自動生成されます
※動的な=渡すパラメータによって違うページを自動生成すること
以上のように、プラグイン側がデータ取得などの手間のかかる処理をしてくれます。
私たちが行う作業は、ショートコード(取得した商品情報)とHTML・CSS、PHPなどを組み合わせてページのテンプレート(雛形)を作ることです。
プラグインの設定と使い方
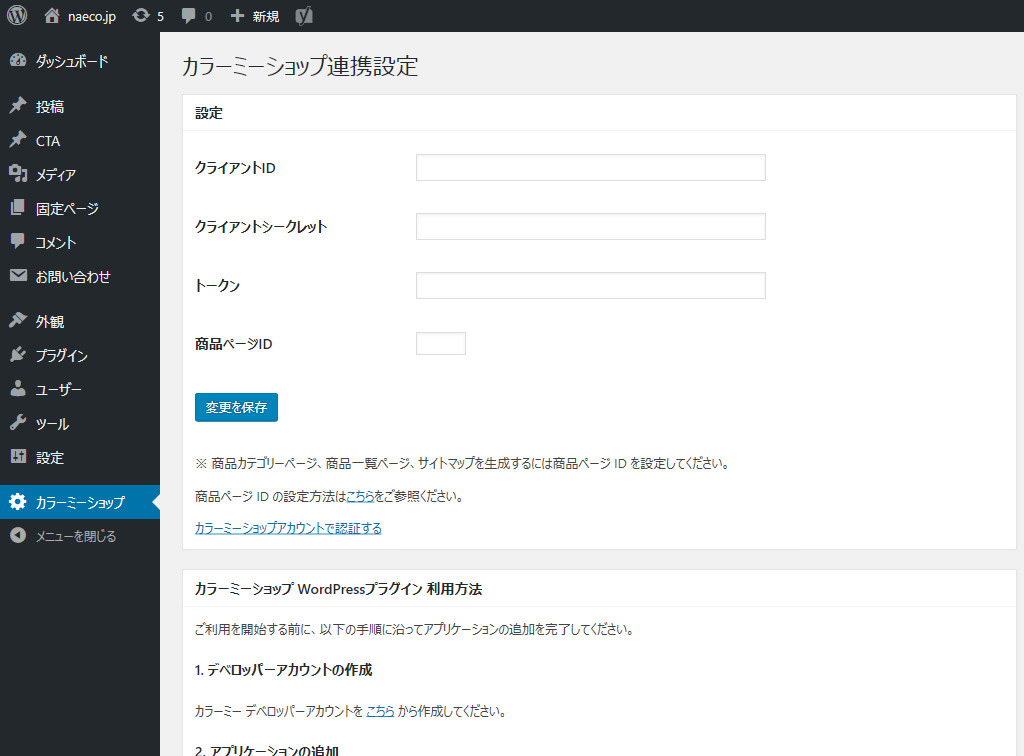
プラグインを新規追加すると、左サイドに「カラーミーショップ」と項目が追加されます。
選択すると設定画面と利用方法が開きます(下画像)。

ここに利用方法(便宜上、以下マニュアルと表記)がバッチリ記載されていますので、それを見ながら設定を進めて行きます。
1. 設定
クライアントID、クライアントシークレット、トークンはカラーミーショップAPIを利用する際に必要な設定項目です(カラーミーショップAPIを使うための認証パスワードみたいなもの)。
以下の手順に従って取得します。
2. WordPressプラグイン 利用方法
カラーミーショップAPIを利用するには、まずデベロッパーアカウントの登録(無償)が必要です。
手順どおり進めて順調にいけば、「設定」にあったクライアントID、クライアントシークレット、トークンの空欄が埋まります。
カラーミーショップAPIを利用するために何をしているかについて興味があれば、以前書いた記事「カラーミーショップAPIの使い方を丁寧に解説します (準備編)」をご一読ください。
また、順調にいかなかった場合の解決のヒントになるかもしれません。
3. 商品ページ作成方法
ここでいう商品ページは、カラーミーショップ![]() でいうところの商品詳細ページのテンプレート(雛形)の役割に該当します。
でいうところの商品詳細ページのテンプレート(雛形)の役割に該当します。
最初に固定ページを作成します。
その固定ページ内でショートコードを使いながら商品情報をレイアウトし、テンプレートを作成します。試しにマニュアルの画像を参考にショートコードを入れてみましょう。
ページが表示されないときは、
・固定ページが公開済みになっているか設定を確認
・パラメータ product_id が必要かマニュアルを確認
ショートコードやHTML・CSSの使い方がわからない場合は、[colormeshop_page]と書くことで、あらかじめ用意されているテンプレート(default)を利用できます。defaultの詳細は後述します。
固定ページに商品情報をレイアウトしてみました。レイアウトや表示項目の調整が可能です。

実際にページがありますので、下記リンクを参照ください。
https://naeco.jp/cswpp?colorme_item=171261603
ショートコードのパラメータ product_id について、マニュアルには下記のように書かれています。
product_id (商品ID)
省略した場合は $_GET['colorme_item'] の値が使われます
ショートコードのパラメータ product_id="~"を省略すると、URLのクエリパラメータ(上記URLの例だと、colorme_item=136220528)をテンプレートに渡して、商品ページを動的に生成します。
4. ショートコード一覧
これらを使って、固定ページ上に商品情報をレイアウトして、商品ページのテンプレート(雛形)を作ります。
[colormeshop_product] 商品情報を表示します
[colormeshop_image] 商品画像を表示します
[colormeshop_option] 商品オプションを表示します
[colormeshop_cart_button] カートボタンを表示します
[colormeshop_page] テンプレートにレイアウトされている商品ページを表示します
ショートコード [colormeshop_page] は使い方がわかりにくいので解説します。
マニュアルから書式を引用。
[colormeshop_page]
説明
テンプレートにレイアウトされている商品ページを表示します使い方
[colormeshop_page product_id="123" template="default"]パラメータ
product_id (商品ID)
省略した場合は $_GET['colorme_item'] の値が使われます
template (テンプレート名)
利用可能なテンプレート
default (デフォルト)
テンプレート(雛形)を用意して、個別ページ(投稿記事のページ)の記事に埋め込むこともできます。
テンプレート(雛形)はあらかじめ複数用意して切り替えることも可能です。
このページに、[colormeshop_page product_id="1712616031" template="custom"]と記述すると、下のように表示されます。下のように、WordPressの記事内にも埋め込むことができます。
ここで呼び出しているcustomというテンプレートはPHPであらかじめ作成して、
/wp/wp-content/plugins/colormeshop/templates/product/
の下に置いてあります(ファイル名はcustom.phpになります)。
表示内容はcustom.php内でレイアウト可能です。
ちなみに、このショートコードではパラメータ template を省略することも可能です。
省略した際に呼び出されるデフォルトのテンプレートは、同じディレクトリにあるdefault.phpになります。
また「3. 商品ページ作成方法」のデフォルトでもあります。
5. 商品ページ以外のレイアウトについて
商品ページについては上述したとおり、固定ページにレイアウトしてテンプレートを作る方法とPHPファイルを作って指定のディレクトリ下に置く方法があり、状況に応じて使い分けます。
ここでは残りの二つ、商品一覧とカテゴリ一覧のレイアウト方法について解説します。
デフォルトのテンプレートは以下の場所に置いてあります。
/wp/wp-content/plugins/colormeshop/templates/items.php
/wp/wp-content/plugins/colormeshop/templates/categories.php
商品一覧とカテゴリー一覧のコーディングは、デフォルトのファイルを参考にPHPで行います。
テーマディレクトリの下に colorme-items.php、colorme-categories.php というファイル名で置けば、こちらのテンプレートを優先してくれます。
子テーマではなくテーマディレクトリの下に置く必要があるため、テーマ更新時にファイルが消えてしまうことがあります(要注意)。

右サイドにカテゴリーを配置した商品一覧ページを作成しました。
参考ページ(https://naeco.jp/cswpp/?colorme_page=items)
6. 各ページを動的に生成するURL(資料)
各ページにリンクを張るときに使うクエリパラメータです。
?colorme_item=商品ID
?colorme_page=items
&category_id_big=カテゴリーID(大)
&category_id_small=カテゴリーID(小)
&page_no=数字
?colorme_page=categories
?colorme_page=sitemap
&offset=数字
マニュアルで不明なこと
サイトマップ sitemap.xml が開きませんでした(私の環境だけ?)。
×開かない https://naeco.jp/cswpp/sitemap.xml
〇開く https://naeco.jp/cswpp/?colorme_page=sitemap&offset=0
開く方のURLでGoogle Search Consoleにサイトマップを送れましたので、差し当たり問題なさそうですが。
Fetch as Googleでもインデックスされているページ内容を確認しましたが、問題ありませんでした。
WordPressプラグインでできること(まとめ)
- 商品ページのテンプレートを作って、パラメータ(商品ID)毎に商品ページを自動生成する
- ショートコードやテンプレートを使って、商品情報を固定ページや個別ページに埋め込む
- PHPを使って、カテゴリー別の商品一覧ページをレイアウトして自動生成する
- 商品ページを網羅したサイトマップを自動生成する
商品一覧ページ関連の自動生成は、いまのところカテゴリー別の商品一覧のみです。
グループ別商品一覧・商品検索一覧を生成してくれるようになると、使い勝手が大幅アップします。
新入荷商品・おすすめ商品・売れ筋商品なども表示できると便利かなと思います。
別記事にサンプルコードを書き出しましたので、商品情報を埋め込みたい方はこちらも参考にどうぞ。
参考)カラーミーのWordPressプラグインで商品情報を埋め込むサンプル
プラグインの課題
検索機能と検索一覧表示がない
動的に生成したページはWordPressの検索機能ではヒットしません。
商品点数が多いショップの場合、検索機能がないことは問題です。
ショートコードを使って、カスタム投稿タイプで商品ページを量産する方法がひとつの手ですが、プラグインの便利さが大分減ります。
Googleにインデックスされている場合は、Google カスタム検索(サイト内検索)を付けて代用する方法もあります。
カラーミーショップAPIで設置できなくもないですが、手間と費用がかかります。
どれもスマートな解決方法ではありません。
重複コンテンツ(コピーページ) になるかも
自動生成した商品ページがカラーミーショップの商品ページの重複コンテンツ(コピーページ)になるかもしれません。
片方のページがインデックスされないこともありえます。
Googleのコメントによると、JavaScriptを使って私たち(クライアント側)で追加したカノニカル(canonical)は読まないという話なので、カラーミーショップで対応してもらうしかないところです。
カラーミーショップのページを一切使わないのなら、対応する各ページへJavaScriptでリダイレクトするように設定しましょう。
重複コンテンツはこれで回避できるはずですし、検索順位もリダイレクト先が上位にくるはずです。
ピックアップ商品を表示したい
WordPressのトップページにピックアップ商品を表示する使い方を検討されているはずです。
現時点では、ショートコードを書いて表示させる方法しかありません。
慣れている方ならなんとかなりますが、慣れていない方向けの機能が不足しています。
プラグインの使いどころ
現時点では、WordPressでブログ・ショップを一体的に運営するには機能不足です。
一方で、WordPressに商品情報を埋め込みやすくなりました。
ブログの読み物記事にCTA(Call To Action)用テンプレートを埋め込むような使い方が考えられます。
WordPress上においては、ブログ(主目的)・ショップ(副目的)という方に向いていると思います。
metaタグの設定とフィルターフック
WordPressを使っている多くの方が、SEO系プラグインでmetaタグの設定をしていると思います。
カラーミーショップ![]() のWordPressプラグインで自動生成するページのmetaタグは、そのままだといい感じで付きませんので、お使いのSEO系プラグインのフィルターフックを調べて書き換えます。
のWordPressプラグインで自動生成するページのmetaタグは、そのままだといい感じで付きませんので、お使いのSEO系プラグインのフィルターフックを調べて書き換えます。
以下のコードはYoast SEOプラグインのフィルターフックで og:title を書き換えるサンプルコードです(フィルターフック名はプラグインごとに異なりますので各自で調べてください)。
固定ページのスラッグ(cswpp)かつパラメータありで条件分岐して、do_shortcodeでショートコードを呼び出して、商品名をセットしています。
Yoast SEOプラグインのフィルターフック
/* カラーミーショップWPプラグイン用OGP書き換え */
function cswpp_og_title($content) {
$pid = ( isset( $_GET['colorme_item'] ) && $_GET['colorme_item'] != '' && is_numeric( $_GET['colorme_item'] ) ) ? $_GET["colorme_item"] : '';
if ( is_page( 'cswpp' ) && $pid != '' ) {
$title = do_shortcode( '[[colormeshop_product data="name"]]' );
if ( is_string( $title ) && $title !== '' ) {
$content = $title; //esc_attrはプラグイン内で行っている
}
}
return $content;
}
add_filter('wpseo_og_og_title', 'cswpp_og_title');カラーミーショップのWordPressプラグインで自動生成されるページは他にもありますし、他項目では、meta title、meta description、canonicalなども適切にセットすべきでしょう。実際に使う際にはコードをもっと追加する必要があります。
追記
[colormeshop_cart_button](カートボタンを表示する)をつかうと「どこでもカラーミー」が表示されます。
まったく同じ機能なので、「どこでもカラーミー」の弱点がそのまま反映されます。使いたくない場合は注意が必要です。
バージョンアップがときどきありますが、機能的には変更はなさそうです。
引き続き参考にしてください。
執筆者

えいじ@naeco.jp この記事を書いた人
自作するのが好きですぐに試したくなる、凝り性なWebエンジニア。
カラーミーショップ、モールなどのECについて記事にしています。
ご相談・お問い合わせはこちら