カラーミーショップのフリーページの知っておくと便利な裏技

カラーミーショップ![]() は商品ページ以外にも、自由に使えるフリーページがあります。
は商品ページ以外にも、自由に使えるフリーページがあります。
お店の情報や商品についてのコラムを書いて情報発信したり、お店の概要、注文方法、送料、Q&A、メディア情報、ギフトについてなどショップサイトに関連する内容を書いたりしています。
フリーページは基本的にデザイン自由なので、使用目的は多岐にわたります。
今回は、便利だけど一般的にはあまり知られていない使い方を紹介します。
カラーミーショップのフリーページ概要
まずはフリーページの概要について、下記ページを参照ください。
参考)フリーページ設定 | ネットショップ開業マニュアル
うっかりミスしがちな点は、
スマホ用テンプレートを使っている場合、フリーページはPC・スマホで別ページになります
(ショップ作成>スマートフォンショップ>表示モード設定で「スマートフォン最適化」になっている場合)。
スマホ用フリーページは10ページまで。11ページからPC用フリーページが代わりに表示されます。
また、スマホ用フリーページが作成されていない場合は、PC用の同じ番号のフリーページが代わりに表示されます。
PC用フリーページは10,000ページ作成できます(レギュラープラン時)。
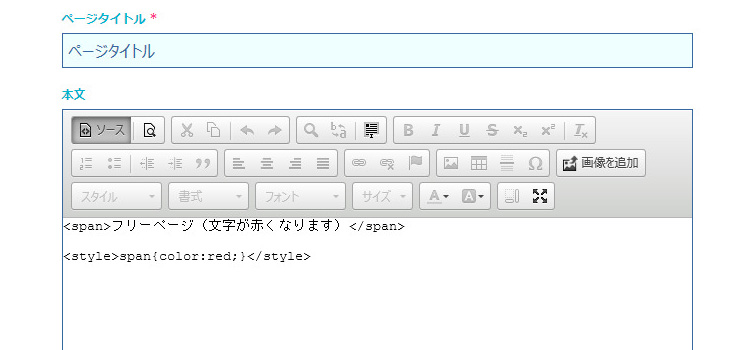
フリーページのCSSは(一般的には)共通CSS内(ショップ作成>デザイン>テンプレート編集 )に書きます。
カラーミーショップ![]() の場合は、フリーページ内に<style>~</style>として書くこともできます。
の場合は、フリーページ内に<style>~</style>として書くこともできます。

フリーページ内では、JavaScript、Smarty(共通の独自タグ)も使えます。
独自タグは「共通」で表示できるもののみ使えます。
参考)独自タグ一覧(PC、スマートフォン) | カラーミーショップ マニュアル
独自タグを使って、売れ筋商品やお気に入り商品をフリーページに一覧表示することは可能ですが、(カテゴリーの)商品一覧をフリーページに表示することはできません。
こういう場合は独自タグ以外で、たとえば、商品ひとつずつHTMLタグを直打ちして実装します。
裏技1 ランディングページを作る
ランディングページ(Landing Page, LP)とは、広告をクリックした際に表示されるページで、ある商品やサービスを販売することに特化した専用ページです。
よく見かけるのは、問題提起、ベネフィット、商品画像、口コミ、カートボタンなどの文章・画像で構成されている縦長の一ページです。
性質上、他ページへのリンクやヘッダー・フッター・サイドメニューは一切なく、その商品の販売にのみ焦点を当てることに注力します。
そういった理由から、カラーミーショップのフリーページでランディングページを制作する場合は、ヘッダー・フッター・サイドメニューを非表示にする必要があります(場合によっては、CSSの display: none; で非表示にできます)。
ここではSmartyの条件文で実装します。
使用しているテンプレートによりますが、 共通HTMLの既存のコードを<{else}>~<{/if}>で括って、その上にif条件文とtrue時の処理を書き加えます。
共通HTMLの該当箇所
<{if $tpl_name == "free1"}>
<!-- フリーページ1なら -->
<{include file = $file_name}>
<{else}>
(省略 その他ページのヘッダー・サイドメニュー)
<{include file = $file_name}>
(省略 その他ページのフッター)
<{/if}>ちなみに、全フリーページならという条件文は、以下のように書きます。
<{if $tpl_name|regex_replace:'/free.*/':'free' == 'free'}>文字列 $tpl_nameに’free1’や’free2’などのフリーページを表す文字列が含まれているか・含んでいないか、という条件文になります。
regex_replaceの正規表現で検索文字列が見つかったときは、元の文字列を置換するという方法を使って含む・含まないを判断するんですが、回りくどいというかクセのある感じは、Smartyを使った検索文字列を調べる際の書き方のコツのようなものです(過去のSmarty記事を参照)。
正規表現を使わない別の書き方
<{if $tpl_name|truncate:4:"" == "free"}>商品の販売に焦点を当てるのがランディングページですので、当然ながらカートボタンを付ける必要があります。カートボタンはどこでもカラーミー機能で設置します。
参考2)カラーミーショップのどこでもカラーミーについて実践的に学ぶ
余談ですが、フリーページ以外にも特定のページなら、という条件文は、カラーミーショップのカスタマイズの際によく使います。
トップページならスライドショーを設置、それ以外は設置しない、など。コードは上と同じような感じになります。
裏技2 任意の場所にHTMLを差し込む
カラーミーショップ![]() のフリーページを任意の場所で呼び出して、HTMLタグを出力することができます。機能的にはお知らせ欄に近く、フリーページで書いたHTMLなどを下記コードを設置した場所に出力します。
のフリーページを任意の場所で呼び出して、HTMLタグを出力することができます。機能的にはお知らせ欄に近く、フリーページで書いたHTMLなどを下記コードを設置した場所に出力します。
テンプレートの構造を理解しているとわかりますが、ヘッダー・フッター・サイドメニューは当然のように表示されません。
フリーページを使って任意の場所にHTMLを差し込むメリット
修正箇所が狭い範囲に限定されるので、
・HTMLがわからなくても、修正箇所がわかりやすく比較的簡単に更新できる
・うっかりミスって元に戻せなくなる可能性が減る
商品詳細ページに設置する場合は、
・一ヶ所の修正で、設置した全ページを修正しなくてよくなる
サイドメニューの更新する可能性のあるエリアに使ったり、トップページの更新エリアに使ったり、商品詳細ページの商品説明に固定的に埋め込んでいる定型文(送料や返品リンクなど)に使うと便利です。
フリーページの数だけ設置できるので、たりなくなるってことはないはずです。
共通HTMLは文字数制限にひっかかることがあります(HTML編集は半角65,530文字まで)。フリーページに書いてHTMLを差し込めば文字数制限を回避できます。
テンプレートによっては、フッターやグローバルメニューに自動でリスト表示している場合があります。フリーページ編集画面で表示状態「公開・メニュー非表示 」にしてやります。
フリーページ1の内容を呼び出す
<{assign var="mydir" value=$file_name|regex_replace:"/\/(.*?)\\.tpl/":""}>
<{include file = "$mydir/free1.tpl"}>$mydirにはリソースの種類(file:)とテンプレートファイルまでのパス(一部)が入っています。
裏技3 ブログみたいになります
カラーミーショップ![]() のフリーページを使って、よくあるブログ記事一覧ページも作れます(ページャーも付けれます)。
のフリーページを使って、よくあるブログ記事一覧ページも作れます(ページャーも付けれます)。
メリット・デメリットはありますが、SEO面ではフリーページを使うことは効果があります。
以前、記事を書いています。ご参考にどうぞ。
おわりに
カラーミーショップ![]() のフリーページは、コラムを書く以外にも、いろいろな使い方ができます。
のフリーページは、コラムを書く以外にも、いろいろな使い方ができます。
特に、更新する可能性があって全ページに埋め込む必要があるときには、フリーページを使っておくとあとあと楽です。
また、ショップオーナー様ご自身でページの一部を更新し続けたい場合の作り込みとしても、フリーページを使う方法は便利です。
執筆者

えいじ@naeco.jp この記事を書いた人
自作するのが好きですぐに試したくなる、凝り性なWebエンジニア。
カラーミーショップ、モールなどのECについて記事にしています。
ご相談・お問い合わせはこちら