カラーミーショップの同時編集警告を控えめにする
【古い記事になりました。修正が入り、いまは大分地味な色になっています。】
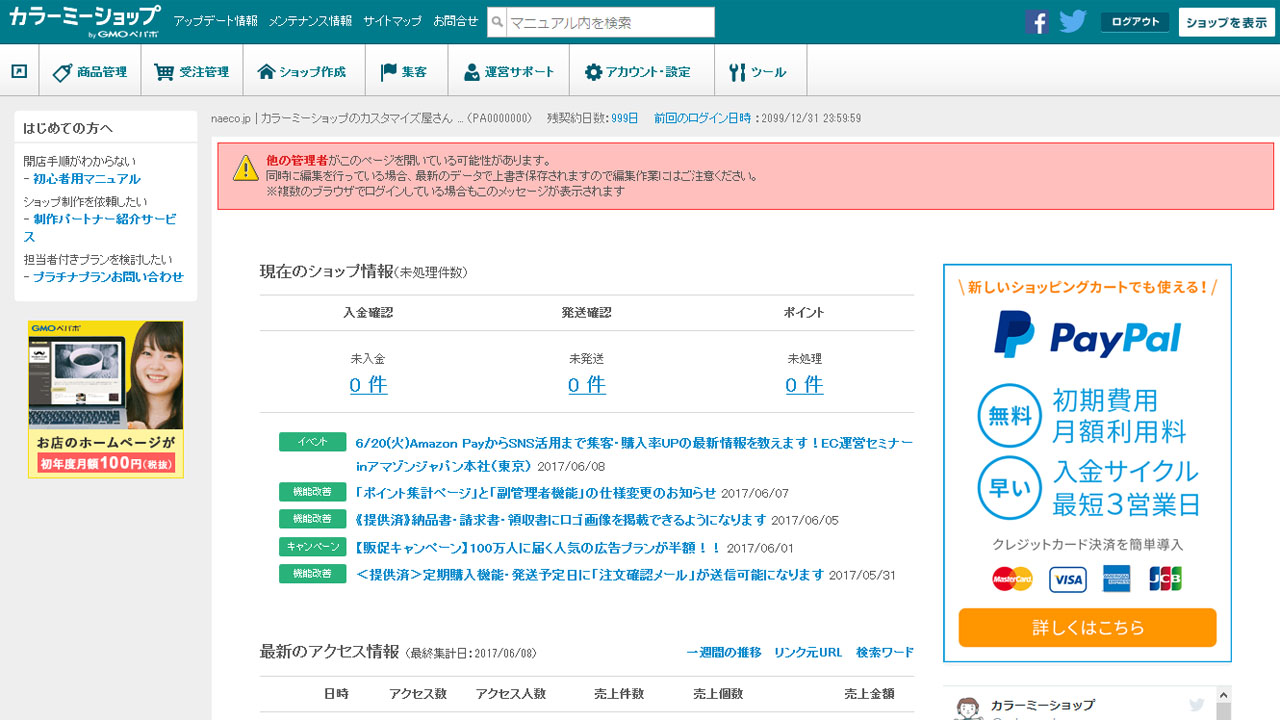
ピンク地に赤枠で同時編集警告(※)が表示されるようになりました。
※同時編集警告機能とは、自分以外の人が同時に管理者ページにログインしている時、それをお知らせしてくれる機能です。(公式ページより)

今回の仕様変更について、カラーミーショップのお知らせページに説明が出ています。以下、抜粋しました。
複数人で同時に作業をしていると、他の人の修正によって自分の修正が消えてしまった等のトラブルが発生する可能性があります。
トラブルを未然に防ぐため、複数の管理者が管理画面で同じページを開いている時には、ページ上部で警告する機能をご用意しています。
この警告機能は使用する・使用しないを選択できましたが、このたびセキュリティ対策のため選択制を廃止いたします。
複数人で運営されているショップでは、「同時編集警告機能を使用しない」設定にしていた場合も多いと思います。これまでは選択制でしたが、セキュリティのことも考えて使用する一択になったのが原因のようです。
とはいえ、あの警告メッセージは結構気が散ります(注意喚起するデザインとしてはよいのでしょうけど)。
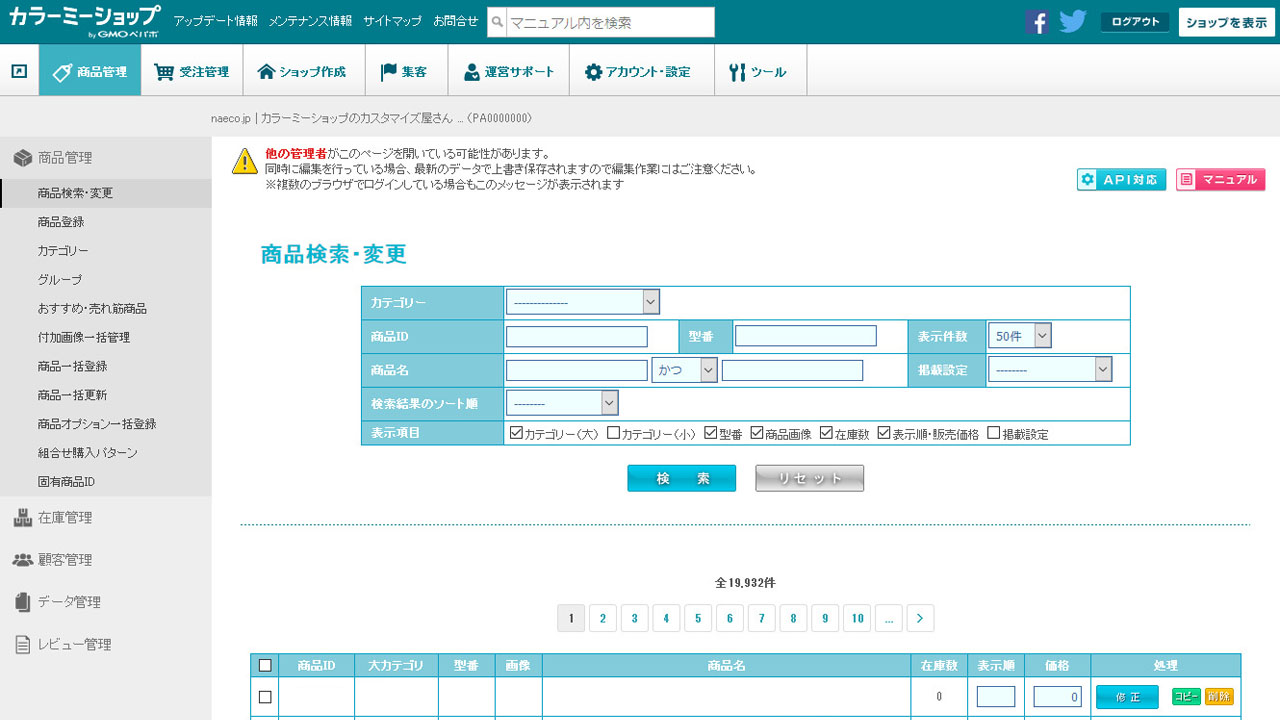
「商品検索・変更」ページではそこそこ場所をとるので、作業の邪魔になります(上にマージン65pxも入ってて、下の作業エリアを圧迫している)。
そういうことで、もうすこし使いやすくしてみました。
ブラウザにStylishアドオンを入れる

Stylishは、CSSを使ってウェブサイトの見た目を自分用に変更できるアドオンです。
ユーザーデータを収集しているアドオンでもありますので、気味が悪い方はパスされるほうがよいでしょう。
Chrome、Firefox、Safari、Operaで使えるそうです。
- Chrome拡張「Stylish - ウェブサイト用カスタムテーマ」
- Firefoxアドオン「Stylish - Firefox Add-ons - Mozilla」
お好みのスタイルを書く
Stylishのメニュー「スタイルを作る(Chrome)」「新しいスタイルを書く(Firefox)」から、変更したいスタイルを書きます。クラス名はデベロッパーツールなどで確認します。
背景色と枠を消して、「商品検索・変更」ページで場所をとっていたマージンを0にするようにしました。
#warning_sametime {
margin-top: 0!important;
}
.gn_bg_pink01 {
background-color: #fff;
}
.gn_border_normal_red01_1px {
border: none;
}スタイル適用後
display: none;で丸々消せますが、仕様変更の意図を汲んで、控えめにする方法をご提案しました。
これくらい控えめな表示で十分だと思います。


追記
ブラウザがFirefoxの場合はアドオン不要です。Stylish入れたくないなぁって方はこちらを試してみてください。
メニュー[ヘルプ]>トラブルシューティング情報>プロファイルフォルダー[フォルダーを開く]。chromeフォルダと、そのフォルダ内にuserContent.cssがなければ新規作成。下記のCSSを書き込めば完了。
@-moz-document domain(admin.shop-pro.jp) {
#warning_sametime {
margin-top: 0!important;
}
.gn_bg_pink01 {
background-color: #fff!important;
}
.gn_border_normal_red01_1px {
border: none!important;
}
}執筆者

えいじ@naeco.jp この記事を書いた人
自作するのが好きですぐに試したくなる、凝り性なWebエンジニア。
カラーミーショップ、モールなどのECについて記事にしています。
ご相談・お問い合わせはこちら