PageSpeed Insightsでページ表示の速度改善とMFIについて

近年話題のモバイルファーストインデックス(MFI)についてのかんたんな解説と、これを機会に、PageSpeed Insights(PSI)でスマホのページ表示の速度改善をしてみようと、naeco.jpで実際に試しました。
PSIを検討されている方はご参考にどうぞ。
モバイルファーストインデックス(MFI)について
Googleがモバイルファーストインデックスを公式に開始すると発表したのが2018年3月で、それから一年以上経ちました。内容についてよくご存じない方もいらっしゃると思いますので、まずは公式ブログの引用から。
これまで、Google のクロール、インデックス、ランキング システムでは、主にデスクトップ版のコンテンツが使用されてきました。そのため、その内容がモバイル版と大きく異なる場合、モバイル検索ユーザーに問題が発生する可能性がありました。 モバイル ファースト インデックスとは、モバイル版のページをインデックスやランキングに使用し、主にモバイル ユーザーが探しているものを見つけやすくすることを意味します。
検索結果の提供に使用するインデックスは引き続き 1 つのままです。 メインのインデックスとは別の「モバイル ファースト インデックス」はありません。 歴史的にデスクトップ版のコンテンツがインデックスされてきましたが、今後はモバイル版のコンテンツを使用していきます。
引用元)Google ウェブマスター向け公式ブログ
検索エンジンは長らくデスクトップ(パソコン)主体のインデックスと評価がされてきましたが、ここ数年はすこしずつモバイル主体(スマホ)へと移行していました。最終段階がMFIになるのではないでしょうか。
MFIに対応が必要なウェブサイトについてですが、おもに、デスクトップ版とモバイル版のコンテンツに差異があって、(ざっくりいうと)重要なコンテンツをモバイル版から省いている場合です。
カラーミーショップ![]() の古めのテンプレートをお使いの場合は、モバイル版ページに重要なコンテンツの不足がないか確認する必要があります。
の古めのテンプレートをお使いの場合は、モバイル版ページに重要なコンテンツの不足がないか確認する必要があります。
私たちにとって重要な点は、(ざっくりいうと)レスポンシブ対応しているウェブサイトはMFIの対応不要、ということです。そういうウェブサイトは、Googleからモバイルファーストインデックスが有効になった旨のメールが早くも届きはじめています。
naeco.jpは内容の性質上、パソコンからのアクセスが大部分です。
とはいえ、MFIの進展もあって、モバイルユーザーからのアクセスを意識して、スマホでも読みやすいつくりを意識して行かないといけません。
今後はモバイル版のコンテンツを評価するし、SEOもモバイル向けが最重要になります。
PageSpeed Insights (PSI)の重要性

ページの表示速度について、GoogleはSEOの評価基準のひとつとしていることは過去にコメントしています(そのときのコメントをみた個人的な印象はそれほど積極的な印象は受けませんでした)。
とはいえ、あなたがキーワードを検索して、ページを開いた先が異常に遅いウェブサイトだったとしたらどうでしょうか?ページが開き終わるまえに、すぐに離脱するかもしれません(十分ありえます)。
ネットショップも同様です。
ほしい商品にたどり着く前に、お客さまはあきらめてしまうかもしれません。
ページの表示速度は直接的・間接的は別として、SEOにおける重要な改善ポイントになります。
またMFIの観点からは、ユーザーが通信環境のよくないモバイルだったらどうでしょう?
今後はページの表示速度に意識をして、改善する必要がありそうです。
PSIでnaeco.jpの速度評価を見る
naeco.jpのユーザーはモバイルが15%で、コンテンツの性質上、私自身もパソコンユーザー向けにページを作っています。
一年前にPSIで最適化して、80前後に改善しました。
最近トップページを大幅に作り変えたので、数値に変化が出そうです。
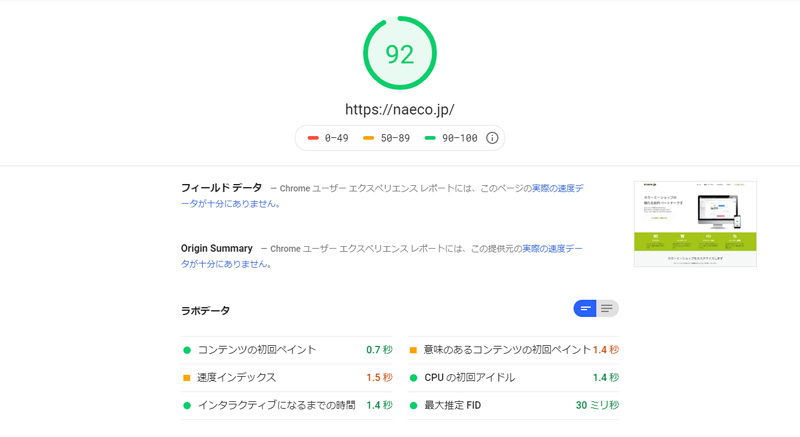
前置きは以上として、PageSpeed Insightsでトップページの評価をチェックします。


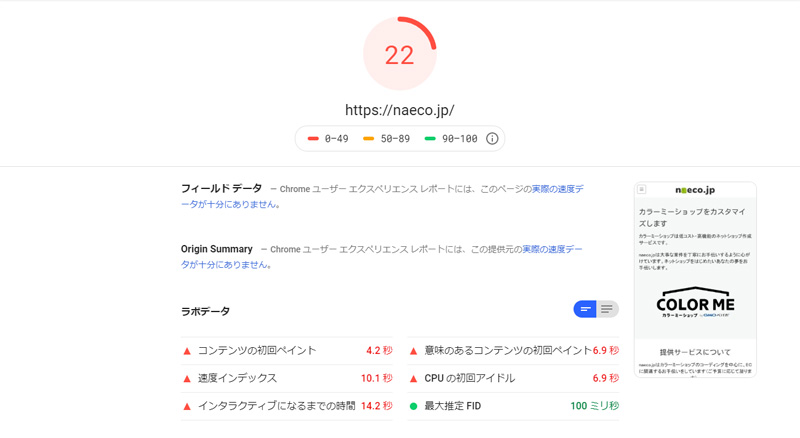
PSIの評価は、モバイルは最悪レベルとわかります。
モバイル…22 パソコン…73
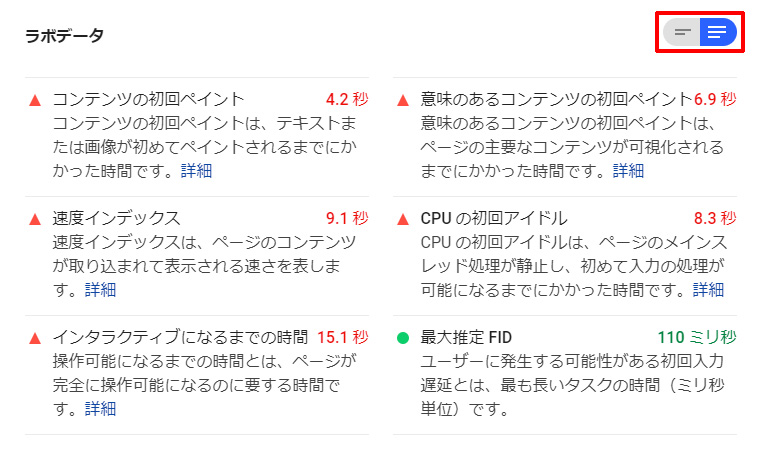
測定結果についてはラボデータのボタン(右)を押すと、説明と詳細リンクが展開します。
リンク先の内容は難しいですが、丁寧に読みます。

「改善できる項目」にしたがって対応する
ラボデータの下に、「改善できる項目」があります。項目をクリックするとメニューが展開します。
それでは、PSIの結果ページにあった当サイトへの提案を見ていきます。
オフスクリーン画像の遅延読み込み
ファーストビュー(最初に見える画面)より下に表示している画像の読み込みを別のタイミングにすることで、初回読み込みが早く終わり、ファーストビューの表示が早く完了します。
WordPressですと、Lazy Load関連のプラグインを紹介されます。
ページが崩れることもありますので、プラグイン有効化のあとは各ページをチェックします。
次世代フォーマットでの画像の配信
次世代フォーマットではWebPが一番使われていそうですが、safariが未対応なので、もうしばらく様子見。速度にシビアなサイトはぼちぼち導入しているそうです。
効率的な画像フォーマット
画質を保ちながら画像ファイルのサイズ圧縮します。
WordPressプラグイン(EWWW Image Optimizer、Imsanityなど)やオンラインツールを使って圧縮してからアップロードします。
レンダリングを妨げるリソースの除外
レンダリングをブロックする要因にページ最上部で読み込むJavaScriptなどがあります。ページ表示上、先に読み込む必要のないものにasync、deferを付けます(例<script async src="~">)。
</body>の上あたりに書くことも同じく有効です。
やりすぎると、正しい表示・動作をしなくなるので、動作確認しながら。
CSSも同様で、ファーストビューのCSSとそれ以外を分けて、先に読ませるものを小さくする工夫をします。手間なので私はそこまでやりませんが。
WordPressの場合は、Lazy Load関連のプラグインでやってくれます。
適切なサイズの画像
表示エリアに対して、画像が大きい場合など。
pxの小さい画像をアップロードして表示するようにしておきます。
診断を見る
影響大の順に並んでいます。
naeco.jpではウェブフォント(日本語、英語各一つずつ)を読み込んでいます。
状況に応じて、圧縮や画像で作成するなどしても良さそうです。

静的なアセットと効率的なキャッシュ ポリシーの配信
自分で借りているレンタルサーバー上のファイルが対象に挙がっているようなら対応可能です。
.htaccessファイルに、Expires(またはCache-Control)でキャッシュする期間を追加して、サーバーの該当するディレクトリに置きます。ファイルを置いたディレクトリ以外にも、その下にあるサブディレクトリにも影響が出ますので注意。
レンタルサーバーによってキャッシュが利用できる・できないがあります。
また、レンタルサーバーによっては管理画面から設定できる場合があります。
.htaccessの一例
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType text/css "access plus 1 days"
ExpiresByType image/gif "access plus 1 weeks"
ExpiresByType image/jpeg "access plus 1 weeks"
ExpiresByType image/png "access plus 1 weeks"
ExpiresByType text/x-javascript "access plus 1 weeks"
ExpiresByType application/javascript "access plus 1 weeks"
ExpiresByType application/x-javascript "access plus 1 weeks"
</ifModule>最適化を行った結果
naeco.jpはWordPressで作っているサイトなので、プラグインを導入すれば簡単に終わります(ただしトラブルが起きやすいので注意)。
WordPress以外だと、かなり大変です。
・モバイル 22 → 63(41アップ)
・パソコン 73 → 92(19アップ)


おわりに
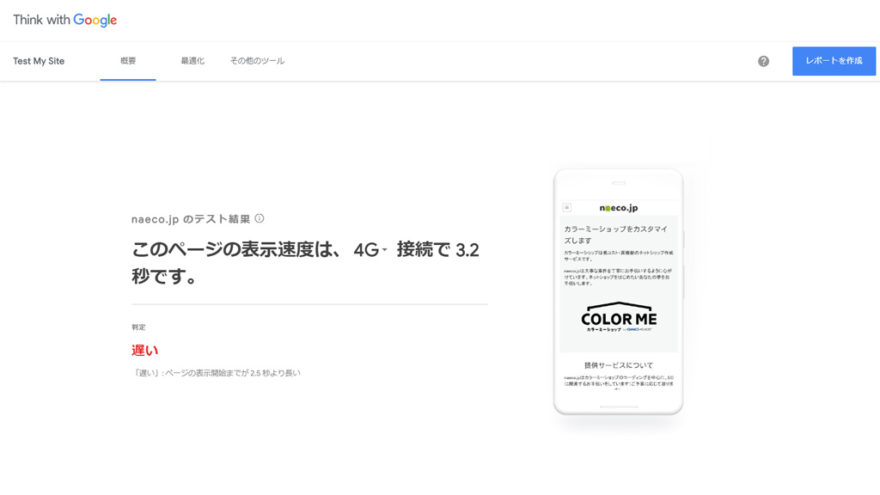
GTmetrixやGoogleのモバイル用テストサイトなども速度改善のアドバイスがもらえます。

Chromeのデベロッパーツール>Networkで、TimeやWaterfallを見て原因を探ったりできます。
JavaScriptやキャッシュの作業は、思いもよらぬところに不具合が生じることがありますので、動作確認しながら慎重に行いましょう。
執筆者

えいじ@naeco.jp この記事を書いた人
自作するのが好きですぐに試したくなる、凝り性なWebエンジニア。
カラーミーショップ、モールなどのECについて記事にしています。
ご相談・お問い合わせはこちら