カラーミーショップの販売価格をASK表示にする

中古車販売でよく見かけるASK表示ですが、価格は問い合わせてほしいという表示方式です。
販売価格が変動しやすいこと、諸経費で金額が大きく変更になる点で、誤解が生じにくいように説明する必要があるためだそうです。
カラーミーショップ![]() においても、販売の際にお客様とやりとりが必要なため、販売価格をあとから確定することがあるでしょう。
においても、販売の際にお客様とやりとりが必要なため、販売価格をあとから確定することがあるでしょう。
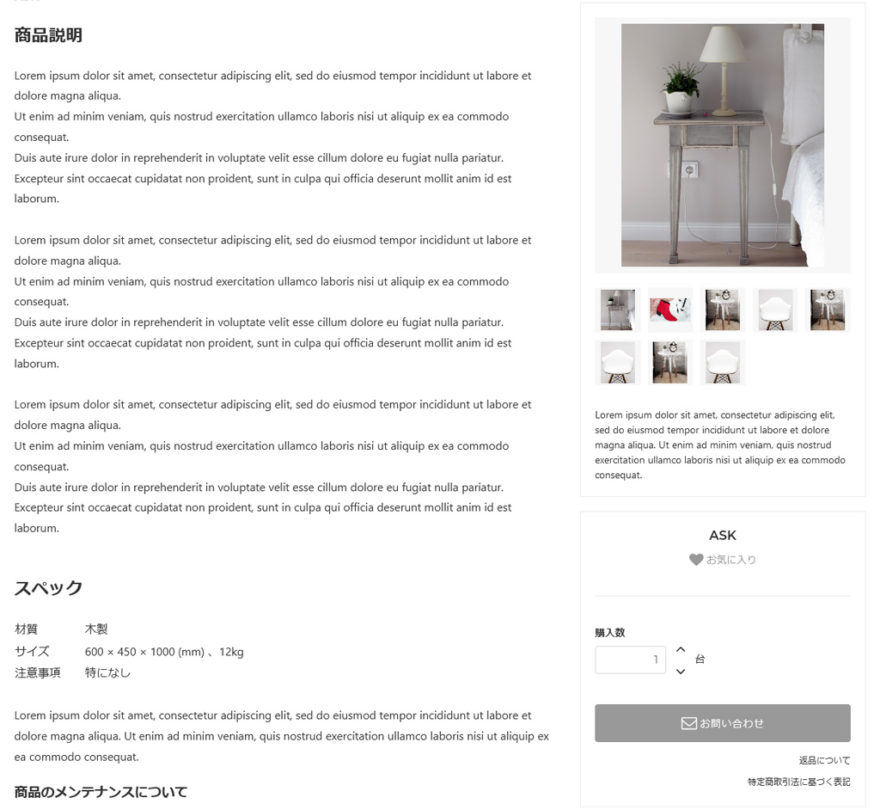
ASK表示の設置方法について考えてみます。
ASK表示に必要な仕様
以下の2つが必要な仕様になります。
- 特定の商品の販売価格をASKにする
- カートに入れるボタンをお問い合わせボタンに変更する
全商品ASK表示の場合は、販売価格を表示する独自タグをASKで置き換えるだけです。
全商品ASK表示ではない場合は、商品登録項目のどこかを見て判断する必要があります。販売価格、簡易説明、型番などに仕込んでおきます。
お問い合わせフォームはカラーミーショップ![]() 標準装備のものを使うのが簡単です。
標準装備のものを使うのが簡単です。
お問い合わせタイトルに、商品名を自動でセットしてくれます。

コーディング
商品登録項目のなにかを見てASKかどうか判断する仕組みです。
ここでは、販売価格が9,999,999円(かつ、消費税設定が内税)の場合にASK表示、それ以外のときは販売価格表示する仕様にしています。
<{$product.sales}>に含まれるカンマと(税込)のような余分な文字を取り除いてから、9999999と比較しています(余分な文字を取り除かなくても比較可能ではありますが、一応)。
外税の場合は、消費税を上乗せした金額(9999999+消費税)と比較しなければいけない場合があります(表示されている価格と登録時の販売価格に違いがないか確認)。
Smartyに慣れていないとすこし難しいです。
<{* ASK用条件文 *}>
<{if $product.sales|regex_replace:"/^円\(.*\)$/":""|regex_replace:"/,/":"" == 9999999}>
<{assign var="ask_price" value="ASK"}>
<{else}>
<{assign var="ask_price" value=$product.sales}>
<{/if}>これで、<{$ask_price}>には、条件に応じてASKか販売価格が入ります。
そのあとで、商品詳細ページの<{$product.sales}>を<{$ask_price}>にすべて置き換えます。
カートに入れるボタンは<form>~</form>内(※後述)にあります。カートに入れるボタンはASKでなければ表示する条件文を追加し囲っておきます。
<{if $ask_price != "ASK"}>
カートに入れるボタン周辺のコード(省略)
<{/if}>
お問い合わせボタンはカートに入れるボタンと同じクラスを付けておくとよいです。
追加でボタン背景色を変えておけば完成です。
<{* お問い合わせボタン *}>
<{if $ask_price == "ASK"}>
<a href="<{$prod_inq_url}>">
<div class="p-contact c-button c-button--solid">
<svg class="c-button__icon" role="img" aria-hidden="true"><use xlink:href="#envelope-o"></use></svg>
お問い合わせ
</div>
</a>
<{/if}>
お問い合わせボタンは、<form>~</form>(※前述)の外に配置しないと、正常動作しないことがあります(お問い合わせページではなく、決済ページに移動する場合がそれです)。
この点に注意が必要です。
商品詳細ページ以外の場合は、$product.salesの代わりに
$recommend[num].price、$productlist[num].price など販売価格が入っている独自タグに置き換えればOKです。
オプションがある場合は、仕様をもうすこし詰めておく必要があります。
おわりに
今回は販売価格を判断に使いましたが、別の項目で判断がつくなら、そちらを利用してもよいです。
消費税設定が外税の場合と、オプション価格をASKにする場合は、検討が必要です。
執筆者

えいじ@naeco.jp この記事を書いた人
自作するのが好きですぐに試したくなる、凝り性なWebエンジニア。
カラーミーショップ、モールなどのECについて記事にしています。
ご相談・お問い合わせはこちら