カラーミーショップのレスポンシブサイトに必要な設定とviewportについて

カラーミーショップ![]() で作られたサイトのソースをブラウザで見ると、テンプレート内では見なかったmetaタグがたくさん書いてあります。
で作られたサイトのソースをブラウザで見ると、テンプレート内では見なかったmetaタグがたくさん書いてあります。
カラーミーショップ![]() のサーバー側で追加されてた部分で、ふだんはあまり気にしないかもしれません。
のサーバー側で追加されてた部分で、ふだんはあまり気にしないかもしれません。
カラーミーショップ![]() 制作を仕事にする場合は、ゼロからレスポンシブサイトを構築することもありますので、知識としてviewportについて知っておかなければいけません。
制作を仕事にする場合は、ゼロからレスポンシブサイトを構築することもありますので、知識としてviewportについて知っておかなければいけません。
今回は、仕事としている人や自分でカスタマイズする人向けの、すこし難しい内容です。
viewportの基礎知識
スマートフォンが登場した頃は、デスクトップPCで閲覧する用に作られたサイトを、ただ単純にスマートフォンの画面に収まるように、縮小して表示していました。
そしてそれはいまでも変わることはなく、どのモバイル端末でも縮小表示するのがデフォルトの仕様になっています。
スマートフォンが普及するにつれ、モバイル端末も増えてきて、小画面でもウェブサイトを見やすく表示させる必要が出てきました。これまでのように、デフォルトの仕様だけでは不都合が生じてきたわけです。そこでviewportが考え出されました。
viewportの歴史的経緯としては、Safariで初めて実装されたのだそうです。
デスクトップ以外のモバイル端末で有効です。
viewportが普及すると、デスクトップPC用サイトとスマートフォン用サイトを分けて作ることが一般的になりました(別サイトをスマートフォン専用として作るので、文字やレイアウトなどが見やすくなりました)。
カラーミーショップ![]() においてもそのころの名残りがあって、いまでもスマートフォンショップというメニューが存在しますし、スマートフォン専用サイトのテンプレートもあります。
においてもそのころの名残りがあって、いまでもスマートフォンショップというメニューが存在しますし、スマートフォン専用サイトのテンプレートもあります。
いま現在、モバイル端末向けのサイト制作は以前よりも重要度が増していて、カラーミーショップ![]() においてもレスポンシブサイトが主流になっていますが、相変わらずviewportは重要な知識です。
においてもレスポンシブサイトが主流になっていますが、相変わらずviewportは重要な知識です。
カラーミーショップのレスポンシブの設定
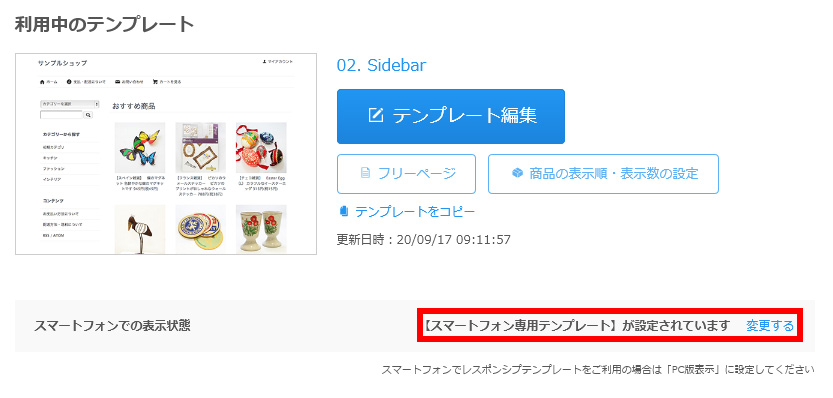
カラーミーショップ![]() の管理画面のショップ作成>デザインの「スマートフォンの表示状態」を確認します。
の管理画面のショップ作成>デザインの「スマートフォンの表示状態」を確認します。
【スマートフォン専用テンプレート】が設定されています の場合、
パソコン閲覧時は「デザイン」で作成したテンプレートが表示され、
スマートフォン閲覧時は「スマートフォンショップ」のテンプレートが表示されます。
レスポンシブテンプレートの場合は
【PCテンプレート】が設定されています に変更しておくことが必須です。

レスポンシブに必要なviewportについて
レスポンシブサイトでは、<head>内にmetaタグのviewportを指定する必要があります。スマートフォンのような小画面のデバイスでどう表示するかというような指定ができます。
お約束として、コピペで使っているかもしれません。
<meta name="viewport" content="width=device-width, initial-scale=1.0">カラーミーショップ![]() 側がviewportの指定を自動で挿入することはありませんので、自分で新規にレスポンシブなカラーミーサイトを作るときは、metaタグを<head>内に記述する必要があります。
側がviewportの指定を自動で挿入することはありませんので、自分で新規にレスポンシブなカラーミーサイトを作るときは、metaタグを<head>内に記述する必要があります。
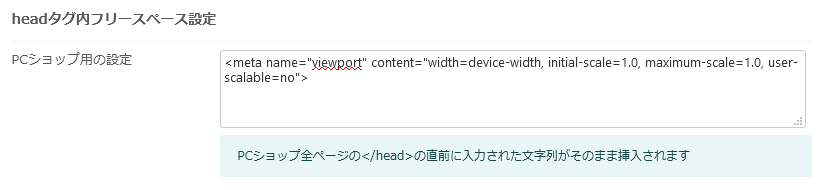
カラーミーショップ![]() では、集客>検索エンジン対策の「headタグ内フリースペース設定」に書くことができます。
では、集客>検索エンジン対策の「headタグ内フリースペース設定」に書くことができます。

有料のレスポンシブテンプレートでは、共通HTML内や外部ファイルのJavaScriptで、<head>内にmetaタグを追加するにコードが記述してあります。
レスポンシブテンプレートをベースにサイトを作る場合は、どこかに下記のようなJavaScriptが書いてありますので、うっかり消さないようにします。
<script>
// headタグの中にviewportのmetaタグを入れる
(function () {
var viewport = document.createElement('meta');
viewport.setAttribute('name', 'viewport');
viewport.setAttribute('content', 'width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no');
document.getElementsByTagName('head')[0].appendChild(viewport);
}());
</script>
上のコードはMONOテンプレートの記述例です。
(function () { }()); はJavaScriptの即時関数の書式です。
設置場所は共通HTMLの先頭がおすすめ(早めに読み込むのがよいです)。
私もテンプレートを配布する機会が多いんですが、「headタグ内フリースペース設定」を使わずに、テンプレート内にJavaScriptを書いています。
<head>内にコピペしわすれたり、手間を省けますからね。
viewportのパラメータをいじる機会は多くありませんが、こういう仕事をしていると、ときどき頼まれます。どういうことができるか頭に入れておくと、viewportの指定を変えればできますよ、という話もできす。
たとえば、カラーミーショップ![]() がピンチアウトしない理由はviewportの「maximum-scale=1.0」にありますので、ピンチアウトの要望があるときはパラメータを「maximum-scale=5.0, user-scalable=yes」変更すれば対応できます(user-scalableはデフォがyesなので省略可能)。
がピンチアウトしない理由はviewportの「maximum-scale=1.0」にありますので、ピンチアウトの要望があるときはパラメータを「maximum-scale=5.0, user-scalable=yes」変更すれば対応できます(user-scalableはデフォがyesなので省略可能)。
viewportはどこに書いてあるのか
カラーミーショップ![]() のviewportの指定の仕方は、以下の3パターンがあります。
のviewportの指定の仕方は、以下の3パターンがあります。
共通HTML内にあるか、外部のJSファイルにあるか(ファイル名はまちまち)、そもそもないか、です。自動で勝手に読み込んでくれたりはしません。
有料テンプレートをカスタマイズしている場合は、ほとんど意識することはありません。
そういうこともあって、知識として知らないことが多く、はまると厄介です。
レスポンシブテンプレートでないテンプレート、古いテンプレートなどは、そもそも記述がありません。そういうテンプレートをベースにレスポンシブテンプレートを作ると、記述漏れに気づかず、レスポンシブしない理由もよくわからない事態に陥ります。
viewportの間違った書き方
カラーミーショップのテンプレートで、以下のような記述がしてあることがあります(カラーミーキット、Bitなど)。
$(function() {
// viewport
var viewport = document.createElement('meta');
viewport.setAttribute('name', 'viewport');
viewport.setAttribute('content', 'width=device-width, initial-scale=1.0, maximum-scale=1.0');
document.getElementsByTagName('head')[0].appendChild(viewport);
});
DOMの読み込みが終わってから処理する jQuery おなじみの書式ですが、これは間違いです。
カラーミーショップ![]() の既存テンプレートでよく使っているbxSliderなどで、ブラウザ幅を縮めたりする際にスライドショーが追従しない不具合が発生します(他にもよくわからないバグも引き起こしてそうな気がします)。
の既存テンプレートでよく使っているbxSliderなどで、ブラウザ幅を縮めたりする際にスライドショーが追従しない不具合が発生します(他にもよくわからないバグも引き起こしてそうな気がします)。
詳細は下記の記事にも記載しています。興味のある方は参考にどうぞ。
レスポンシブサイトでないときのタブレットについて
スマートフォン以外にも、タブレットでもviewportは使えます。
レスポンシブサイトの場合は、メディアクエリでタブレット閲覧時のスタイル調整をしていると思います。
最近ではあまり見かけませんが、カラーミーショップ![]() のテンプレートがレスポンシブでない場合はどうでしょうか?
のテンプレートがレスポンシブでない場合はどうでしょうか?
カラーミーショップ![]() には歴史的経緯から今でも、デスクトップ専用サイトとスマートフォン専用サイトを作ることができます。
には歴史的経緯から今でも、デスクトップ専用サイトとスマートフォン専用サイトを作ることができます。
実は……カラーミーショップ![]() では、タブレットはデスクトップ専用サイトの方を表示します。
では、タブレットはデスクトップ専用サイトの方を表示します。
もしデスクトップ専用サイトの方にviewportの指定がなければ、
タブレット閲覧時は、横幅980px(既定値)とサイト横幅のいずれか大きい方で表示する仕様になっています(Appleが昔決めた仕様らしい)。
左右に余白を入れたい場合は、width=1280などにしておくとよいです(繰り返しになりますが、viewportはモバイル端末で有効なので、デスクトップPC閲覧時には影響しません)。
<meta name="viewport" content="width=1280">おわりに
レスポンシブサイトを作るときは、カラーミーショップ![]() の設定とviewportのコードが必要なことを覚えておきましょう。
の設定とviewportのコードが必要なことを覚えておきましょう。
カラーミーキットをベースにするときは、viewportの書き方にも注意が必要です。
追記)タブレットについて、追記しました。
執筆者

えいじ@naeco.jp この記事を書いた人
自作するのが好きですぐに試したくなる、凝り性なWebエンジニア。
カラーミーショップ、モールなどのECについて記事にしています。
ご相談・お問い合わせはこちら